Div水平垂直均匀分布
需求
容器宽度不固定,div宽度高度固定,间距固定并贴合容器的边。
重要一点,要跟设计稿的像素一样,不然计算好间距。
实现
简单几行代码
. container{
display: grid; / /网格布局
gap: 18px; //元素 之间间距18px
grid-temp late - co Lumns: repeat(auto-fill, 60px) ;
son{
width: 60px;
hei ght : 60px;
}
优点
不用考虑最后一个的右边距和最后一行的下边距。
缺点
注意兼容性
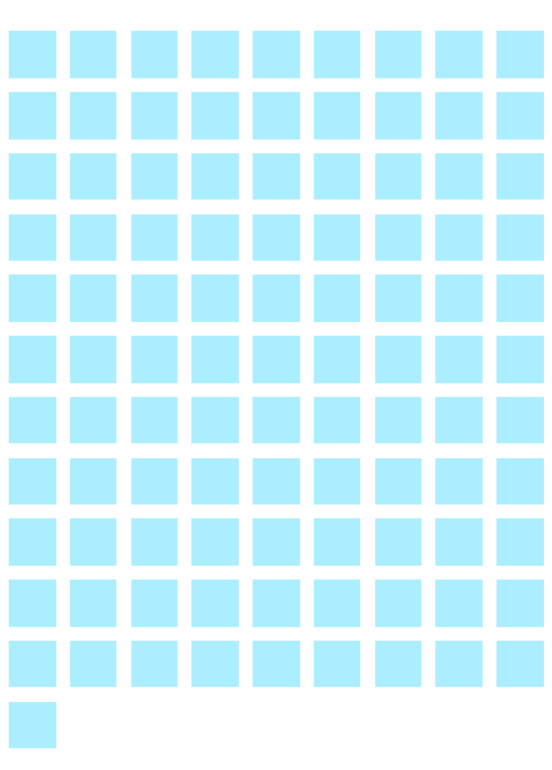
效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端