CSS--九宫格滑过变红色
题目要求:
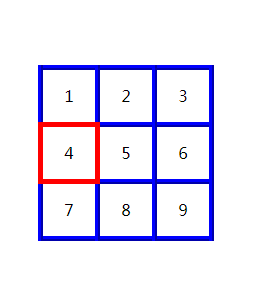
使用HTML+CSS实现如图布局,border-width:5px,格子大小是50px*50px,hover时
边框变成红色,需要考虑语义化。
图片:

实现过程:
效果图:

代码:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>nine box</title> <style type="text/css"> table{border-collapse:collapse; margin:50px;text-align:center; } table tr {border:none;} table.ninetab td{width:50px;height:50px;border:5px inset blue;} table.ninetab td:hover{border:5px solid red;cursor: pointer;} </style> </head> <body> <table class="ninetab"> <tr><td>1</td><td>2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> <tr><td>7</td><td>8</td><td>9</td></tr> </table> </body> </html>
分析:
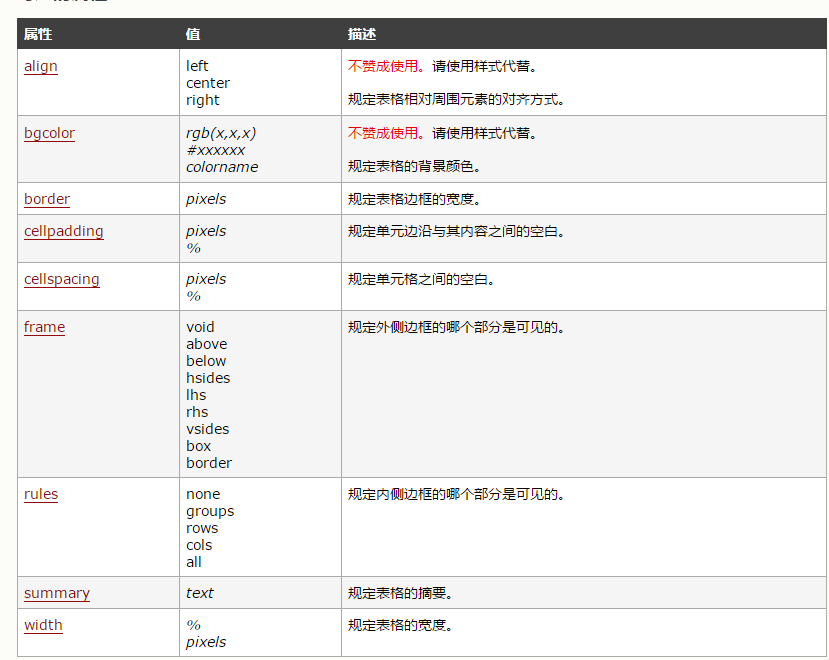
table标签 可选的属性

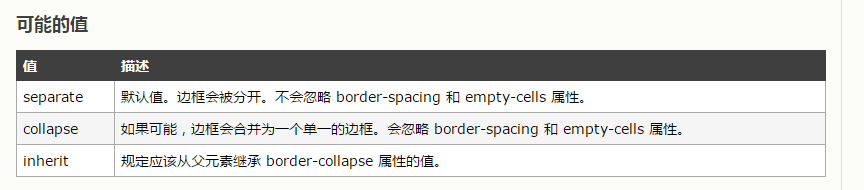
另外还有border-collapse属性

注意:如果没有规定 !DOCTYPE,border-collapse 属性可能会引起意想不到的错误如果没有规定 !DOCTYPE,border-collapse 属性可能会引起意想不到的错误
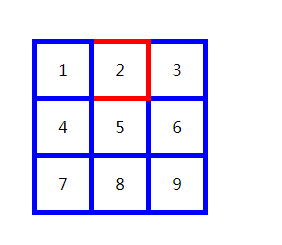
当border的宽度设置非1px时,本题中为5px,如果还是显示设置边框border:5px solid blue,就会出现边框重叠,显示不全的现象,在hover时可以看出来,
更改css代码:
table.ninetab td{width:50px;height:50px;border:5px solid blue;} table.ninetab td:hover{border:5px solid red;cursor: pointer;}
如下图

而是用border的inset可以解决这个问题。
border的样式border-style属性:

事实上,经过测试,只有double和solid会出现边框不全的现象。
注意:如果系统不支持这些边框的属性值,那么“dotted”、“dashed”、“double”、“groove”、“ridge”、“inset”和“outset”都会被“solid”代替。



