ajax总结
什么是Ajax
Ajax的技术的产生
Ajax被认为是(AsynchronousJavaScript and XML的缩写)。现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.
Ajax:一种不用刷新整个页面便可与服务器通讯的办法
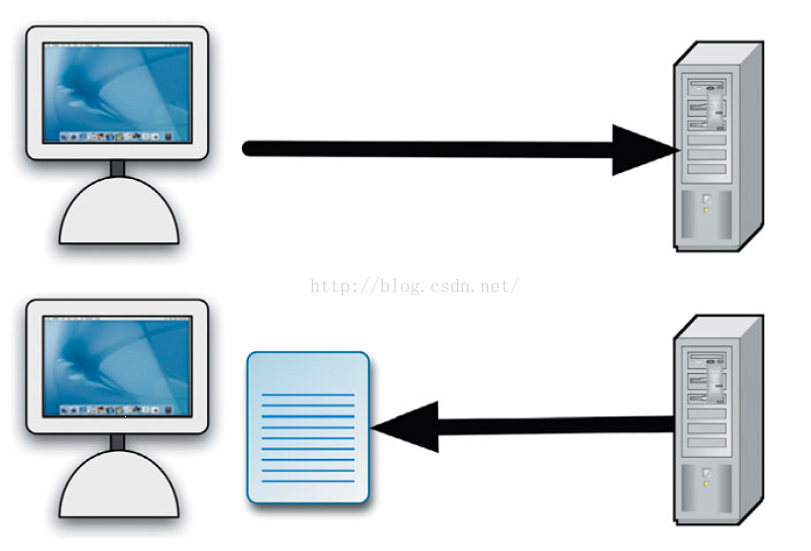
1, Web的传统模型。客户端向服务器发送一个请求,服务器返回整个页面,如此反复
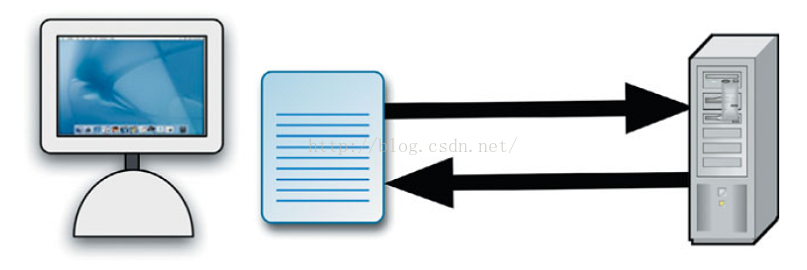
2,在Ajax模型中,数据在客户端与服务器之间独立传输。服务器不再返回整个页面
不用刷新整个页面便可与服务器通讯的办法:
A,Flash
B,Java applet
C,框架:如果使用一组框架构造了一个网页,可以只更新其中一个框架,而不必惊动整个页面
D,隐藏的iframe
E,XMLHttpRequest:该对象是对 JavaScript的一个扩展,可使网页与服务器进行通信。是创建 Ajax 应用的最佳选择。实际上通常把 Ajax 当成XMLHttpRequest 对象的代名词
Ajax的工作原理
Ajax的核心是JavaScript对象XmlHttpRequest。
该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
AJAX采用异步交互过程。AJAX在用户与服务器之间引入一个中间媒介,从而消除了网络交互过程中的处理—等待—处理—等待缺点。
用户的浏览器在执行任务时即装载了AJAX引擎。AJAX引擎用JavaScript语言编写,通常藏在一个隐藏的框架中。它负责编译用户界面及与服务器之间的交互。
AJAX引擎允许用户与应用软件之间的交互过程异步进行,独立于用户与网络服务器间的交流。现在,可以用Javascript调用AJAX引擎来代替产生一个HTTP的用户动作,内存中的数据编辑、页面导航、数据校验这些不需要重新载入整个页面的需求可以交给AJAX来执行。
使用AJAX,可以为JSP、开发人员、终端用户带来可见的便捷。
AJAX包含的技术
AJAX:(Asynchronous JavaScript and XML)并不是一项新技术,其实是多种技术的综合,包括Javascript、XHTML和CSS、DOM、XML和XMLHttpRequest.
服务器端语言:服务器需要具备向浏览器发送特定信息的能力。Ajax与服务器端语言无关。
XML (eXtensible Markup Language,可扩展标记语言) 是一种描述数据的格式。AJAX 程序需要某种格式化的格式来在服务器和客户端之间传递信息,XML 是其中的一种选择
XHTML(eXtended Hypertext MarkupLanguage,使用扩展超媒体标记语言)和 CSS(Cascading Style Sheet,级联样式单)标准化呈现;
DOM(Document Object Model,文档对象模型)实现动态显示和交互;
使用XMLHTTP组件XMLHttpRequest对象进行异步数据读取
使用JavaScript绑定和处理所有数据
AJAX的缺陷
AJAX不是完美的技术。也存在缺陷:
1,AJAX大量使用了Javascript和AJAX引擎,而这个取决于浏览器的支持。IE5.0及以上、Mozilla1.0、NetScape7及以上版本才支持,Mozilla虽然也支持AJAX,但是提供XMLHttpRequest的方式不一样。所以,使用AJAX的程序必须测试针对各个浏览器的兼容性。
2,AJAX更新页面内容的时候并没有刷新整个页面,因此,网页的后退功能是失效的;有的用户还经常搞不清楚现在的数据是旧的还是已经更新过的。这个就需要在明显位置提醒用户“数据已更新”。
3,对流媒体的支持没有FLASH、Java Applet好。
4,一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax。
XMLHttpRequest对象
XMLHttpRequest是XMLHTTP组件的对象,通过这个对象,AJAX可以像桌面应用程序一样只同服务器进行数据层面的交换,而不用每次都刷新界面,也不用每次将数据处理的工作都交给服务器来做;这样既减轻了服务器负担又加快了响应速度、缩短了用户等待的时间。
XMLHttpRequest最早是在IE5中以ActiveX组件的形式实现的。非W3C标准.
创建XMLHttpRequest对象(由于非标准所以实现方法不统一)
1,Internet Explorer把XMLHttpRequest实现为一个ActiveX对象
2,其他浏览器(Firefox、Safari、Opera…)把它实现为一个本地的JavaScript对象。
3,XMLHttpRequest在不同浏览器上的实现是兼容的,所以可以用同样的方式访问XMLHttpRequest实例的属性和方法,而不论这个实例创建的方法是什么。
XMLHttpRequest对象初始化
function createXmlHttpRequest(){
var xmlHttp;
try{ //Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}catch (e){
try{ //Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch (e){}
}
}
return xmlHttp;
}
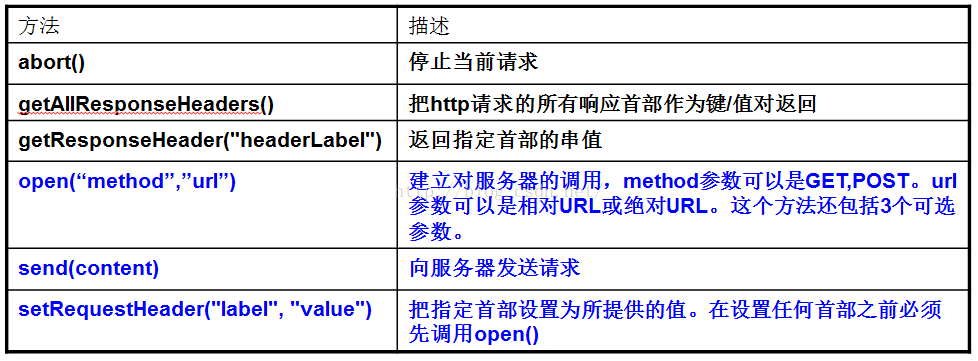
XMLHttpRequest对象方法
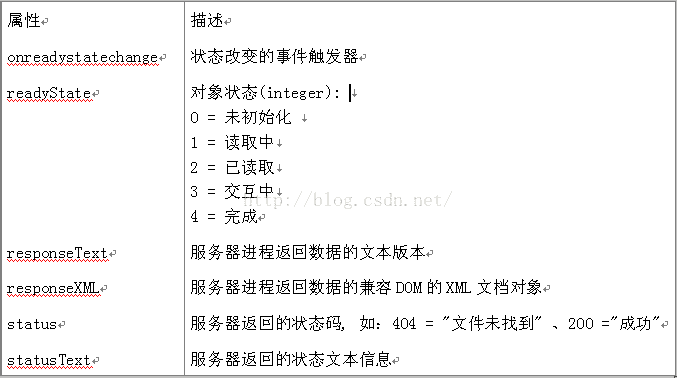
XMLHttpRequest对象属性
发送请求--方法和属性介绍
利用XMLHttpRequest 实例与服务器进行通信包含以下3个关键部分:
1, onreadystatechange 事件处理函数
2, open 方法
3,send 方法
1,onreadystatechange:
a),该事件处理函数由服务器触发,而不是用户
b),在 Ajax 执行过程中,服务器会通知客户端当前的通信状态。这依靠更新 XMLHttpRequest 对象的 readyState 来实现。改变 readyState 属性是服务器对客户端连接 操作的一种方式。
c),每次 readyState 属性的改变都会触发 readystatechange事件
2,open(method, url, asynch)
a),XMLHttpRequest 对象的 open 方法允许程序员用一个Ajax调用向服务器发送请求。
b),method:请求类型,类似 “GET”或”POST”的字符串。若只想从服务器检索一个文件,而不需要发送任何数据,使用GET(可以在GET请求里通过附加在URL上的 查询字符串来发送数据,不过数据大小限制为2000个字符)。若需要向服务器发送数据,用POST。
c),在某些情况下,有些浏览器会把多个XMLHttpRequest请求的结果缓存在同一个URL。如果对每个请求的响应不同,这就会带来不好的结果。把当前时间戳追加到URL的最后,就能确保URL的惟一性,从而避免浏览器缓存结果。
d),url:路径字符串,指向你所请求的服务器上的那个文件。可以是绝对路径或相对路径。
e),asynch:表示请求是否要异步传输,默认值为true(异步)。指定true,在读取后面的脚本之前,不需要等待服务器的相应。指定false,当脚本处理过程经过这点时, 会停下来,一直等到Ajax请求执行完毕再继续执行。
3,send(data):
a),open 方法定义了 Ajax 请求的一些细节。send 方法可为已经待命的请求发送指令
b),data:将要传递给服务器的字符串。
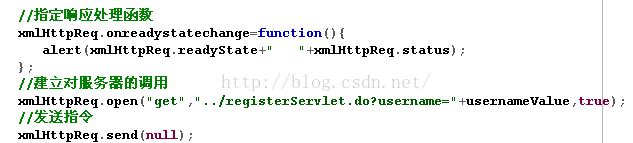
c),若选用的是 GET 请求,则不会发送任何数据, 给 send 方法传递 null 即可:request.send(null);
d),当向send()方法提供参数时,要确保open()中指定的方法是POST,如果没有数据作为请求体的一部分发送,则使用null.
完整的 Ajax 的 GET 请求示例:
4,setRequestHeader(header,value)
a),,当浏览器向服务器请求页面时,它会伴随这个请求发送一组首部信息。这些首部信息是一系列描述请求的元数据(metadata)。首部信息用来声明一个请求是 GET 还 是 POST。
b),Ajax 请求中,发送首部信息的工作可以由 setRequestHeader完成
c),参数header: 首部的名字; 参数value:首部的值。
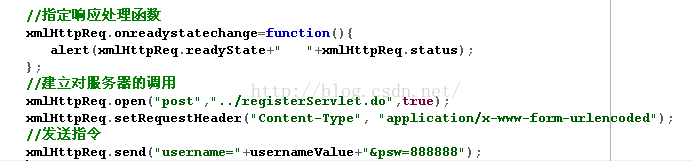
d),如果用 POST 请求向服务器发送数据,需要将“Content-type” 的首部设置为“application/x-www-form-urlencoded”.它会告知服务器正在发送数据,并且数据已经 符合URL编码了。
e),该方法必须在open()之后才能调用
完整的 Ajax 的 POST 请求示例:
用 XMLHttpRequest 的方法可向服务器发送请求。在 Ajax 处理过程中,XMLHttpRequest 的如下属性可被服务器更改:
a),readyState
b),status
c),responseText
d),responseXML
readyState
readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
a),0 代表未初始化。还没有调用 open 方法
b),1代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
c),2 代表已加载完毕。send 已被调用。请求已经开始
d),3代表交互中。服务器正在发送响应
e),4 代表完成。响应发送完毕
。每次 readyState 值的改变,都会触发 readystatechange 事件。如果把 onreadystatechange 事件处理函数赋给一个函数,那么每次 readyState 值的改变都会引发该函数的执行。
。readyState 值的变化会因浏览器的不同而有所差异。但是,当请求结束的时候,每个浏览器都会把 readyState 的值统一设为 4。
status
服务器发送的每一个响应也都带有首部信息。三位数的状态码是服务器发送的响应中最重要的首部信息,并且属于超文本传输协议中的一部分。
常用状态码及其含义:
404 没找到页面(not found)
403 禁止访问(forbidden)
500 内部服务器出错(internal service error)
200 一切正常(ok)
304 没有被修改(not modified)(服务器返回304状态,表示源文件没有被修改 )
在 XMLHttpRequest 对象中,服务器发送的状态码都保存在 status 属性里。通过把这个值和 200 或 304 比较,可以确保服务器是否已发送了一个成功的响应
responseText
XMLHttpRequest 的 responseText 属性包含了从服务器发送的数据。它是一个HTML,XML或普通文本,这取决于服务器发送的内容。
当 readyState 属性值变成 4 时, responseText 属性才可用,表明 Ajax 请求已经结束。
responseXML
如果服务器返回的是 XML, 那么数据将储存在 responseXML 属性中。
只用服务器发送了带有正确首部信息的数据时, responseXML 属性才是可用的。 MIME 类型必须为 text/xml
AJAX开发框架
AJAX实质上也是遵循Request/Server模式,所以这个框架基本的流程是:
1,对象初始化
2,发送请求
3,服务器接收
4,服务器返回
5,客户端接收
6,修改客户端页面内容。
只不过这个过程是异步的。
function createXmlHttpRequest(){
var xmlHttp;
try{ //Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}catch (e){
try{ //Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch (e){}
}
}
return xmlHttp;
}
B、指定响应处理函数
指定当服务器返回信息时客户端的处理方式。只要将相应的处理函数名称赋给XMLHttpRequest对象的onreadystatechange属性就可以了.比如:
XMLHttpReq.onreadystatechange =processResponse;
注意:这个函数名称不加括号,不指定参数。也可以用Javascript函数直接量方式定义响应函数。比如:
XMLHttpReq.onreadystatechange =function() { };
// 处理返回信息的函数
function processResponse() {
}
C、 发出HTTP请求
1,向服务器发出HTTP请求了。这一步调用XMLHttpRequest对象的open和send方法。
http_request.open('GET', 'http://www.example.org/some.file', true);
http_request.send(null)
2,按照顺序,open调用完毕之后要调用send方法。send的参数如果是以Post方式发出的话,可以是任何想传给服务器的内容。
3,注意:如果要传文件或者Post内容给服务器,必须先调用setRequestHeader方法,修改MIME类别。如下:
4,http_request.setRequestHeader(“Content-Type”,”application/x-www-form-urlencoded”);
这时资料则以查询字符串的形式列出,作为send的参数,例如:
name=value&anothername=othervalue&so=on
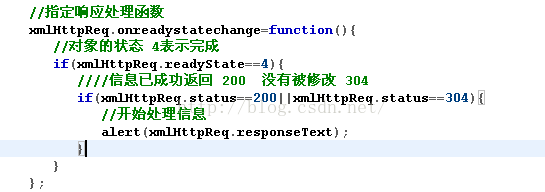
D、处理服务器返回的信息
处理响应处理函数都应该做什么。
首先,它要检查XMLHttpRequest对象的readyState值,判断请求目前的状态。参照前文的属性表可以知道,readyState值为4的时候,代表服务器已经传回所有的信息,可以开始处理信息并更新页面内容了。如下:
if(http_request.readyState == 4) {
// 信息已经返回,可以开始处理
} else {
// 信息还没有返回,等待
}
服务器返回信息后,还需要判断返回的HTTP状态码,确定返回的页面没有错误。所有的状态码都可以在W3C的官方网站上查到。其中,200代表页面正常。
if(http_request.status == 200) {
// 页面正常,可以开始处理信息
} else {
// 页面有问题
}
XMLHttpRequest对成功返回的信息有两种处理方式:
1,responseText:将传回的信息当字符串使用;
2,responseXML:将传回的信息当XML文档使用,可以用DOM处
//处理返回信息的函数
function processResponse(){
if(XMLHttpReq.readyState==4){ //判断对象状态 4代表完成
if(XMLHttpReq.status==200){ //信息已经成功返回,开始处理信息
document.getElementById("chatArea").value=XMLHttpReq.responseText;
}
}
}
数据格式
在服务器端AJAX 是一门与语言无关的技术。在业务逻辑层使用何种服务器端语言都可以。
从服务器端接收数据的时候,那些数据必须以浏览器能够理解的格式来发送。服务器端的编程语言只能以如下 3 种格式返回数据:
XML
JSON
HTML
XML
优点:
1,XML 是一种通用的数据格式。
2,不必把数据强加到已定义好的格式中,而是要为数据自定义合适的标记。
3,利用 DOM 可以完全掌控文档。
缺点:
1,如果文档来自于服务器,就必须得保证文档含有正确的首部信息。若文档类型不正确,那么 responseXML 的值将是空的。
2,当浏览器接收到长的 XML文件后, DOM解析可能会很复杂
JSON
1,JSON(JavaScript Object Notation)一种简单的数据格式,比xml更轻巧。JSON是JavaScript原生格式,这意味着在JavaScript中处理JSON数据不需要任何特殊的API或工具包。
2,JSON的规则很简单:对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’对”之间使用“,”(逗号)分隔。
规则如下:
1)映射用冒号(“:”)表示。名称:值
2)并列的数据之间用逗号(“,”)分隔。名称1:值1,名称2:值2
3) 映射的集合(对象)用大括号(“{}”)表示。{名称1:值1,名称2:值2}
4) 并列数据的集合(数组)用方括号(“[]”)表示。
[
{名称1:值,名称2:值2},
{名称1:值,名称2:值2}
]
5) 元素值可具有的类型:string, number, object,array, true, false, null
示例:
1,JSON用冒号(而不是等号)来赋值。每一条赋值语句用逗号分开。整个对象用大括号封装起来。可用大括号分级嵌套数据。
2,对象描述中存储的数据可以是字符串,数字或者布尔值。对象描述也可存储函数,那就是对象的方法。
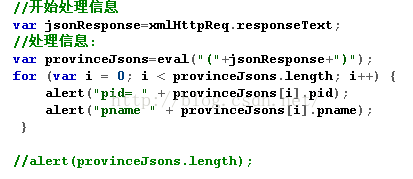
解析 JSON
1,JSON 只是一种文本字符串。它被存储在 responseText 属性中
2,为了读取存储在 responseText 属性中的 JSON 数据,需要根据 JavaScript 的 eval语句。函数 eval 会把一个字符串当作它的参数。然后这个字符串会被当作 JavaScript 代码来执行。因为 JSON 的字符串就是由 JavaScript 代码构成的,所以它本身是可执行的
3,代码实例:
JSON 小结
优点:
1,作为一种数据传输格式,JSON 与 XML 很相似,但是它更加灵巧。
2,JSON 不需要从服务器端发送含有特定内容类型的首部信息。
缺点:
1,语法过于严谨
2,代码不易读
3,eval 函数存在风险
解析 HTML
1,HTML 由一些普通文本组成。如果服务器通过 XMLHttpRequest 发送 HTML, 文本将存储在 responseText 属性中。
2,不必从 responseText 属性中读取数据。它已经是希望的格式,可以直接将它插入到页面中。
3,插入 HTML 代码最简单的方法是更新这个元素的 innerHTML 属性。
HTML 小结
优点:
1,从服务器端发送的 HTML代码在浏览器端不需要用JavaScript 进行解析。
2,HTML 的可读性好。
3,HTML 代码块与 innerHTML属性搭配,效率高。
缺点:
1,若需要通过 AJAX 更新一篇文档的多个部分,HTML不合适(拆串)
2,innerHTML 并非 DOM 标准。
对比小结,
1,若应用程序不需要与其他应用程序共享数据的时候, 使用 HTML 片段来返回数据时最简单的
2,如果数据需要重用, JSON 文件是个不错的选择, 其在性能和文件大小方面有优势
3,当远程应用程序未知时, XML 文档是首选, 因为 XML 是 web 服务领域的 “世界语”
完整的ajax请求示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="test.js"></script>
<script type="text/javascript">
//当页面加载完毕之后,执行以下代码
window.onload = function(){
document.getElementById("ok").onclick = function(){
/*
* 1 创建XMLHttpRequest对象
*/
var xhr = ajaxFunction();
/*
* 2 服务器向浏览器响应请求
*
* readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
0 代表未初始化。 还没有调用 open 方法
1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
2 代表已加载完毕。send 已被调用。请求已经开始
3 代表交互中。服务器正在发送响应
4 代表完成。响应发送完毕
常用状态码及其含义:
404 没找到页面(not found)
403 禁止访问(forbidden)
500 内部服务器出错(internal service error)
200 一切正常(ok)
304 没有被修改(not modified)(服务器返回304状态,表示源文件没有被修改 )
*/
xhr.onreadystatechange = function(){
alert(xhr.readyState);
//alert(xhr.status);
if(xhr.readyState==4){
var data = xhr.responseText;
alert(data);
alert("xhr.status:"+xhr.status);
if(xhr.status==200||xhr.status==304){
var data = xhr.responseText;
alert(data);
}
}
}
/*
* 3 浏览器与服务器建立连接
*
* xhr.open(method, url, asynch);
* * 与服务器建立连接使用
* * method:请求类型,类似 “GET”或”POST”的字符串。
* * url:路径字符串,指向你所请求的服务器上的那个文件。请求路径
* * asynch:表示请求是否要异步传输,默认值为true(异步)。
*/
/* xhr.open("POST","../testServlet?timeStamp="+new Date().getTime()+"&c=18",true);
//如果是POST请求方式,设置请求首部信息
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
*/
xhr.open("GET","http://192.168.1.187:8080/RequestAndResponse/testServlet?timeStamp="+new Date().getTime()+"&c=18",true);
/*
* 4 浏览器向服务器发送请求
*
* send()方法:
* * 如果浏览器请求的类型为GET类型时,通过send()方法发送请求数据,服务器接收不到
* * 如果浏览器请求的类型为POST类型时,通过send()方法发送请求数据,服务器可以接收
*/
xhr.send("a=6&b=9"); //xhr.send(null);
}
}
function ajaxFunction(){
var xmlHttp;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
}
return xmlHttp;
}
</script>
</head>
<body>
<form action="" enctype="application/x-www-form-urlencoded">
<input type="button" name="ok" id="ok" value="测试服务器连接">
</form>
</body>
</html>