事件绑定
| <input type="button" onclick="on()" value="按钮1"> |
| <script> |
| function on(){ |
| alert( '我被点击了!') |
| }; |
| < /script> |
| |
| <input type="button" id="btn" value="按钮2"> |
| <script> |
| document.getElementById("btn").onclick=function(){ |
| alert('我被点击了! '); |
| } |
| </script> |
代码
常见事件
鼠标单击事件onclick
| |
| <body> |
| |
| <input type="button" name="btn1" value="事件绑定1" onclick="on()"> |
| <input type="button" name="btn2" value="事件绑定2"> |
| |
| |
| |
| <script> |
| function on() { |
| alert("按钮1被点击了"); |
| } |
| |
| |
| document.getElementById("btn2").onclick=function () { |
| alert("按钮2被点击了"); |
| } |
| |
| |
| </script> |
| |
| </body> |
其他

| |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>JS常见事件</title> |
| </head> |
| <body onload="load()"> |
| |
| <form action="" style="text-align: center" onsubmit="subfn()"> |
| <input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()"> |
| |
| <input id="b1" type="submit" value="提交"> |
| |
| <input id="b2" type="button" value="单击事件" onclick="fn1()"> |
| |
| </form> |
| <br><br><br> |
| |
| <table width="800px" border="1" cellspacing="0" align="center" onmouseover="over()" onmouseout="out()"> |
| <tr align="center"> |
| <th>学号</th> |
| <th>姓名</th> |
| <th>分数</th> |
| <th>评语</th> |
| </tr> |
| <tr align="center"> |
| <td>001</td> |
| <td>张三女</td> |
| <td>90</td> |
| <td>很优秀</td> |
| </tr> |
| |
| <tr align="center"> |
| <td>002</td> |
| <td>李四</td> |
| <td>92</td> |
| <td>优秀</td> |
| </tr> |
| </table> |
| |
| <script> |
| |
| function load() { |
| console.log("页面加载完成..."); |
| } |
| |
| function fn1() { |
| console.log("我被点击了..."); |
| } |
| |
| |
| function bfn() { |
| console.log("失去焦点"); |
| } |
| |
| |
| function ffn() { |
| console.log("获得焦点"); |
| } |
| |
| |
| function kfn() { |
| console.log("键盘被按下了"); |
| } |
| |
| |
| function over() { |
| console.log("鼠标移入了"); |
| } |
| |
| |
| function out() { |
| console.log("鼠标移入了"); |
| } |
| |
| |
| function subfn() { |
| alert("表单被提交了..."); |
| } |
| |
| |
| </script> |
| |
| </body> |
| </html> |
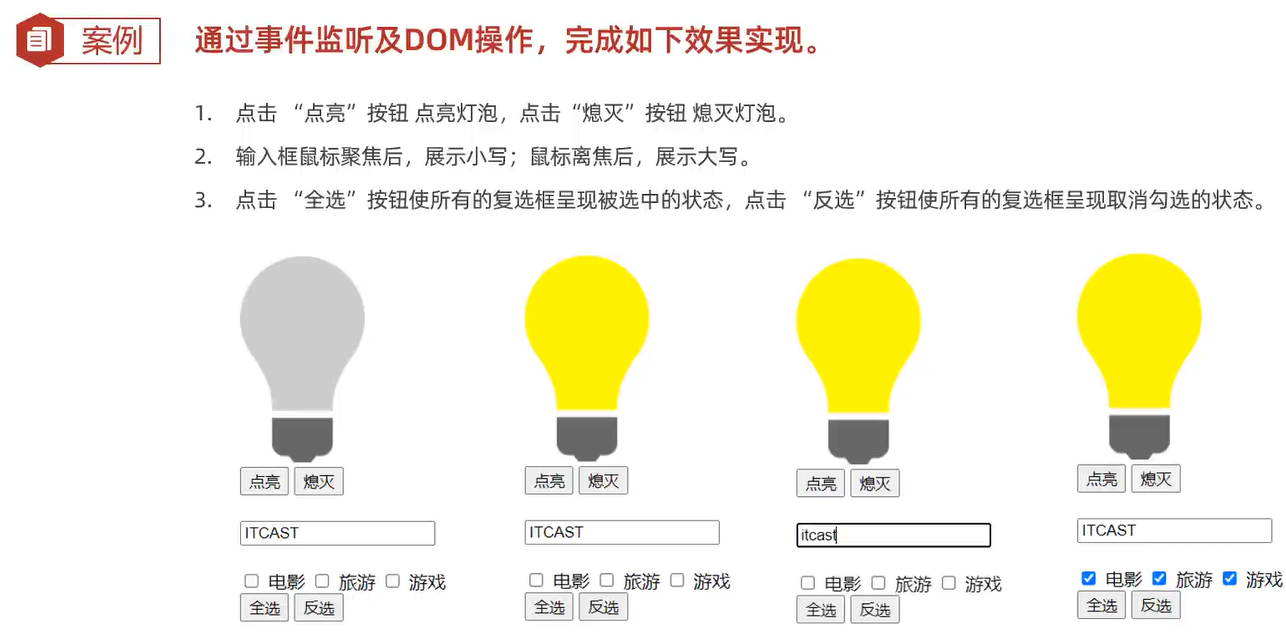
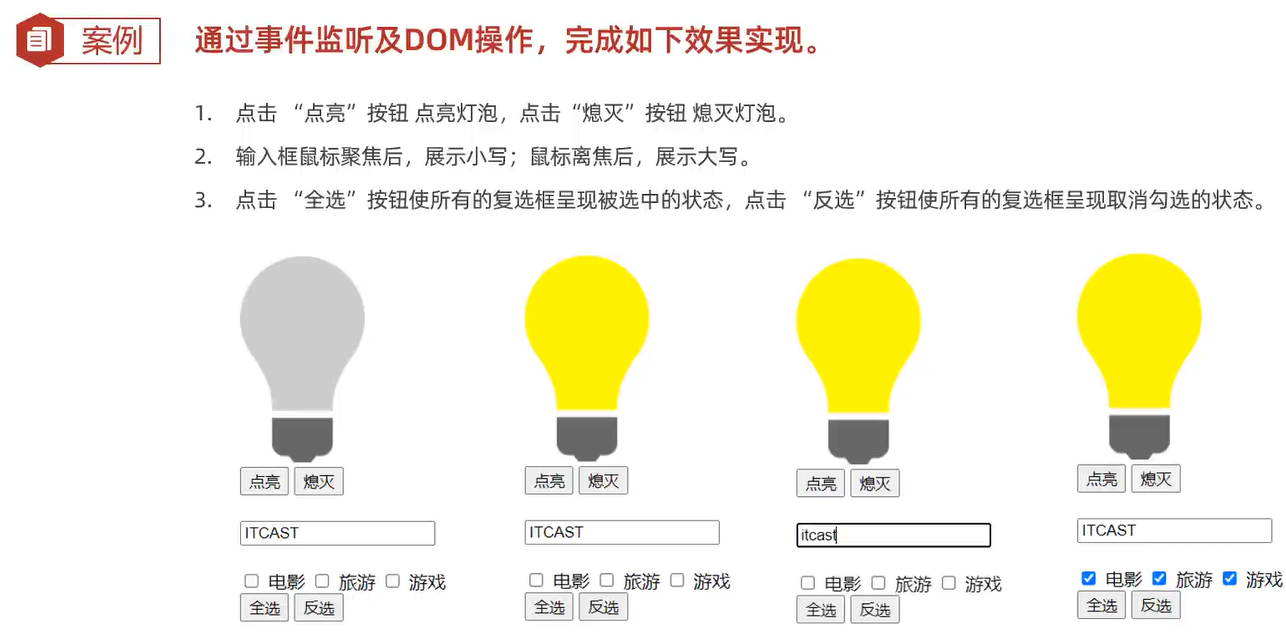
案例
要求

| |
| <script> |
| |
| function on() { |
| |
| var img = document.getElementById('light'); |
| |
| img.src="../../img/on.gif"; |
| } |
| |
| function off() { |
| |
| var img = document.getElementById('light'); |
| |
| img.src="../../img/off.gif"; |
| } |
| |
| |
| function lower() { |
| var name = document.getElementById('name'); |
| name.value= name.value.toLowerCase(); |
| } |
| function upper() { |
| var name = document.getElementById('name'); |
| name.value= name.value.toUpperCase(); |
| } |
| |
| |
| |
| function checkAll() { |
| var hobby=document.getElementsByName('hobby'); |
| for (let i = 0; i < hobby.length; i++) { |
| const element=hobby[i]; |
| element.checked =true; |
| } |
| } |
| |
| function reverse() { |
| var hobby=document.getElementsByName('hobby'); |
| for (let i = 0; i < hobby.length; i++) { |
| const element=hobby[i]; |
| element.checked =false; |
| } |
| } |
| |
| |
| </script> |
| |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!