Vue生命周期以及v-band和v-on的区别
Vue中的v-bind(即简写为 : )和 v-on(即简写为@)的区别
1 // 完整语法 2 <a v-bind:href="url"></a> 3 // 简写 4 <a :href="url"></a> 5 6 // 完整语法 7 <child v-bind:data="data" /> 8 // 简写 9 <child :data="data" />
v-on:
1 // 完整语法 2 <div v-on:click="clickFunc">按钮</div > 3 // 缩写 4 <div @click="clickFunc">按钮</div> 5 6 // 完整语法 7 <child v-on:returnFunc="toReturnFunc" / > 8 // 缩写 9 <child @returnFunc="toReturnFunc" />
v-bind指令用于设置HTML属性:v-bind:href 缩写为 :href
v-on 指令用于绑定HTML事件 :v-on:click 缩写为 @click
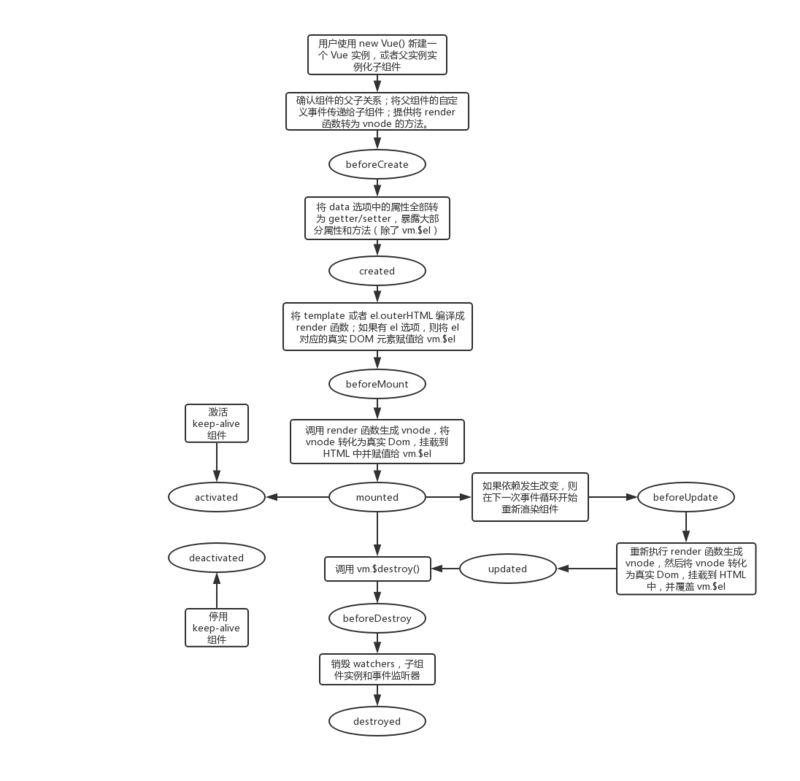
vue 生命周期:
图来自: https://segmentfault.com/a/1190000020173042?utm_source=tag-newest







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现