Vue学习笔记1:Hello World小案例
1. Hello World小案例
1.1 采用组件化模式,提高代码复用率、且让代码更好维护。

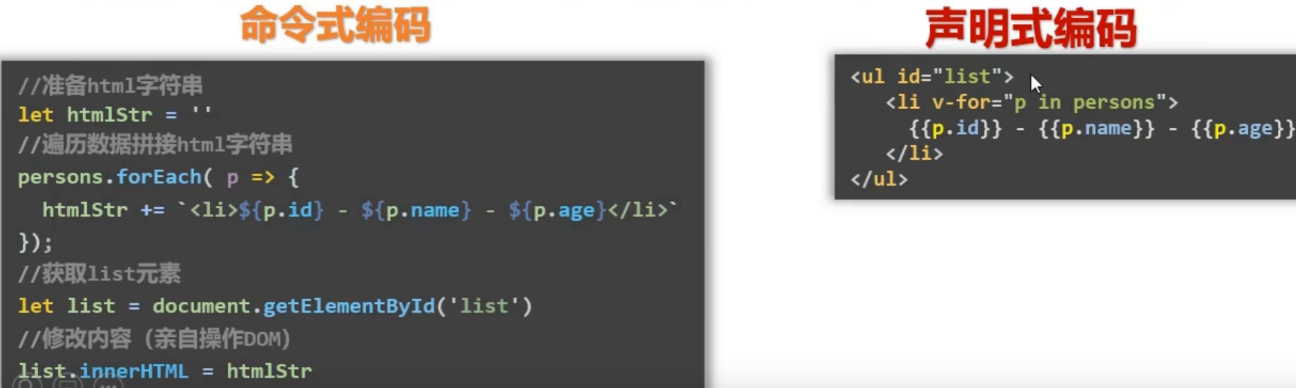
1.2 声明式编码,让编码人员无需直接操作DOM,提高开发效率。

1.3 学习Vue之前要掌握的Javascript基础知识
- ES6语法规范
- ES6模块化
- 包管理器
- 原型、原型链
- 数组常用方法
- axios
- promise
VS Code插件:Live Server
1.4 Hello World小案例
- 现有一个容器,即:html代码
- 再有一个VUE实例
- 当VUE实例工作的时候,它通过el里指定的容器,把指定的容器(即模板)拿过来并解析内部是否有VUE相关的语法(比如下面的{{name}})。然后再结合VUE实例里的data,将模板转换为一个虚拟DOM(VM)
<div id="root">
<h1>Hello, {{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//创建Vue实例
new Vue({
el: '#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data: { //data中用于存储数据,数据提供el所指定的容器去使用,值,我们暂时先写成一个对象。
name: 'World'
}
})
</script>
容器和Vue实例是一一对应的关系。不可一个容器被多个Vue实例接管,也不可多个容器被一个Vue实例接管。
如下面的代码,两个容器各自对应一个Vue实例。
<!-- 准备好一个容器 -->
<div id="root">
<h1>Hello, {{name}}, {{address}}</h1>
</div>
<div id="root2">
<h1>Hello, {{name}}, {{address}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
//创建Vue实例
new Vue({
el: '#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data: { //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name: 'World',
address: '北京'
}
})
new Vue({
el: '#root2', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data: { //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name: '世界',
address: '北京海淀区'
}
})
</script>
在Vue容器中的双大括号内的是Js表达式,不是Js语句。
在Vue的Chrome插件里的第一栏,会呈现Vue的组件树,其中根节点()是容器,根节点之下是各个组件。
1.5 总结
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象。
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法。
- root容器里的代码被称为【Vue模板】
- Vue实例和容器是一一对应的
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用
- {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新
注意区分:js表达式 和 js代码(语句)
-
表达式: 一个表达式会产生一个值,可以放在任何一个需要值的地方:
- a
- a + b
- demo(1)
- x === y ? 'a' : 'b'
-
js代码(语句)
- if(){}
- for(){}

