分享一个可以使用TS在vscode内编写、调试leetcode题目的一个小小项目
前言
作为前端开发,工作几年对于算法还是了解的太少,加上现在面试越来越卷,还是有必要好好修炼一下的。一开始我是直接新建一个html在script标签里写js,但是感觉太不优雅,也不好调试,正好打算也写一写ts,就想弄一个傻瓜式的小仓库,直接克隆下来安装依赖,就可以直接在vscode里编写、调试ts的leetcode题目的解答。写的题多了之后可以提交到自己仓库保存,将来复习起来也方便。这个小项目本质上就是一个可以直接执行ts的运行环境。
如何使用
-
安装依赖:
我使用的是pnpm,这个还是好用的(虽然公司有些老项目用这个安装会有问题) -
vscode安装code runner插件

-
没安装node的话安装一下node
-
测试运行:
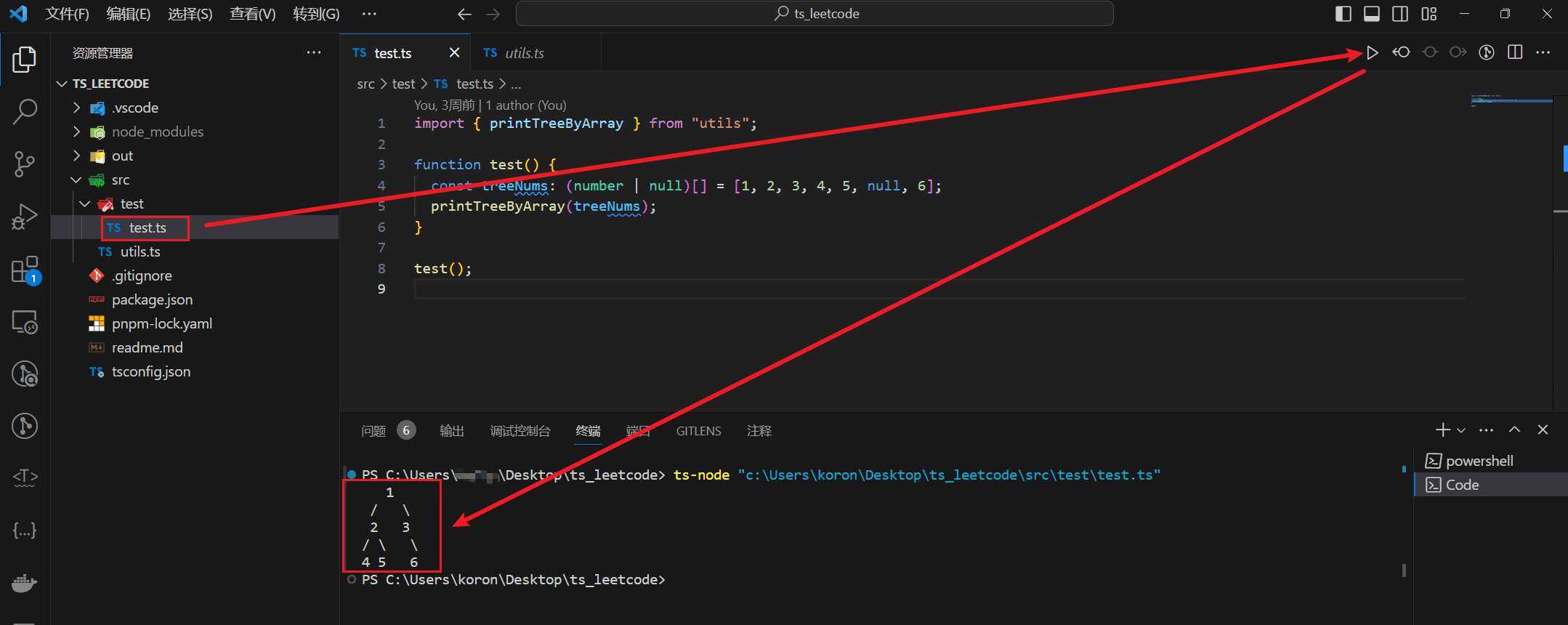
打开test文件夹测试运行一下,点击右上角的三角或者快捷键运行一下

-
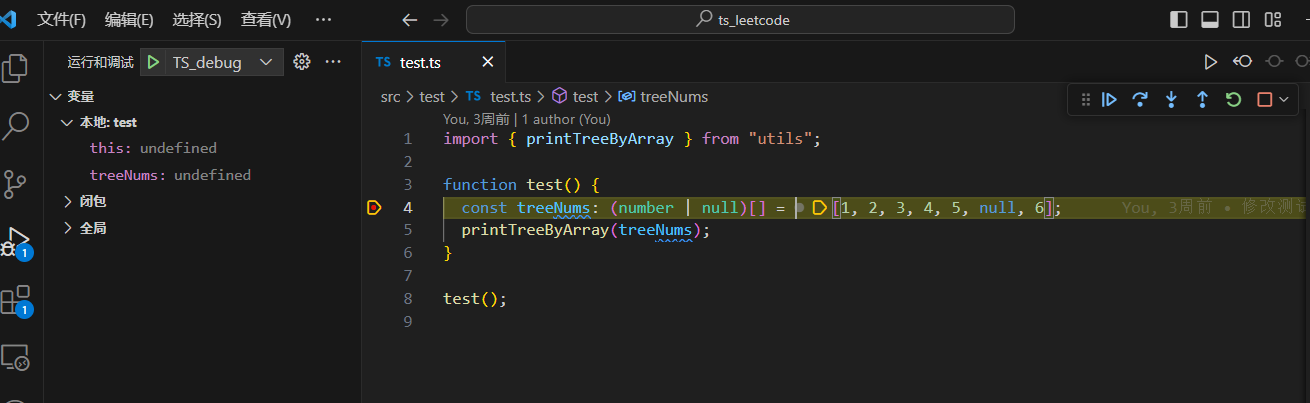
调试运行:
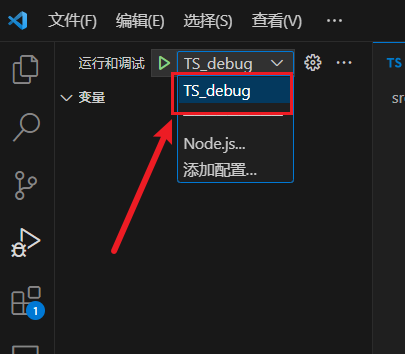
调试运行时候选择这个TS_debug配置项就行

可以打断点或者打debugger都可以

-
工具函数:
配置了路径别名,可以在src\utils.ts下写一些自己的工具函数,类似这样引入就行:import { printTreeByArray } from "utils";。我根据自己刷的一点题,写了几个我觉得比较有用的工具函数,层序遍历数组与二叉树互转、链表与数组互转、打印二叉树结构这些,方便本地调试。
具体做了哪些配置
-
调试运行:
.vscode\launch.json里设置了TS_debug这个配置项,比较重要的是"runtimeArgs": ["-r", "ts-node/register"]这个配置项,配置之后它可以直接调试ts,无需先编译。 -
配置ts-node:
在tsconfig.json中添加"ts-node"配置项"module": "commonjs"以兼容更多版本的node;"transpileOnly": true通过在编译代码时跳过类型检查,仅执行代码转换,提高 ts-node的运行速度。
-
配置路径别名:
在tsconfig.json的compilerOptions.paths中添加想要的路径别名以及路径,例如"utils": ["src/utils.ts"],。但是此时vscode可以识别路径别名,ts-node无法识别,运行报错。还需要安装tsconfig-paths依赖。并在2中所述的"ts-node"配置项中添加"require": ["tsconfig-paths/register"]配置。
补充一个工具
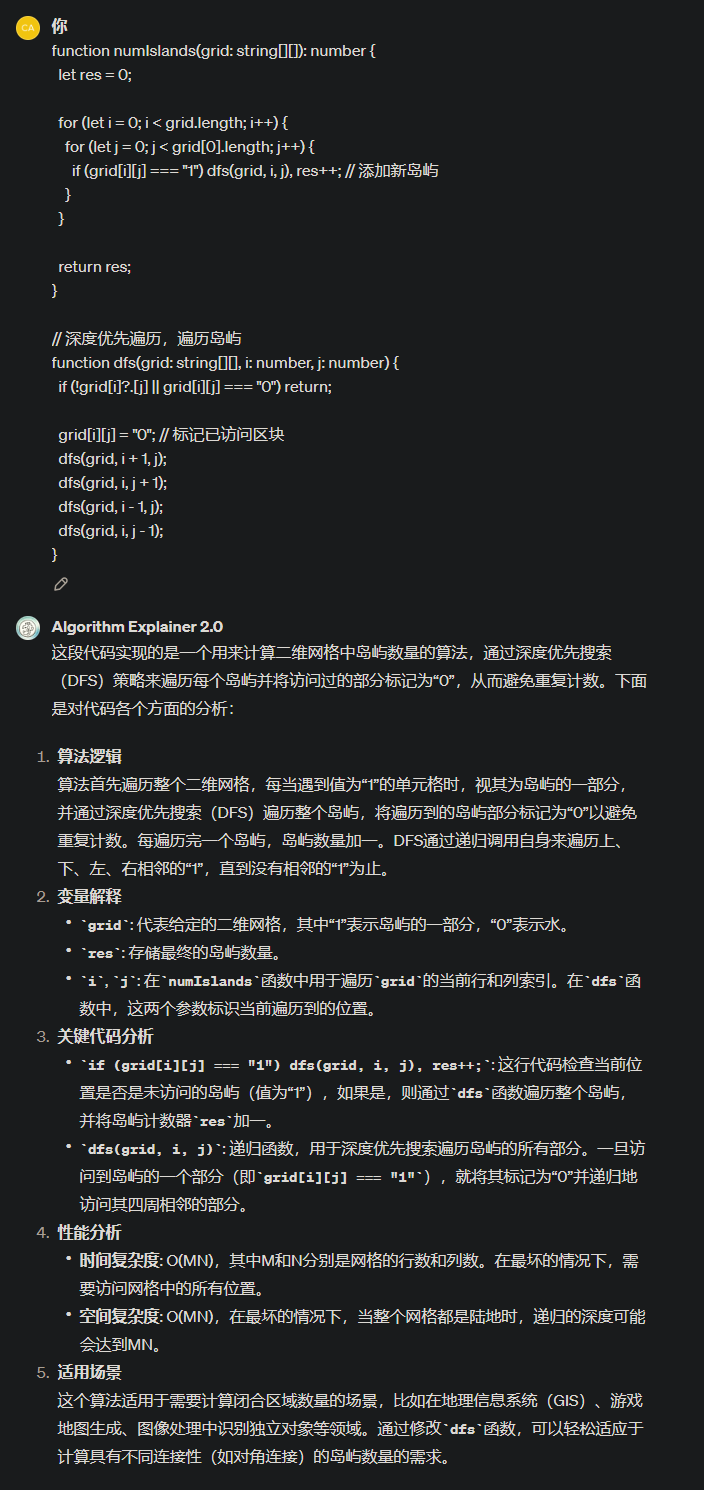
有的时候一天刷的题比较多,有很多题都想做笔记,做着特别烦。后来chatgpt出了自定义gpt,我就自己弄了一个专门用来解释算法的,边调边用了两三个月,一开始调废了一个,现在这个用起来还是比较符合我的预期的。用法就是直接把题解丢给ai,不用什么特别的注释也不需要告诉它题目,ai就会按照格式输出算法的解答,还是比较方便的。链接:https://chatgpt.com/g/g-tohVODWYZ-algorithm-explainer
使用示例: