云开发(微信-小程序)笔记(十)---- 刷新中
云开发(微信-小程序)笔记(九)----云存储,你来了(下)
刷新动画
编写商品列表的刷新动画
1.编写json文件,开启刷新
{
"usingComponents": {},
"navigationBarTitleText": "商品列表",
"enablePullDownRefresh": true ,
"backgroundColor": "#d3d3d3"
}
2.编写js文件
// pages/goods/goods.js
Page({
//请求商品信息
getList(){
wx.cloud.database().collection('Goods').get()
.then(res => {
console.log('请求成功!',res)
wx.stopPullDownRefresh() //停止刷新动画
this.setData({
list: res.data
})
})
.catch(res => {
console.log('请求失败!',res)
})
},
//请求商品数据
onLoad(){
wx.startPullDownRefresh() //开启刷新动画
this.getList()
},
//监听用户下拉动作,并更新商品信息
onPullDownRefresh: function(){
console.log('下拉刷新监听中!')
//自动开启刷新动画
this.getList()
}
3.编写wxml文件
<view wx:for="{{list}}">
<image src="{{item.img}}" class="img"></image>
<text>商品名:{{item.name}},价格:{{item.price}}</text>
</view>
4.编写wxss文件
/* pages/goods/goods.wxss */
.img{
/*照片的大小*/
width: 300rpx;
height: 200rpx;
}
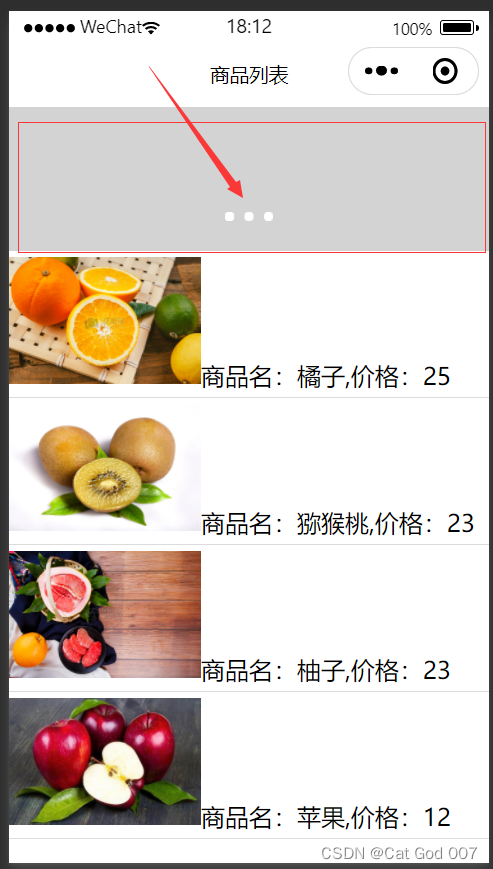
效果图如下

云开发(微信-小程序)笔记(十一)---- 分页,不简单啊
感谢大家,点赞,收藏,关注,评论!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构