关于UI粒子同屏与渲染顺序的调整
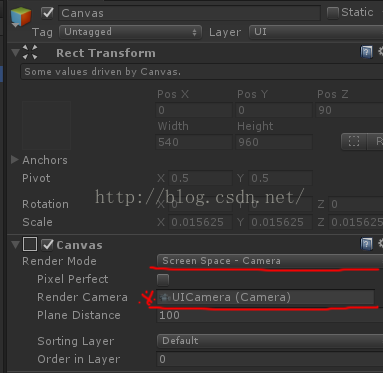
总结:关于UI和粒子同屏技术,很重要的就是两个东西:1.相机camera。2.画布canvas。
(1)关于相机camera:如果只是制作2D游戏(只渲染UI)或是正交3D游戏,那么只需要有一个UI摄像机就够了。摄像机要调到UI层(防止干扰其他层),投影模式调为正交投影,遮罩选择UI(这样就不会渲染其他层的物体了)。

(2)关于画布canvas:渲染模式要调成camera模式(只有这种模式才可以为画布添加UICamera),把之前设置好的UICamera放到画布上,这个相机就只用来渲染UI层了。

(3)添加一个粒子效果ParticalSystem:添加粒子系统后,把粒子系统放到canvas下(不放也行,就是得自己找位置,有点麻烦),调整layer为UI层(这样才会被渲染出来)。

(4)调整粒子与UI的渲染顺序:
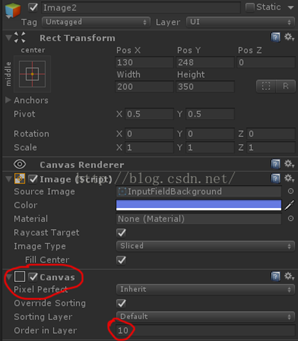
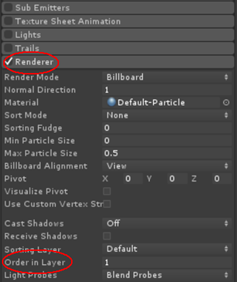
通过改变Order in Layer的数值来改变渲染顺序(数值越小的越先渲染(小的会被遮罩))。UI物体如果没有Order in Layer属性,需要添加canvas组件后设置该属性。粒子系统ParticalSystem的Order in Layer属性在renderer标签下。
注意:修改画布canvas上的canvas组件中Order in Layer属性对应的会修改下面所有没有canvas组件的UI的Order in Layer属性。这时Canvas的渲染顺序还是从上到下进行逐个渲染,如果UI添加了canvas组件后并修改了Order in Layer属性,那么UI的渲染顺序就会按照Order in Layer的层级进行渲染。


(5)最终效果:上面的图片被粒子遮罩,下面的图片遮罩了粒子

插播一点sprite renderer的消息(Sprite 2D)不需要放置画布就可以让2D物体出现在3D世界内。(以一个纸片的形式。。所以很明显,如果转圈的话就会露馅,只适合用来做2D游戏。)
Sprite 2D 不需要canvas。只要把相机调成正交视图(orthographic),然后直接放置空物体后添加sprite renderer组件后把图片贴上去就可以了。然后地下还可以调整渲染顺序。

雨凇momo之通过代码添加canvas组件或获取粒子order,进行排序与分层渲染(使用这个脚本就不用给UI添加canvas组件了,这个脚本会自动为UI添加该组件并设置层级)。而且这个组件只加给父物体就可以,设置整个物体的层级
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
using UnityEngine; using System.Collections; using UnityEngine.UI;
public class UIDepth : MonoBehaviour { public int order; public bool isUI = true; void Start () { if(isUI){ Canvas canvas = GetComponent<Canvas>(); if( canvas == null){ canvas = gameObject.AddComponent<Canvas>(); } canvas.overrideSorting = true; canvas.sortingOrder = order; } else { Renderer []renders = GetComponentsInChildren<Renderer>();
foreach(Renderer render in renders){ render.sortingOrder = order; } } } } |




