layui 弹出层里面添加表格数据
好文章需要耐心阅读…茶凡—Matrix


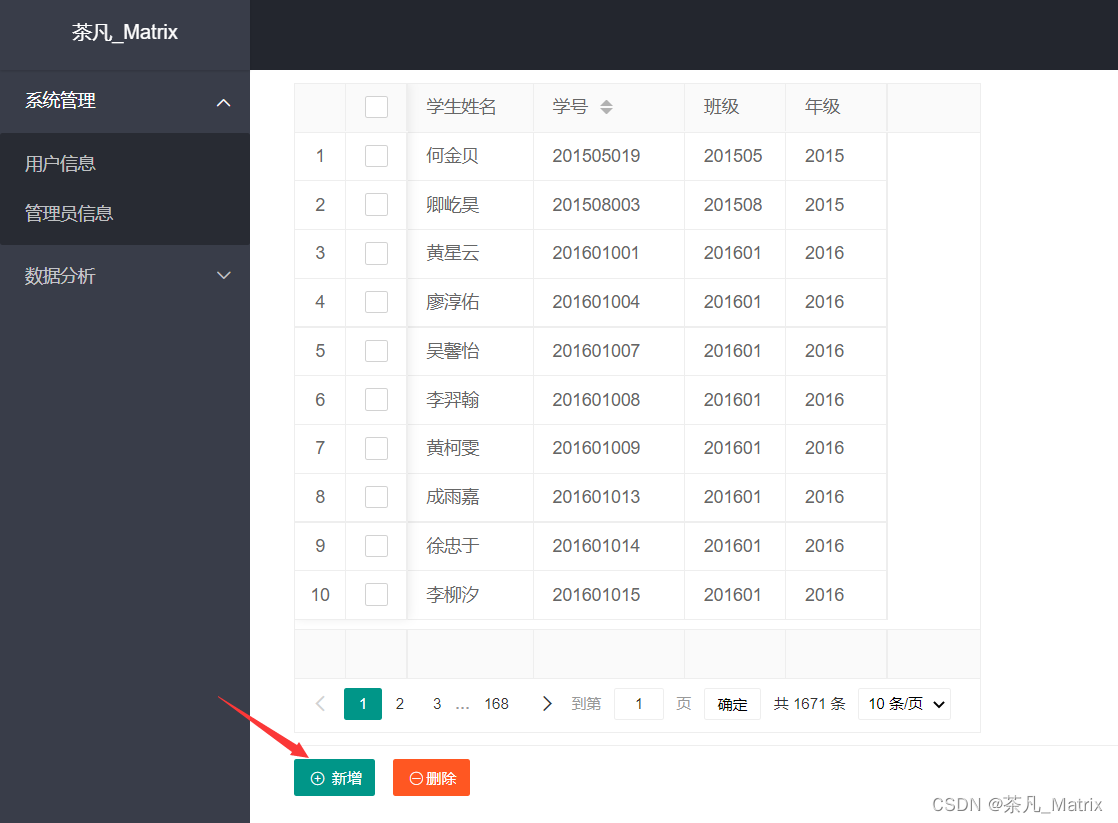
这里点击添加按钮会弹出一个弹出层,里面可以添加数据并提交。
type - 基本层类型,类型:Number,默认:0
layer官方提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)。 若你采用*layer.open({type: 1})*方式调用,则type为必填项(信息框除外)。
这里使用的 iframe 层。
🥫 在页面上添加一个按钮,点击按钮弹出弹出层
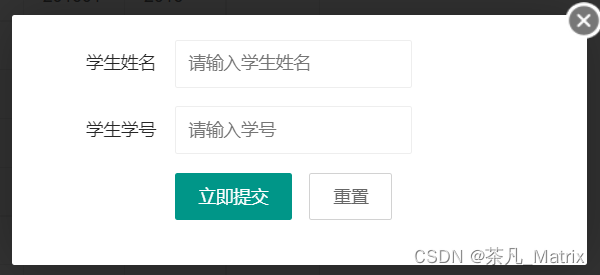
🥫定义一个表单页面,把它放在弹出层的 content 里面
1、弹出层事件
注意
本文中采用的是 thymeleaf + springboot + java + layui 来创建的项目,如果单纯写html可能会有一些区别。
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org/"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>首页</title> <link rel="stylesheet" th:href="@{//unpkg.com/layui@2.6.8/dist/css/layui.css}"> </head> <body class="layui-layout-body"> <!--头--> <!--在html的head元素中通过th:replace属性引入,值为模板的路径, 不需要模板的后缀后面::跟的是模板的ID(即公共header页面中th:fragment定义的值)--> <div th:replace="head :: header"></div> <div class="layui-body layui-container" style="margin:70px 0px 0px 20px; "> <div id="layerDemo"> <button type="button" class="layui-btn layui-btn-sm" data-method="notice"> <i class="layui-icon layui-icon-add-circle" style="font-size: 10px; color: white;"></i> 新增 </button> </div> </div> <script type="text/javascript" th:inline="none" th:src="@{//unpkg.com/layui@2.6.8/dist/layui.js}"></script> <script> layui.use(['table', 'layer','laypage','form'], function () { var $ = layui.jquery, layer = layui.layer, laypage = layui.laypage, form = layui.form; //触发事件 var active = { notice: function () { //示范一个公告层 layer.open({ type: 2//0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) , title: false //不显示标题栏 , closeBtn: 1 , area: ['460px', '200px']//定义宽高 , shade: 0.8//遮幕 , id: 'LAY_layuipro' //设定一个id,防止重复弹出 // ,btn: [ '表格','取消'] , btnAlign: 'c'//按钮排列:居中对齐 , moveType: 1 //拖拽模式,0或者1 , resize: true , content: '/userform'//跳转到想要的界面,这里是我自己项目的跳转界面 , success: function (layero) { var btn = layero.find('.layui-layer-btn'); btn.find('.layui-layer-btn0').attr({ href: '${path}' , target: '_blank' }); } }) } } $('#layerDemo .layui-btn').on('click', function () { var othis = $(this), method = othis.data('method'); active[method] ? active[method].call(this, othis) : ''; }); }); </script> </body> </html>
2、表单组件
🍕 把从表单获取的数据提交给后台,提交成功后就跳转到后台管理系统的主页面。
🍕 这里重点就是监听表单数据 form.on() 方法,监听到数据后请求后端接口实现数据库删除效果。
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org/"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>用户表单</title> <link rel="stylesheet" th:href="@{//unpkg.com/layui@2.6.8/dist/css/layui.css}"> <script type="text/javascript" th:src="@{//unpkg.com/layui@2.6.8/dist/layui.js}"></script> </head> <body > <form class="layui-form " style="margin:20px 0px 0px 20px;"> <div class="layui-form-item"> <label class="layui-form-label">学生姓名</label> <div class="layui-input-inline"> <input type="text" name="studentName" id="studentName" placeholder="请输入学生姓名" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">学生学号</label> <div class="layui-input-inline"> <input type="text" name="personNo" id="personNo" placeholder="请输入学号" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> <script> layui.use(['form','jquery'], function(){ var form = layui.form , layer = layui.layer, $= layui.jquery; //监听表单提交 form.on('submit(formDemo)', function(data){ var studentName = $.trim($("#studentName").val()); var personNo = $.trim($("#personNo").val()) $.ajax({ url: '/parent/AddParent', type: 'POST', data:{ "studentName": studentName, "personNo": personNo, }, success:function(data){ if(data.code == 1){ layer.msg("提交成功",function() {time:2000}) window.parent.frames.location.href="/home" } } }) return false; }); }); </script> </body> </html>
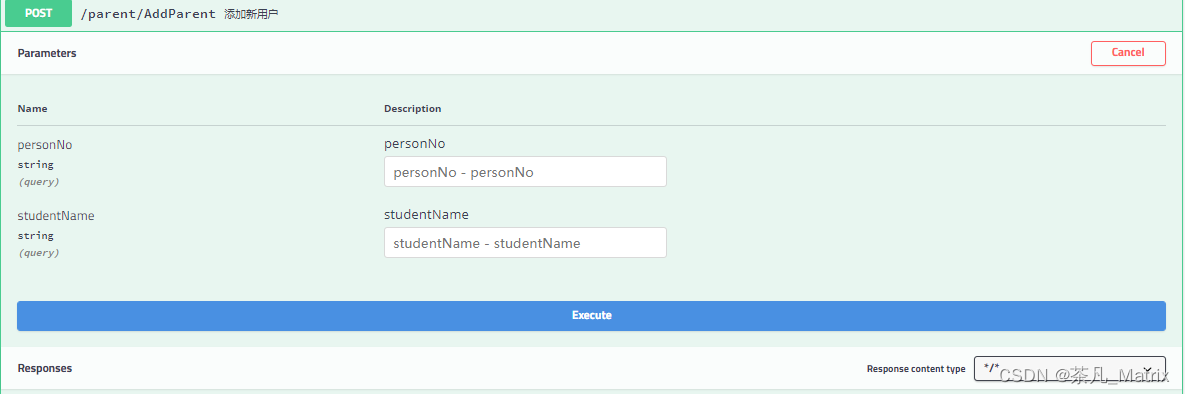
3、后台接口数据格式
后台的就不贴代码了,文章末尾可以获取

茶凡_Matrix仓亏地址:(CommuteRate: 通勤率后台初版 (gitee.com))
本文作者:茶凡_Matrix
本文链接:https://www.cnblogs.com/ChaFan/p/17980218
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步