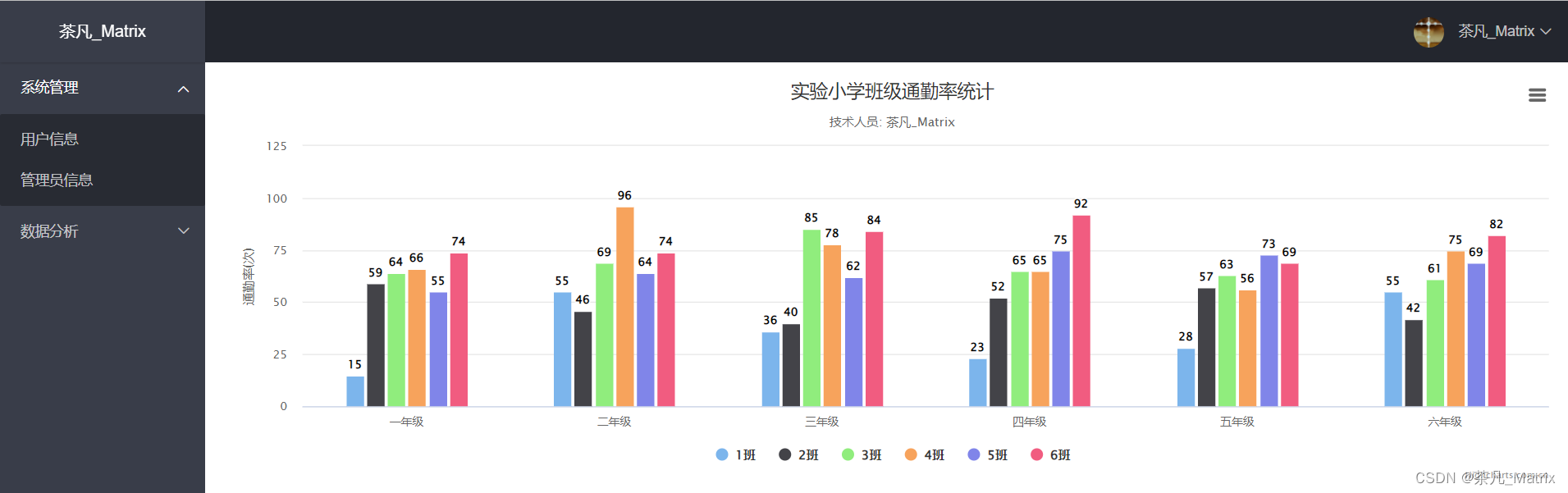
layui 整合 Highcharts 制作表格
好文章需要耐心阅读…茶凡—Matrix

注意
本文中采用的是 thymeleaf + springboot + java + layui 来创建的项目,如果单纯写html可能会有一些区别。
1、图标渲染
这里我引用的是 原生Highcharts 并没有用layui 自己封装的
🍖 Highcharts 表格渲染有很多地方需要填写,仔细看就明白它的意思
🍖最用要的就是 series:这里面就是柱状图中的数据,只需要在后台封装好它的格式,请求后台接口将数据直接付给【series: data 】
官方文档 基础柱状图 | Highcharts
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script th:src="@{https://cdn.highcharts.com.cn/highcharts/highcharts.js}"></script>
<script th:src="@{https://cdn.highcharts.com.cn/highcharts/modules/exporting.js}"></script>
<script th:src="@{https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js}"></script>
<link rel="stylesheet" th:href="@{//unpkg.com/layui@2.6.8/dist/css/layui.css}">
<script type="text/javascript" th:src="@{//unpkg.com/layui@2.6.8/dist/layui.js}"></script>
<script th:src="@{http://code.jquery.com/jquery-1.4.1.min.js}"></script>
</head>
<body class="layui-layout-body">
<!--头-->
<!--在html的head元素中通过th:replace属性引入,值为模板的路径,
不需要模板的后缀后面::跟的是模板的ID(即公共header页面中th:fragment定义的值)-->
<div th:replace="head :: header"></div>
<!--主体内容部分-->
<div class="layui-body" style="margin:70px 0px 0px 20px;">
<div id="container" style="max-width:1300px;height:400px"></div>
</div>
<!--底部内容部分-->
<div th:replace="footer :: footer"></div>
<script type="text/javascript">
$(function () {
$.ajax({
"url": "/push-message-info/commute",
"type": "GET",
"success": function (data) {
var chart = Highcharts.chart('container', {
chart: {
type: 'column'
},
title: {
text: '实验小学班级通勤率统计'
},
subtitle: {
text: '技术人员: 茶凡_Matrix'
},
xAxis: {
categories: [
'一年级', '二年级', '三年级', '四年级', '五年级', '六年级'
],
crosshair: true
},
yAxis: {
min: 0,
title: {
text: '通勤率(次)'
}
},
tooltip: {
// head + 每个 point + footer 拼接成完整的 table
headerFormat: '<span style="font-size:10px">{point.key}</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y:.1f} 次</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
borderWidth: 0,
dataLabels: {
enabled: true //设置显示对应y的值
}
}
},
series: data
});
chart && myChart.setOption(chart);
}
});
})
</script>
</body>
</html>
2、后台接口数据格式
后台的就不贴代码了,文章末尾可以获取
[
{
"name": "1班",
"data": [ 15, 55, 36, 23, 28, 55]
},
{
"name": "2班",
"data": [ 59, 46, 40, 52, 57, 42 ]
},
{
"name": "3班",
"data": [64, 69, 85, 65, 63, 61 ]
},
{
"name": "4班",
"data": [ 66, 96, 78, 65, 56, 75]
},
{
"name": "5班",
"data": [ 55, 64, 62, 75,73, 69 ]
},
{
"name": "6班",
"data": [ 74, 74, 84, 92, 69, 82]
}
]
茶凡_Matrix仓亏地址:(CommuteRate: 通勤率后台初版 (gitee.com))



