学习js截止到1/5/2018总结
js概念:.javaScript是一种脚本语言,语法和java类似
js引入方式
1.使用<Script></Script>标签内部样式
2.使用外部js文件
3.直接在HTML标签中的行内样式。
js基本数据类型
1,数值型(整数型和浮点型,NaN)
2,字符串型(string)
3,布尔类型(Boolean)
4,undefined
5,null
基本类型转换
1,强制转换:parseInt parseFloat Boolean String Number;
-
Boolean(value):把值转换成Boolean类型; var t1 = Boolean(“”);//返回false,空字符串
var t2 = Boolean(“s”);//返回true,非空字符串
var t3 = Boolean(0);//返回false,数字0
var t3 = Boolean(1),t4 = Boolean(-1);//返回true,非0数字
var t5 = Boolean(null),t6 = Boolean(undefined);//返回false -
Number(value):把值转换成数字;
Number(false) 0
Number(true) 1
Number(undefined) NaN
Number(null) 0
Number(“1.2”) 1.2Number(“12”) 12
Number(“1.2.3”) NaN
Number(new Object()) NaN
Number(123) 123 - 转化为整型(parseInt )
parseInt() 会将字符串中转换为整数类型。
Ⅱ. 若遇到非整数字符,则停止转换。
Ⅲ.若没有进行任何一个字符的转换(即转换一开始就遇到非数字字符),则为 NaN 。
parseInt() 还有可选的第二参数 radix(值介于 2 ~ 26 之间),它可以实现转换为二进制,八进制,十进制,十六进制等。
未设置第二参数的特殊情况:
①若参数字符以 0x 开头,第二参数就会被默认为十六进制;
②若首选参数以 0 开头,第二参数就会被默认为八进制。
parseInt("1234blue"); //returns 1234
parseInt("0xA"); //returns 10
parseInt("22.5"); //returns 22
parseInt("blue"); //returns NaN parseInt("AF", 16); //returns 175
parseInt("10", 2); //returns 2
parseInt("10", 8); //returns 8
parseInt("10", 10); //returns 10 - 转换为浮点数( parseFloat)注意:浮点型没有基数 parseFloat("1234blue"); //returns 1234.0
parseFloat("0xA"); //returns NaN
parseFloat("22.5"); //returns 22.5
parseFloat("22.34.5"); //returns 22.34
parseFloat("0908"); //returns 908
parseFloat("blue"); //returns NaN -
String(value):把值转换成字符串。(加引号!)
2,隐式转换:通过运算
下面先讲加减乘除:
1.字符串加数字,数字就会转成字符串。
2.数字减字符串,字符串转成数字。如果字符串不是纯数字就会转成NaN。字符串减数字也一样。两个字符串相减也先转成数字。
3.乘,除,大于,小于跟减的转换也是一样。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//隐式转换 + - * == /// +10 + '20' //2010// -10 - '20' //-1010 - 'one' //NaN10 - '100a' //NaN// *10*'20' //200'10'*'20' //200// /20/'10' //2'20'/'10' //2'20'/'one' //NaN |
再来看看一组 == 的。
1.undefined等于null
2.字符串和数字比较时,字符串转数字
3.数字为布尔比较时,布尔转数字
4.字符串和布尔比较时,两者转数字
|
1
2
3
4
5
6
7
|
// ==undefined == null; //true'0' == 0; //true,字符串转数字0 == false; //true,布尔转数字'0' == false; //true,两者转数字null == false; //falseundefined == false; //false |
要进行各种各样的运算,就要使用不同的运算符号。
1、算术运算符:+、-、*、/、%、++、--

(1)“%”取余运算符,两个数相除,取余数。
A = 10 % 3; // A = 1,如果余数不为0,则两个不能整除
A = 10 % 2; // A = 0,如果余数为0,则两个数能除尽
(2)“++”加1运算符、自加1
“++”可以作前缀(++i),也可以作后缀(i++)。
如果不赋值的话,i++和++i的结果是一样的。
如果要赋值的话,i++和++i的结果就不一样了
(3)“--”减1运算符,自减1
“--”可以作前缀(--i),也可以作后缀(i--)。
如果不赋值的话,i--和--i的结果是一样的。
如果要赋值的话,i++和++i的结果就不一样了
2、赋值运算符:=、+=、-=、*=、/=

“+=”先加后等。如:a += 10 //展开后 a = a + 10
“-=”先减后等。如:a -= 10 //展开后 a = a - 10
“*=”先乘后等。如:a *= 10 //展开后 a = a * 10
“/=”先除后等。如:a /= 10 //展开后 a = a / 10
3、字符串运算符:+、+=
字符串只能进行“连接”运算,不能进行其它运算。
var a = “abc”;
var b = a + “def”; // 结果b = a + “def” = “abc” + “def” = “abcdef”
var a = “abc”;
a += 10; // 结果a = a + 10 = “abc” + 10 = “abc10”
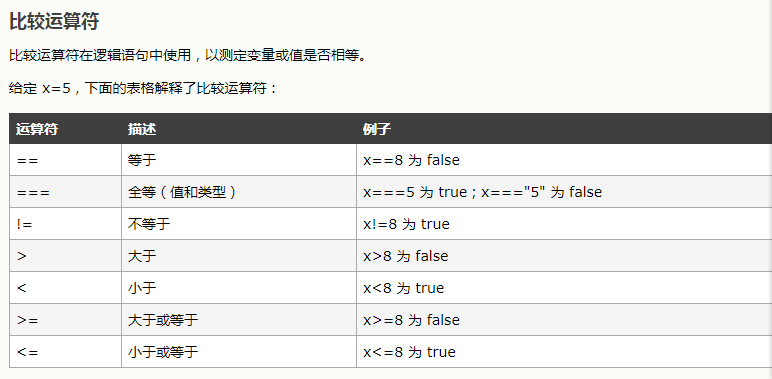
4、比较运算符:>、<、>=、<=、==、!=、===、!==

比较运算符的运算结果是布尔值(true或false)。
A = 10 > 20; // 结果A=false
A = 20>=20; // 结果A=true
A = 10%2 == 0; // 结果A=true
A = 10%2 == “0”; // 结果A=true
A = 10%3 != 0; // 结果A=true
A = 10%2 === “0”; //结果A=false
“=”是赋值号。如:a = 10
“==”等于。只比较两个变量的值,而不管类型。只要值一样,就返回true,否则返回false。
“===”全等于。既比较变量,也判断类型。如果类型和值都一样,返回true,否则返回false。
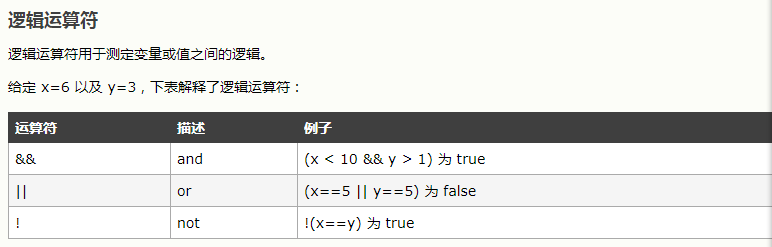
5、逻辑运算符:&&、||、!

逻辑运算符的运算结果有两个true或false。
“&&”逻辑与(并且关系)。如果左右两个操作数都为true,则结果为true,否则,结果为false。
逻辑与,就是两个条件同时满足时,则结果为true。
“||”逻辑或。左右两个条件,只要有一个满足,则返回true,否则,返回false。
“!”取反运算。!true = false 、 !false = true 、 !100 = false
6、三元运算符:?:
所谓“三元运算符”就是指三个操作数。
语法:条件表达式 ? 结果1 : 结果2
语法:操作数1 ? 操作数2 : 操作数3
含义:如果条件为true,则执行“结果1”的代码;如果条件为false,则执行“结果2”的代码。
其实:三元运算符,就是if else的变形形式。
7,type of运算符:type of就是用来判断变量的类型的
声明变量
命名规范:驼峰式;开头字母、下划线、 $;注意:关键字 保留字 1、变量命名必须以字母、下划线”_”或者”$”为开头。其他字符可以是字母、_、美元符号或数字。
2、变量名中不允许使用空格和其他标点符号,首个字不能为数字。
3、变量名长度不能超过255个字符。
4、变量名区分大小写。(javascript是区分大小写的语言)
5、变量名必须放在同一行中
6、不能使用脚本语言中保留的关键字、保留字、true、false 和 null 作为标识符。
控制流程
一,控制语句
if else ; switch case;
1.做判断(if语句)
if语句是基于条件成立才执行相应代码时使用的语句。
语法:
if(条件)
{ 条件成立时执行代码}
注意:if小写,大写字母(IF)会出错!
假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司。代码表示如下:
<script type="text/javascript">
var mycarrer = "HTML";
if (mycarrer == "HTML")
{
document.write("你面试成功,欢迎加入公司。");
}
</script>
2.二选一 (if...else语句)
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件)
{ 条件成立时执行的代码}
else
{条件不成立时执行的代码}
假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司,否则你面试不成功,不能加入公司。
代码表示如下:
<script type="text/javascript">
var mycarrer = "HTML"; //mycarrer变量存储技能
if (mycarrer == "HTML")
{ document.write("你面试成功,欢迎加入公司。"); }
else //否则,技能不是HTML
{ document.write("你面试不成功,不能加入公司。");}
</script>
3.多重判断(if..else嵌套语句)
要在多组语句中选择一组来执行,使用if..else嵌套语句。
语法:
if(条件1)
{ 条件1成立时执行的代码}
else if(条件2)
{ 条件2成立时执行的代码}
...
else if(条件n)
{ 条件n成立时执行的代码}
else
{ 条件1、2至n不成立时执行的代码}
4.多种选择(Switch语句)
当有很多种选项的时候,switch比if else使用更方便。
语法:
switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码
}
语法说明:
Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句。
二,循环语句
js中的循环语句可分为三种:1.while;2.do……while;3.for。
while的语法为
while (exp) {
//statements;
}
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var a=1,b=0; while(a<=1000){ if(a%2==0){ if(b%20==0) { document.write("<br>第"+parseInt(b/20+1)+"行偶数"); } document.write(a+" "+" "); b++; } a++; } |
其中,exp为一条件判断语句,最终的结果都可以用一个布尔值表示,若其结果为true则进行下面{}里的语句,然后继续判断exp,直到exp的结果为false为止,若exp的结果为false,则跳过这条循环语句,执行接下来的代码。需要注意的是在{}里的语句必须存在对exp的结果产生影响的代码,否则循环会一直重复下去,形成死循环。
do……while语句与while语句大体上相同,唯一的不同之处是do……while语句会先执行语句,然后对条件进行判断。其语法为
do {
//statements;
}while (condition);
同样是上面的例子,其结果变为
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var a=1,b=0; do{ if(a%2==0){ if(b%20==0) { document.write("<br>第"+parseInt(b/20+1)+"行偶数"); } document.write("<u>"+a+"</u>"+" "+" "); b++; } a++; }while(a<=1000) |
相较于上面的两种循环,for循环显得更为地简洁有效。
for (变量=开始值;变量<=结束值;变量=变量+步进值) {
需执行的代码
}
()里的三条语句中,第二条为判断语句,只有其结果为真时循环才会执行。
|
1
2
3
4
5
6
7
8
9
|
for(var a=1,b=0;a<=100;a++){ if(a%2==0){ if(b%20==0) { document.write("<br>第"+parseInt(b/20+1)+"行偶数"); } document.write("<u>"+a+"</u>"+" "+" "); }} |
三,循环控制
在循环中,有时候我们急需跳出整个循环或某一次的循环语句不进行执行,这时我们需要用到break语句和continue语句。这两个语句都存在于循环语句中,前者终止整个循环,后者阻止某次循环的执行。如
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
var n=0,m=0;for(var i = 1; i < 10; i++){ if(i == 4){ continue; } n++; }alert(n);//8 for(var i = 1; i < 10; i++){ if(i == 4){ break; } m++; }alert(m);//3 |
break(停止循环语句) continue(跳出当前循环进入下一次循环)
函数的定义:
1,完成某一功能的代码段
2,重复利用
3,方便维护和优化
function定义函数命名注意事项:
1,函数通过return返回值,否则可能出现undefined
2,不能包括特殊字符
3,要有语义化
4,最好驼峰和下划线
5,严格区分大小写
6,名字注意覆盖
7,可以写参数也可以不写,但要注意传参、
8,通过事件(驱动)调用函数
调用函数:
1,通过事件(方法调用)
<input type="button" value="Button 1" id="btn1" />
<input type="button" value="Button 2" id="btn2" /><input type="button" value="Button 3" id="btn3" onclick="buttonClicked();"/><script type="text/javascript">function buttonClicked(){ var text = (this === window) ? 'window' : this.id; alert( text );}var button1 = document.getElementById('btn1');var button2 = document.getElementById('btn2');button1.onclick = buttonClicked;button2.onclick = function(){ buttonClicked(); };</script>
2,使用构造函数调用函数
如果函数调用前使用了 new 关键字, 则是调用了构造函数。
这看起来就像创建了新的函数,但实际上 JavaScript 函数是重新创建的对象:
function Person () {
// new了 进入构造函数时, p 对象的原型 就指向了 构造函数 Person,
// p.__proto__.constructor = function Person() {};
// 而 this 指的的是 p 对象
this.name = 'jim',
this.age = 19;
this.gender = 'male';
}
var p = new Person();3,回调函数return一个函数在调用一个函数,(call apply)
你越多的使用JavaScript的函数,你就越多的发现你需要传递函数并在不同的上下文里调用他们,就像Qjuery在事件处理函数里所做的一样,你往往经常需要重置this的值.记住我告诉你的,在Javascript中函数也是对象,函数对象包含一些预定义的方法,其中有两个便是apply()和call(),我们可以使用它们来对this进行重置.
|
1
2
3
4
5
|
var gasGuzzler = { year: 2008, model: 'Dodge Bailout' };makeArray.apply( gasGuzzler, [ 'one', 'two' ] );// => [ gasGuzzler, 'one' , 'two' ]makeArray.call( gasGuzzler, 'one', 'two' );// => [ gasGuzzler, 'one' , 'two' ] |
4,全局调用window
最常用的方法,但不幸的,全局的函数调用
当我们学习Javascript时,我们了解到如何用上面示例中的语法来定义函数。
,我们也知道调用这个函数非常的简单,我们需要做的仅仅是:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
makeArray('one', 'two');// => [ window, 'one', 'two' ]Wait a minute. What's that windowalert( typeof window.methodThatDoesntExist );// => undefinedalert( typeof window.makeArray);// =>window.makeArray('one', 'two');// => [ window, 'one', 'two' ] |
测试代码URI:


