String
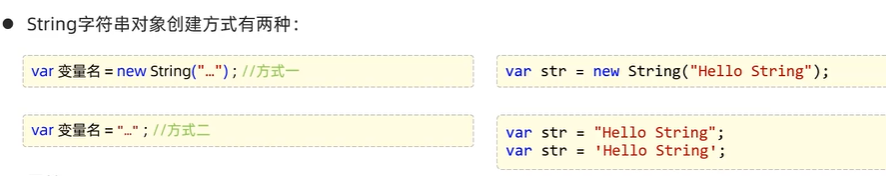
创建方式

属性
lenth
方法
- charAt() : 获取指定位置的字符
- indexOf() : 检索字符串
- trim() : 去除字符串左右两侧空格
- substring(start,end) --- 开始索引,结束索引(含头不含尾)
<script> //创建字符串对象 var str= new String("hello"); console.log(str); var str2 =" hello2 string "; console.log(str2); //属性 //长度 console.log(str.length); //方法: //charAt:获取指定位置的字符 console.log(str.charAt(4)); //indexOf:检索字符串 console.log(str.indexOf("lo")); //trim:去除字符串左右两侧空格 var s= str2.trim(); console.log(s); //substring(start,end) --- 开始索引,结束索引(含头不含尾) console.log(str.substring(0,2)) </script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!