layui搭建后台管理系统
好文章需要耐心阅读…茶凡—Matrix

首先想要使用layui搭建一个这样简洁通用的后台管理模板,需要理解后台管理系统的结构。大致可以分为三部分。
🍕header 这里的header 不只是最上面的部分,可以理解为点击可以跳转路径的地方,例如右边的菜单栏和右上角的用户名按钮。
🍕content 这里就是我们点击按钮显示在中间的页面内容,这个content 页面通常就是根据我们自己业务来定义的,理论可以定义N个。
🍕footer 这里的footer 其实对于后台管理系统来说可有可无,不过有的喜欢把左边菜单和右上角的地方分开来。即左边的header,右上角是footer。
理解了后台管理系统的模板结构,就只需要把它们的公共地方写成模板,在content页面里面去引用他们就可以,随着页面的增加一一引用就好了。
1.1、header.html
注意
本文中采用的是 thymeleaf + springboot + java + layui 来创建的项目,如果单纯写html可能会有一些区别。
在这个地方在body标签里面定义header 需要声明这个 【th:fragment=“header”】告诉thymeleaf 这是一个header模板。在header 标签里面就写菜单相关的按钮。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<!-- 引入 layui.css -->
<link rel="stylesheet" th:href="@{//unpkg.com/layui@2.6.8/dist/css/layui.css}">
<script type="text/javascript" th:inline="none" th:src="@{//unpkg.com/layui@2.6.8/dist/layui.js}"></script>
</head>
<body>
<header th:fragment="header">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">i
<div class="layui-logo layui-hide-xs layui-bg-black">茶凡_Matrix</div>
<!-- 头部区域(可配合layui 已有的水平导航) 显示在左边-->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
</ul>
<!-- 显示在右边 -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;">
<img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">
茶凡_Matrix
</a>
<!-- 设置登录退出的地方 -->
<dl class="layui-nav-child">
<dd><a href="/about">个人小屋</a></dd>
<dd><a href="">退出</a></dd>
</dl>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll " >
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree " lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<!-- 展开作用不加超链接-->
<a class="" href="javascript:;">系统管理</a>
<dl class="layui-nav-child">
<dd><a href="">用户信息</a></dd>
<dd><a href="">管理员信息</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<!-- 展开作用不加超链接-->
<a href="javascript:;">数据分析</a>
<dl class="layui-nav-child">
<dd><a href="">年级</a></dd>
<dd><a href="">班级</a></dd>
</dl>
</li>
</ul>
</div>
</div>
</div>
</header>>
</body>
</html>
1.2、footer.html
在footer 里面其实是可有可无的,但是如果是做网站的话就非常由必要的,毕竟关于备案的相关重要信息的必须要的。这里就写个壳子在这里,具体使用否看大家自己的意愿。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<body>
<footer th:fragment="footer">
<p>底部部分</p>
</footer>
</body>
</html>
1.3、content
这里说的content不是说这个页面叫做content.html哈,这个content 中文就是内容的意思,上面也介绍了content是一个总称,包含了多个页面,而这些页面的名称是自定义的,这里我就以 about.html 为例子吧。
about.html
在about.html 页面上需要引用 header.html 和 footer.html 两个页面来组成一个完整的后台页面,当创建新页面的时候同理这样操作。还有一点很重要在body 标签上要加上 【class=“layui-layout-body”】样式,加上它才表示这个页面是layui的中间content内容部分,不然点击后就会跳转到一个html网页上去,达不到想要的效果。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" th:href="@{//unpkg.com/layui@2.6.8/dist/css/layui.css}">
<script type="text/javascript" th:src="@{//unpkg.com/layui@2.6.8/dist/layui.js}"></script>
</head>
<body class="layui-layout-body">
<!--头-->
<!--在html的head元素中通过th:replace属性引入,值为模板的路径,
不需要模板的后缀后面::跟的是模板的ID(即公共header页面中th:fragment定义的值)-->
<div th:replace="head :: header"></div>
<!--主体内容部分-->
<div class="layui-body" style="margin: 5%">
<ul class="layui-timeline">
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">8月18日</h3>
<p>
layui 2.0 的一切准备工作似乎都已到位。发布之弦,一触即发。
<br>不枉近百个日日夜夜与之为伴。因小而大,因弱而强。
<br>无论它能走多远,抑或如何支撑?至少我曾倾注全心,无怨无悔 <i class="layui-icon"></i>
</p>
</div>
</li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">8月16日</h3>
<p>杜甫的思想核心是儒家的仁政思想,他有“<em>致君尧舜上,再使风俗淳</em>”的宏伟抱负。个人最爱的名篇有:</p>
<ul>
<li>《登高》</li>
<li>《茅屋为秋风所破歌》</li>
</ul>
</div>
</li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">8月15日</h3>
<p>
中国人民抗日战争胜利72周年
<br>常常在想,尽管对这个国家有这样那样的抱怨,但我们的确生在了最好的时代
<br>铭记、感恩
<br>所有为中华民族浴血奋战的英雄将士
<br>永垂不朽
</p>
</div>
</li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<div class="layui-timeline-title">过去</div>
</div>
</li>
</ul>
</div>
<!--底部内容部分-->
<div th:replace="footer :: footer"></div>
</body>
</html>
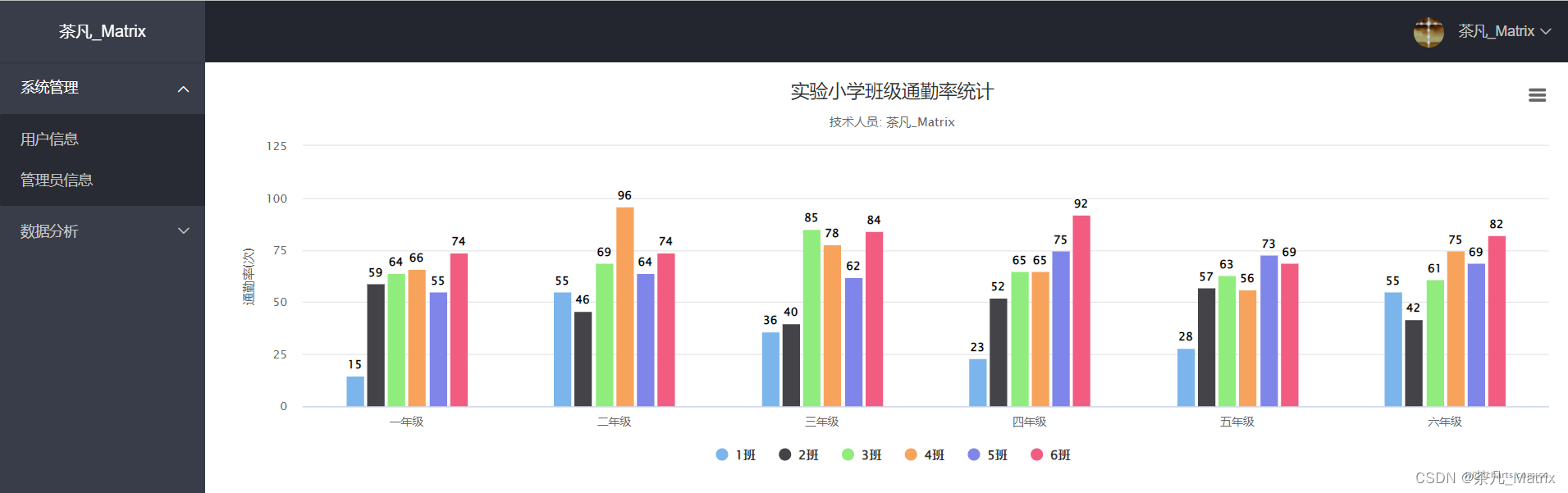
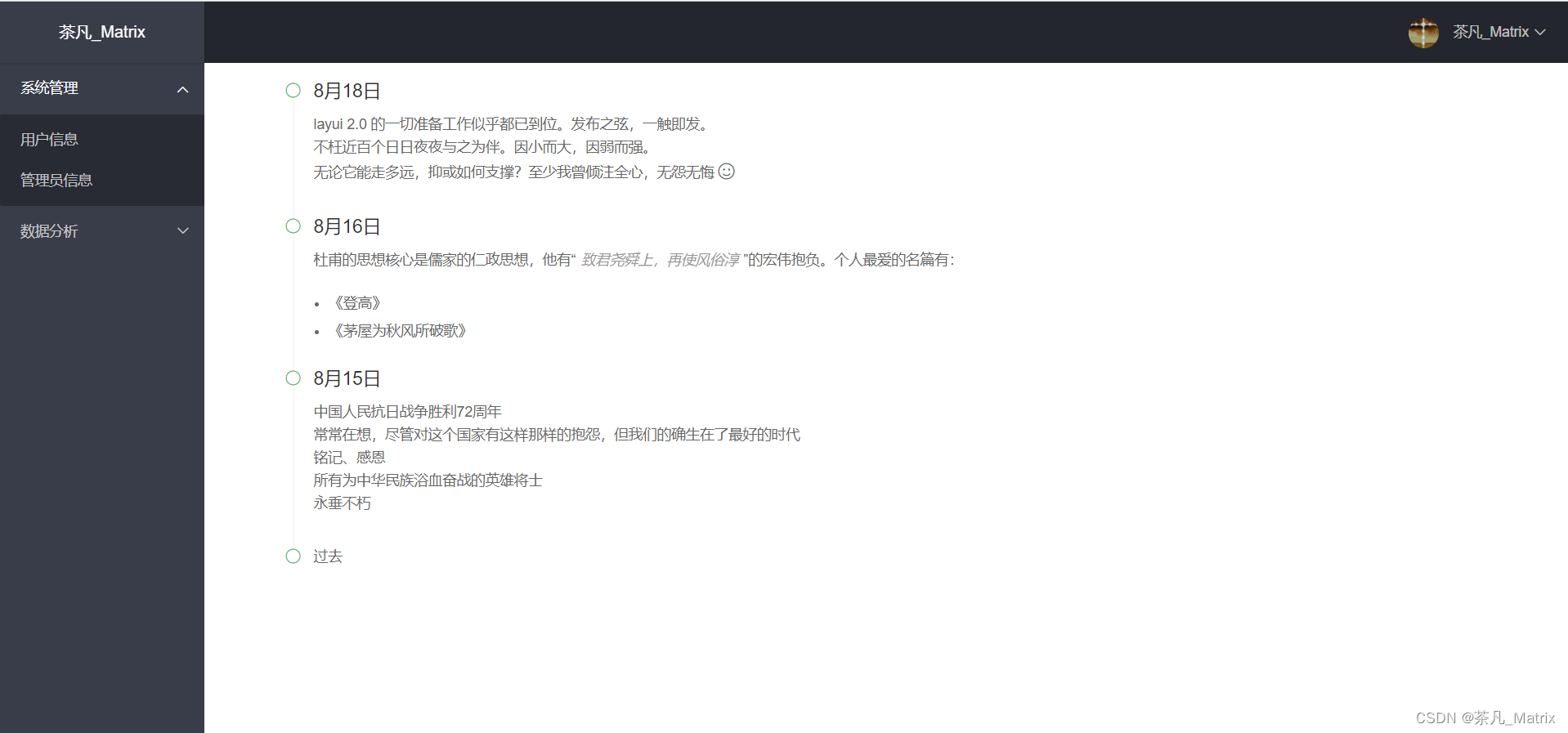
1.4、效果

茶凡_Matrix仓亏地址:(CommuteRate: 通勤率后台初版 (gitee.com))



