HTML语言基础
HTML是HyperText Mark-up Language(超文本标记语言)的缩写。
HTML文档格式如下
<html> <head> <title>title here</title> </head> <body> main content </body> </html>
注意:HTML语言都是<>这种形式书写的,其中包含两个部分:head(头)部分和body(身体)部分,且每一个标签都是成对的,例如以<**>开始,以</**>结束,HTML中标签不分大小写。
这里推荐一个学HTML语言的网站:www.w3school.com和一个非常好用的编写HTML语言的软件dreamware
HTML的基本标签和属性
<h>......</h> 标题标签
<h1>......</h1> h1--h6分别是一级标题到六级标题,HTML语言中最多到六级标题
<h2>......</h2>
........
<h6>......</h6>
例如:
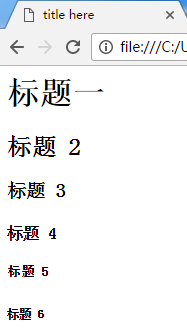
<HTML> <HEAD> <TITLE>title here</TITLE> </HEAD> <BODY> <H1>标题一</H1> <H2> 标题2 </H2> <H3> 标题3 </H3> <H4> 标题4 </H4> <H5> 标题5 </H5> <H6> 标题6 </H6> </BODY> </HTML>

如果再添加两个标题
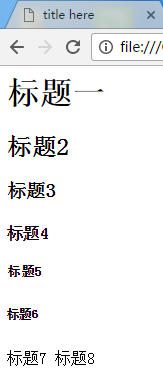
<HTML> <HEAD> <TITLE>title here</TITLE> </HEAD> <BODY> <H1>标题一</H1> <H2> 标题2 </H2> <H3> 标题3 </H3> <H4> 标题4 </H4> <H5> 标题5 </H5> <H6> 标题6 </H6> <H7> 标题7 </H7> <H8> 标题8 </H8> </BODY> </HTML>

注意:我们在编译器如notepad++上编译html时转行需要用到换行符<br>,在编译器中留行是无效的
<br> 换行符
例如
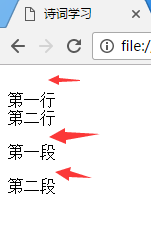
<HTML> <HEAD> <TITLE>诗词学习</TITLE> </HEAD> <BODY> <BR>第一行<BR>第二行 <P>第一段</P> <P>第二段</P> </BODY> </HTML>

其中<br>代表换行,<p>代表段落
字符格式化标签
<B>...</B> 加粗
<I>...</I> 斜体
<U>...</U> 下划线
<SUB>...</SUB> 下标
<SUP>...</SUP> 上标
例如
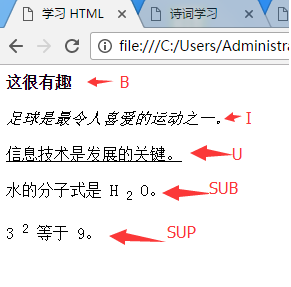
<HTML> <HEAD> <TITLE>学习 HTML</TITLE> </HEAD> <BODY> <P> <B> 这很有趣</B> <BR> <BR> <I> 足球是最令人喜爱的运动之一。</I> <BR> <BR> <U> 信息技术是发展的关键。</U> <BR> <BR> 水的分子式是 H <SUB>2</SUB> O。 <BR> <BR> 3 <SUP>2</SUP> 等于 9。 <BR> <BR> </P> </BODY> </HTML>

列表标签
<ol>...</ol>有序列表
<li>序号,自动生成
例如
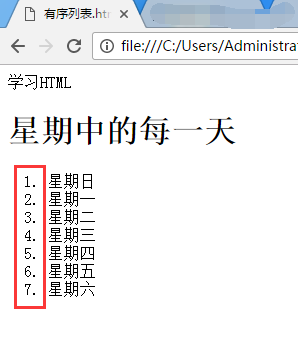
<html> <head>学习HTML</head> <body> <H1>星期中的每一天</H1> <ol> <li>星期日 <li>星期一 <li>星期二 <li>星期三 <li>星期四 <li>星期五 <li>星期六 </ol> </body> </html>

<hr> 水平线
水平线属性
align 对齐方式 有三种对齐方式:center、left、right
Width 宽度 宽度赋值可以用百分比(width=50%)或(width=800px(像素),px可不写)
Size 大小
Noshade 加粗
例如
<html> <head> <title>动物世界</title> </head> <body> <h3>标题党</h3> <hr noshade size = 5 align = center width = 50%> <hr size = 15 align=left width = 80%> <hr> <p>一个新段 </body> </html>

字体标签及其属性
<font>...</font> 字体标签
字体属性
size 大小 范围1-7
color 颜色 可以按颜色名称或十六进制值指定颜色
face 文本字体
例如
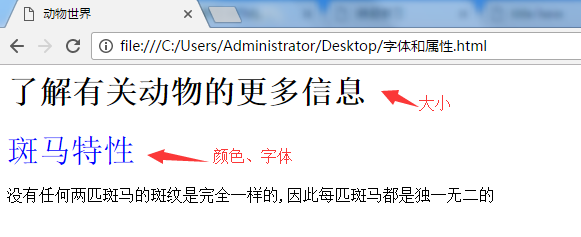
<html> <head> <title>动物世界</title> </head> <body> <h1>了解有关动物的更多信息</h1> <p><font size = 6 color = blue face = arial>斑马特性</font> <p>没有任何两匹斑马</font color = red size = 3>的斑纹是完全一样的,</font>因此每匹斑马都是独一无二的 </body> </html>

<img> 图像标签
图像属性
src 图像位置
align 对齐方式
例如
<html> <head> <title>title here</title> </head> <body> <img src="e:\tupian.jpg"> </body> </html>

特殊字符标签
> 大于号(>)
< 小于号(<)
" (“)
® (®)
© (©)
&(&)
例如
<html> <head> <title>title here</title> </head> <body> <p>> < " ® © & </body> </html>

发邮件
例如
<html> <head> <title>mail to</title> </head> <body> <h3>mail to lisi</h3> <br> <a href="mailto:2394793521@qq.com">发送疑问至李四</a> </body> </html>

表格、表单、框架
<table>...</table> 表格标签 属性:border(边框粗细)、align(对齐方式)
例如
<TABLE border=2 align=center>表示一个边框粗细为2,对齐方式为水平居中的表格
<caption> 标题标签 属性:align(对齐方式)
例如
<CAPTION align=top>学员档案信息</CAPTION>方式
<tr> 行标签 属性:height(高度)、align(对齐方式)
<td> 列标签 属性:width宽度、align对齐方式
<th> 每一列的表头 属性:width宽度、align对齐方式
这三个标签里的对齐方式属性默认居中
表格对齐方式
例如align="center"表示居中对齐


合并单元格(跨列)
属性:COLSPAN="n"表示跨多少列
例如
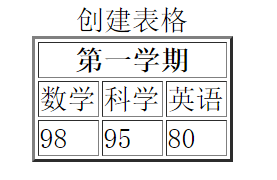
<html> <BODY> <TABLE BORDER = 2 ALIGN = CENTER> <CAPTION>创建表格 </CAPTION> <TR> <TH COLSPAN = 3>第一学期</TH> </TR> <TR> <TD>数学</TD> <TD>科学</TD> <TD>英语</TD> </TR> <TR> <TD>98</TD> <TD>95</TD> <TD>80</TD> </TR> </TABLE> </BODY> </HTML>

合并单元格(跨行)
属性:ROWSPAN="n"表示跨多少行
例如
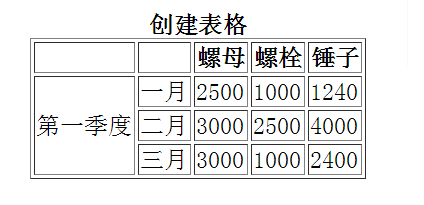
<html> <BODY> <TABLE BORDER = 1, align = center> <CAPTION><b>创建表格<b></CAPTION> <TR> <TH></TH> <TH></TH> <TH>螺母</TH> <TH>螺栓</TH> <TH>锤子</TH> </TR> <TR> <TD ROWSPAN = 3>第一季度</TD> <TD>一月</TD> <TD>2500</TD> <TD>1000</TD> <TD>1240</TD> </TR> <TR> <TD>二月</TD> <TD>3000</TD> <TD>2500</TD> <TD>4000</TD> </TR> <TR> <TD>三月</TD> <TD>3000</TD> <TD>1000</TD> <TD>2400</TD> </TR> </TABLE> </BODY> </HTML>

表格的背景色和尺寸设置
表格的尺寸设置:<TABLE width=n1 height=n2>
例如:<TABLE width="200" height="100">表示一个长为200像素,宽为100像素的表格。
<TABLE width=20% height=10%>表示一个宽为窗口的20%,高为窗口的10%的表格
表格的颜色设置:
表格的背景色 <TABLE bgcolor=颜色值>
行的背景色 <TR bgcolor=颜色值>
列的背景色 <TD bgcolor=颜色值>
颜色值可以采用 RGB(red/green/blue)红绿蓝十六进制值表示,如红色#FF0000,或是一些预定义色彩名称:red ,blue,yellow等。
例如
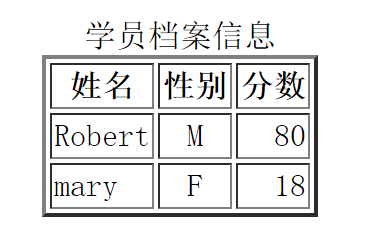
<HTML> <BODY> <TABLE border=0 align=center width=50%> <CAPTION align=top>学员档案信息</CAPTION> <TR bgcolor="#00FFFF"> <TH align="left">姓名</TH> <TH align="center">性别</TH> <TH align="right">分数</TH> </TR> <TR bgcolor="#FFFF00"> <TD>Robert</TD> <TD align="center">M</TD> <TD align="right">80</TD> </TR> <TR bgcolor="#FFFF00"> <TD>Mary</TD> <TD align="center">F</TD> <TD align="right">18</TD> </TR> </TABLE> </BODY> </HTML>

练习
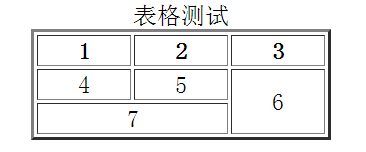
<html> <body> <table BORDER = 2 ALIGN = CENTER width=200> <CAPTION align=top>表格测试</CAPTION> <tr> <th align="center">1</th> <th align="center">2</th> <th align="center">3</th> </tr> <tr> <td align="center">4</td> <td align="center">5</td> <td ROWSPAN=2 align="center">6</td> </tr> <tr> <td COLSPAN=2 align="center">7</td> </tr> </table> </body> </html>

总结表格的一般语法:
<TABLE width=“?” border=“?” align=“?”>
<CAPTION> 表格标题</ CAPTION >
<TR bgcolor=“?”>
<TH align=“?”>数据1 <TH>
<TH align=“?”>数据2 <TH>
…..
</TR>
<TR bgcolor=“?” >
<TD align=“?”>数据11 </TD>
<TD align=“?”>数据22</TD>
</TR>
</TABLE>
<form>...</form> 表单标签
格式:<FORM action=“http://www.sohu.com” method=“post”>
action 指定提交后由服务器上哪个处理程序处理
mrthod 指定向服务器提交的方法:一般为post或get方法,post方法比较安全
表单元素
Type
此属性指定元素的类型。元素类型可以有多种选择:TEXT(文本框)、PASSWORD(密码框)、CHECKBOX(复选框)、RADIO(单选框)、SUBMIT(提交按钮)、RESET(重置按钮)、BUTTON(普通按钮)、HIDDEN (隐藏按钮)和FILE()。默认选择为 TEXT。
Name
此属性指定控件的名称。例如,如果表单中有几个文本框,则可以用名称 TEXT1、TEXT2 或选择的任何名称来标识它们。Name 属性的作用域是在 FORM 元素内。
Value
此属性是可选属性,它指定控件的初始值。但是,如果 TYPE 为RADIO,则必须指定一个值。
Size
此属性指定控件的初始宽度。如果 TYPE 为 TEXT 或 PASSWORD,则控件的大小以字符为单位。对于其他输入类型,宽度以像素为单位。
Maxlength
此属性用于指定可在 TEXT 或 PASSWORD 元素中输入的最大字符数。
Checked
此属性是 Boolean 属性,指定按钮是否是打开的。当输入类型为 RADIO 或 CHECKBOX 时,使用此属性。
按钮 button
<INPUT name="button1" type="submit" value="提交">
<INPUT name="button2" type="reset" value="重置">
<INPUT name="button3" type="button" value="普通按钮">
文本 text
身份证号<input type="Text" name="PID" value=""size="20" maxlength="18">

密 码: <INPUT type=password value=“” name=“pass" size=15>

单选框和复选框
单选框 type="radio"
例如
性别:<INPUT TYPE=radio NAME="sex" VALUE="male">男性
<INPUT TYPE=radio NAME="sex" VALUE="male">女性

注意:单选框两个选项的name必须是一样的,才能做到只有一个被勾选
复选框 type="Checkbox"
例如
你喜欢以下哪些明星:
<br> <input type="Checkbox" name="id1" value="Noriko_Sagai">酒井法子 <input type="Checkbox" name="id2" value="Leon">郑秀文 <input type="Checkbox" name="id3" value="BonJovi" checked>BonJovi

例如
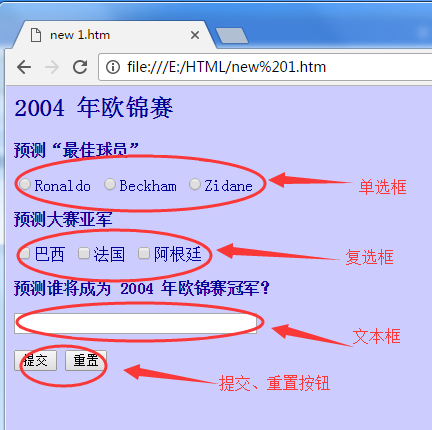
<HTML> <BODY bgColor="#ccccff" Text="#000099"> <FORM ACTION="http://www.com.cn" METHOD="POST"> <B><H2 align="left">2004 年欧锦赛</H2></B> <P><B>预测“最佳球员”</B></P><P> <INPUT TYPE="RADIO" NAME="myradio" VALUE="0">Ronaldo <INPUT TYPE="RADIO" NAME="myradio" VALUE="1">Beckham <INPUT TYPE="RADIO" NAME="myradio" VALUE="2">Zidane </P><P><B>预测大赛亚军</B></P><P> <INPUT NAME="mybox2" TYPE="CHECKBOX" VALUE="0">巴西 <INPUT NAME="mybox" TYPE="CHECKBOX" VALUE="1">法国 <INPUT NAME="mybox3" TYPE="CHECKBOX" VALUE="2">阿根廷 <BR></P><P><B>预测谁将成为 2004 年欧锦赛冠军?</B></P><P> <INPUT NAME="text1“ TYPE="TEXT" SIZE="30"MAXLENGTH="30"></P><P> <INPUT TYPE="SUBMIT" NAME="Submit" VALUE="提交"> <INPUT TYPE="RESET" NAME="Reset" VALUE="重置"></P> </FORM> </BODY> </HTML>

<select>...</select> 下拉菜单
例如
<B>谁是 2002 年世界杯冠军?</B> <SELECT NAME =“myselect"> <OPTION SELECTED>西班牙</OPTION> <OPTION>法国</OPTION> <OPTION>巴西</OPTION> <OPTION>德国</OPTION> </SELECT>

练习
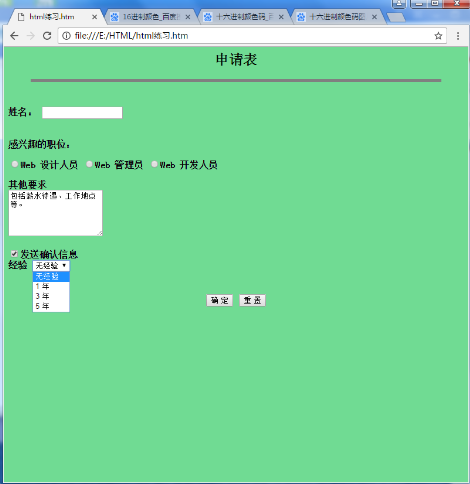
编写HTML代码,效果如下图

代码如下:
<html> <body bgColor="#7ODB93"> <form action="" method="post"> <b><h2 align="center">申请表</h2><b> <hr noshade size = 5 align = center width = 90%> <br> <p>姓名: <INPUT type=text value="" name="xinm" size=15></p> <br> 感兴趣的职位: <p><INPUT TYPE=radio NAME="web" VALUE="male">Web 设计人员 <INPUT TYPE=radio NAME="web" VALUE="male">Web 管理员 <INPUT TYPE=radio NAME="web" VALUE="male">Web 开发人员 </p> 其他要求 <br> <TEXTAREA name=“textarea” clos="20" rows="5" >包括薪水待遇、工作地点等。 </TEXTAREA> <br> <br> <input type="Checkbox" name="yes" value="" checked>发送确认信息 <br> 经验 <SELECT NAME =“myselect"> <OPTION SELECTED>无经验</OPTION> <OPTION>1 年</OPTION> <OPTION>3 年</OPTION> <OPTION>5 年</OPTION> </SELECT> <br> <br> <h3 align="center"> <INPUT name="button1" type="submit" value="确 定"> <INPUT name="button2" type="reset" value="重 置"> </h3> </body> </html>

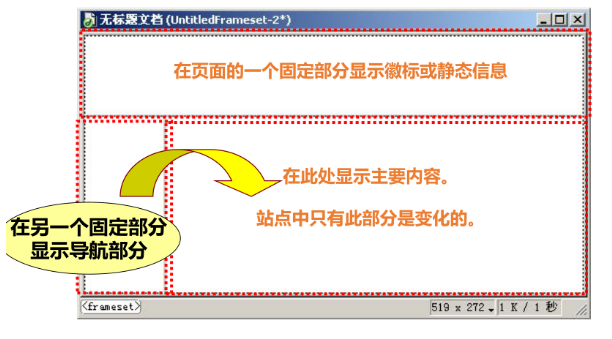
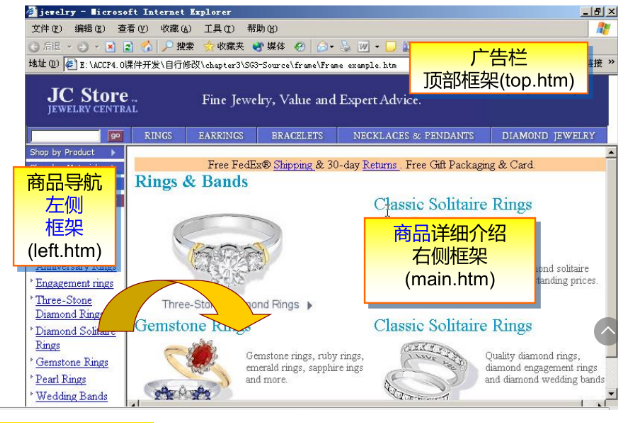
框架

为何使用框架