layui 实现登录
好文章需要耐心阅读…茶凡—Matrix

在做前端登录的时候需要先理解数据提交的原理,账户和密码框实际就是一个表单数据。
🍕 输入数据后,需要获取输入表单的数据,封装好
🍕 把从表单获取的数据提交给后台,提交成功后就跳转到后台管理系统的主页面。
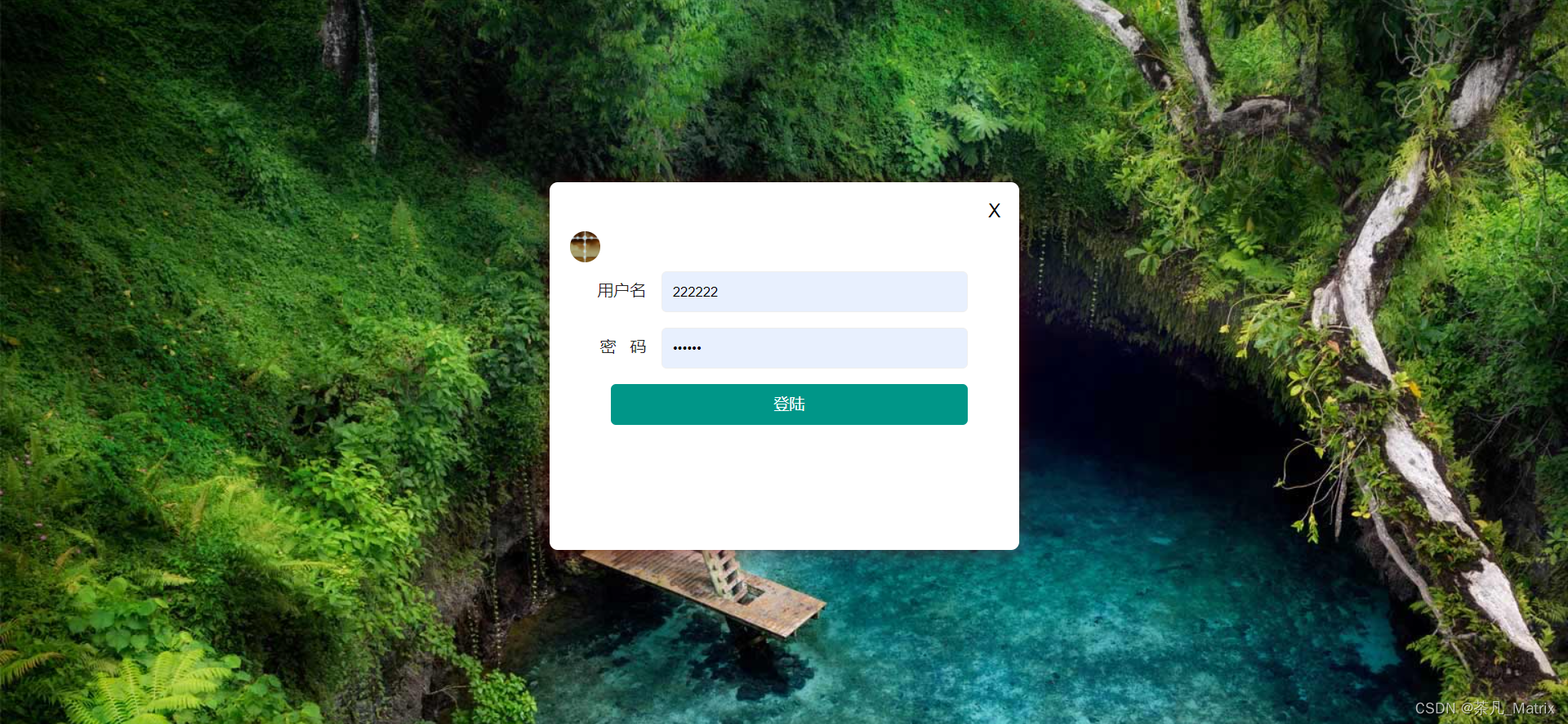
1、login.html
注意
本文中采用的是 thymeleaf + springboot + java + layui 来创建的项目,如果单纯写html可能会有一些区别。
这里需要引用layui.jquery 来做 ajax请求。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" th:href="@{//unpkg.com/layui@2.6.8/dist/css/layui.css}">
<script type="text/javascript" th:src="@{//unpkg.com/layui@2.6.8/dist/layui.js}"></script>
<style type="text/css">
.container{
width: 420px;
height: 320px;
min-height: 320px;
max-height: 320px;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
padding: 20px;
z-index: 130;
border-radius: 8px;
background-color: #fff;
box-shadow: 0 3px 18px rgba(100, 0, 0, .5);
font-size: 16px;
}
.close{
background-color: white;
border: none;
font-size: 18px;
margin-left: 410px;
margin-top: -10px;
}
.layui-input{
border-radius: 5px;
width: 300px;
height: 40px;
font-size: 15px;
}
.layui-form-item{
margin-left: -20px;
}
#logoid{
margin-top: -16px;
padding-left:150px;
padding-bottom: 15px;
}
.layui-btn{
margin-left: -50px;
border-radius: 5px;
width: 350px;
height: 40px;
font-size: 15px;
}
.verity{
width: 120px;
}
.font-set{
font-size: 13px;
text-decoration: none;
margin-left: 120px;
}
a:hover{
text-decoration: underline;
}
</style>
</head>
<body background="https://cn.bing.com/th?id=OHR.BigHole_ZH-CN2671071218_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp">
<form class="layui-form" >
<div class="container">
<button class="close" title="关闭">X</button>
<div class="layui-form-mid layui-word-aux">
<img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">
</div>
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-block">
<input type="text" name="username" id="username"required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密 码</label>
<div class="layui-input-inline">
<input type="password" name="password" id="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="login" name="login" id="login">
登陆
</button>
</div>
</div>
</div>
</form>
<script type="text/javascript" src="//unpkg.com/layui@2.6.8/dist/layui.js"></script>
<script>
layui.use(['form','jquery', 'layedit', 'laydate'], function(){
var form = layui.form
,layer = layui.layer
,layedit = layui.layedit
,$= layui.jquery
,laydate = layui.laydate;
//监听提交
form.on('submit(login)', function(data){
var $1 = $.trim($("#username").val());
var $2 = $.trim($("#password").val());
if($1 == ''){
layer.msg('用户名不能为空',function() {time:2000});
return false;
}
if($2 == ''){
layer.msg('密码不能为空',function() {time:2000});
return false;
}
$.ajax({
url:'/sys-admin/login',//发出请求
type:'post',
data:{"id":$1,"password":$2},
success:function (data) {
console.log(data)
if(data.code==1){//返回1说明登录成功
window.parent.frames.location.href="/about"
}
if(data.code==0){
layer.msg('登录失败')
window.parent.frames.location.href="/login"
}
}
});
return false;
});
});
</script>
</body>
</html>
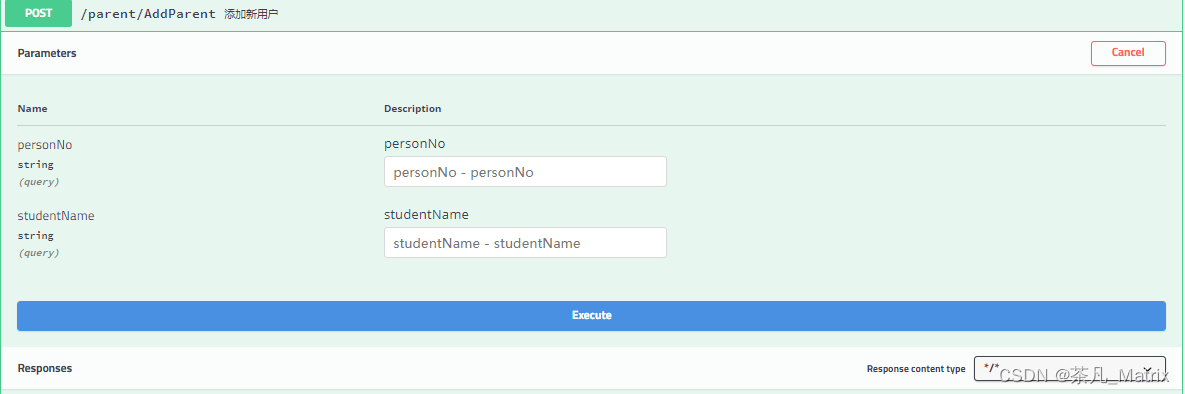
2、后台接口数据格式
后台的就不贴代码了,文章末尾可以获取
在做前端登录的时候需要先理解数据提交的原理,账户和密码框实际就是一个表单数据。🍕 输入数据后,需要获取输入表单的数据,封装好
🍕 把从表单获取的数据提交给后台,提交成功后就跳转到后台管理系统的主页面。
1、login.html
注意
本文中采用的是 thymeleaf + springboot + java + layui 来创建的项目,如果单纯写html可能会有一些区别。
这里需要引用layui.jquery 来做 ajax请求。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" th:href="@{//unpkg.com/layui@2.6.8/dist/css/layui.css}">
<script type="text/javascript" th:src="@{//unpkg.com/layui@2.6.8/dist/layui.js}"></script>
<style type="text/css">
.container{
width: 420px;
height: 320px;
min-height: 320px;
max-height: 320px;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
padding: 20px;
z-index: 130;
border-radius: 8px;
background-color: #fff;
box-shadow: 0 3px 18px rgba(100, 0, 0, .5);
font-size: 16px;
}
.close{
background-color: white;
border: none;
font-size: 18px;
margin-left: 410px;
margin-top: -10px;
}
.layui-input{
border-radius: 5px;
width: 300px;
height: 40px;
font-size: 15px;
}
.layui-form-item{
margin-left: -20px;
}
#logoid{
margin-top: -16px;
padding-left:150px;
padding-bottom: 15px;
}
.layui-btn{
margin-left: -50px;
border-radius: 5px;
width: 350px;
height: 40px;
font-size: 15px;
}
.verity{
width: 120px;
}
.font-set{
font-size: 13px;
text-decoration: none;
margin-left: 120px;
}
a:hover{
text-decoration: underline;
}
</style>
</head>
<body background="https://cn.bing.com/th?id=OHR.BigHole_ZH-CN2671071218_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp">
<form class="layui-form" >
<div class="container">
<button class="close" title="关闭">X</button>
<div class="layui-form-mid layui-word-aux">
<img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">
</div>
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-block">
<input type="text" name="username" id="username"required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密 码</label>
<div class="layui-input-inline">
<input type="password" name="password" id="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="login" name="login" id="login">
登陆
</button>
</div>
</div>
</div>
</form>
<script type="text/javascript" src="//unpkg.com/layui@2.6.8/dist/layui.js"></script>
<script>
layui.use(['form','jquery', 'layedit', 'laydate'], function(){
var form = layui.form
,layer = layui.layer
,layedit = layui.layedit
,$= layui.jquery
,laydate = layui.laydate;
//监听提交
form.on('submit(login)', function(data){
var $1 = $.trim($("#username").val());
var $2 = $.trim($("#password").val());
if($1 == ''){
layer.msg('用户名不能为空',function() {time:2000});
return false;
}
if($2 == ''){
layer.msg('密码不能为空',function() {time:2000});
return false;
}
$.ajax({
url:'/sys-admin/login',//发出请求
type:'post',
data:{"id":$1,"password":$2},
success:function (data) {
console.log(data)
if(data.code==1){//返回1说明登录成功
window.parent.frames.location.href="/about"
}
if(data.code==0){
layer.msg('登录失败')
window.parent.frames.location.href="/login"
}
}
});
return false;
});
});
</script>
</body>
</html>
2、后台接口数据格式
后台的就不贴代码了,文章末尾可以获取

茶凡_Matrix仓亏地址:(CommuteRate: 通勤率后台初版 (gitee.com))



