结对项目-四则运算 “软件”之升级版
作业来源:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2213
GitHub地址:https://github.com/CCCCLM/CLM
结对伙伴:刘睿智 201606120032 博客地址:https://www.cnblogs.com/LRZluck/
陈力铭 201606120034 博客地址:https://www.cnblogs.com/Cclm/
一、程序基本要求
自动生成题目,单个题目最多不能超过4个运算符,操作数小于100。
用户可以输入答案
若用户输入答案正确,则提示正确;若答案错误,则提示错误,并要提示正确答案是多少。
二、四个扩展方向
用户答题结束以后,程序可以显示用户答题所用的时间
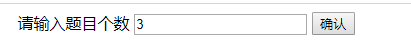
用户可以选择出题的个数(最多不能超过5个题目),答题结束可以显示用户答错的题目个数和答对的题目个数
程序可以设置答题时间,时间设置为整数,单位为秒,最大不能超过120秒,若超过了答题时间未答题,则提示:时间已到,不能答题。
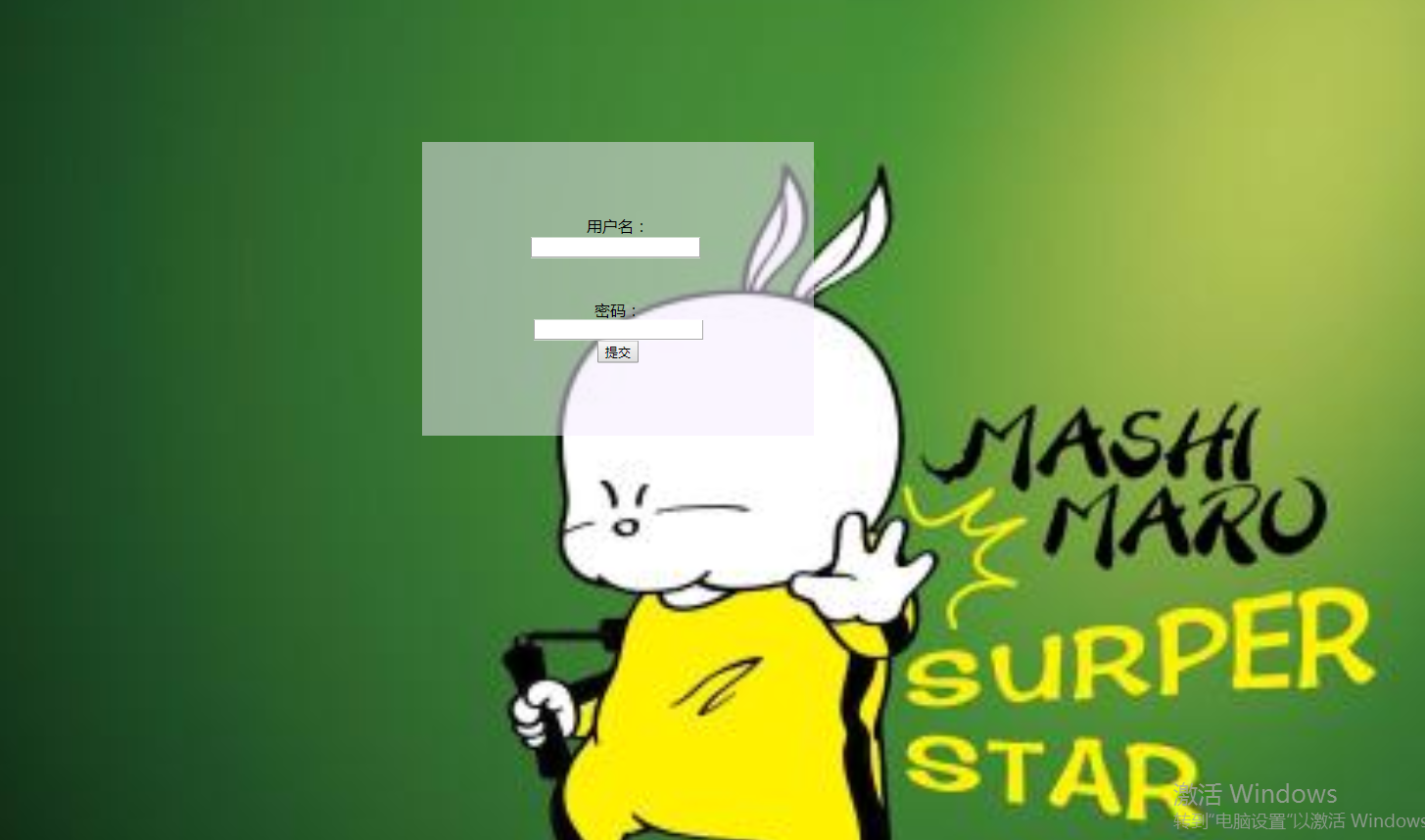
程序可以设置皮肤功能,可以改变界面的颜色即可。
用户在第一次答题时,需要用户输入用户名,用户下次启动后,程序需要记住用户前一次输入的用户名
三、时间记录表
|
PSP2.1 |
Personal Software Process Stages |
Time Senior Student(h) |
Time(h) |
|
Planning |
计划 |
0.5 |
0.5 |
|
· Estimate |
估计这个任务需要多少时间 |
10 |
26 |
|
Development |
开发 |
1 |
1.1 |
|
· Analysis |
需求分析 (包括学习新技术) |
0.1 |
0.5 |
|
· Design Spec |
生成设计文档 |
0 |
0 |
|
· Design Review |
设计复审 |
0.1 |
2.5 |
|
· Coding Standard |
代码规范 |
0.1 |
0.1 |
|
· Design |
具体设计 |
2 |
4 |
|
· Coding |
具体编码 |
10 |
15 |
|
· Code Review |
代码复审 |
1 |
1 |
|
· Test |
测试(自我测试,修改代码,提交修改) |
1 |
1.5 |
|
Reporting |
报告 |
0 |
0 |
|
Test Report |
测试报告 |
0.3 |
0 |
|
·workload |
计算工作量 |
0.3 |
0.5 |
|
·correction |
并提出过程改进计划 |
0.3 |
3.3 |
-
四、结对过程
结对照片:
 五.开发环境
五.开发环境
- 调试并编写代码

六.结对感悟
通过此次合作,我感觉到了结合被人的代码喝看懂代码是比较难的,可能是我们现在写的代码还不够规范,而且在结合代码给过程中遇到了很多问题,例如个人人的命名方式和想法不一样,导致
在结合的过程中有很多莫名其妙的错误,而且需要很多时间来调试错误并且改正,在着给过程中,我学到了沟通的重要性和代码规范的重要性。
七.具体代码
时间+计时器
var i =0;
function clock(){
i++;
var time = new Date();
document.getElementById("clock").value = time;
var btn =document.getElementById("btn");
// btn.onclick = function(){
// clearInterval(t);
document.getElementById("sumtime").value=i;
// }
if(i==120){
clearInterval(t);
alert("时间到,请提交答案");
}
}
var t = setInterval(clock,1000);
计算分数
for(int i=0;i<number;i++){
answers[i]= Integer.parseInt(request.getParameter("answer"+i));
if(answer[i]==answers[i]){
fenshu1=fenshu1+fengshu;
j++;
}
}
运算算法
public int Calculation(){
int[] numberA=numberB;
String[] numberSymbol=SymbolNumber1;
int answer=0;
int h=0;
int l=0;
int z=0;
for(int i=0;i<numberSymbol.length;i++){
if(i>=1&&z==1){
h=i;
i--;
}
if(numberSymbol[i].equals("*")){
answer= numberA[i]*numberA[i+1];
numberA[i]=answer;
for(int j=i;j<numberSymbol.length;j++){
if(j<numberSymbol.length-1){
numberA[j+1]=numberA[j+2];
numberSymbol[j]=numberSymbol[j+1];
numberSymbol[j+1]="a";
}
}
z=1;
l++;
}
if(numberSymbol[i].equals("/")){
answer=numberA[i]/numberA[i+1];
numberA[i]=answer;
for(int j=i;j<numberSymbol.length;j++){
if(j<numberSymbol.length-1) {
numberA[j + 1] = numberA[j + 2];
numberSymbol[j] = numberSymbol[j + 1];
numberSymbol[j+1]="b";
}
}
z=1;
l++;
}
if(h!=0) {
i = h;
h = 0;
}
}
for(int i=0;i<numberSymbol.length-l;i++){
if(i>=1){
h=i;
i--;
}
if(numberSymbol[i].equals("-")){
answer= numberA[i]-numberA[i+1];
numberA[i]=answer;
for(int j=i;j<numberSymbol.length;j++){
if(j<numberSymbol.length-1) {
numberA[j + 1] = numberA[j + 2];
numberSymbol[j] = numberSymbol[j + 1];
}
}
if(h!=0) {
l++;
}
}
if(numberSymbol[i].equals("+")){
answer=numberA[i]+numberA[i+1];
numberA[i]=answer;
for(int j=i;j<numberSymbol.length;j++){
if(j<numberSymbol.length-1) {
numberA[j + 1] = numberA[j + 2];
numberSymbol[j] = numberSymbol[j + 1];
}
}
if(h!=0) {
i++;
}
}
if(h!=0) {
i = h;
h=0;
}
}
return answer;
}
更改颜色
function Changecolor()
{
document.getElementById("change").style.backgroundColor="#6610f2";
}
八.运行截图