web基础,用html元素制作web页面
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
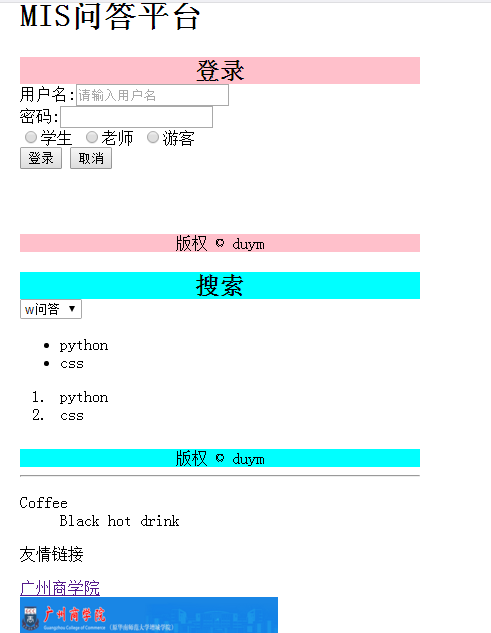
用div,form制作登录页面,尽可能做得漂亮。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MIS问答平台</title>
</head>
<body>
<h1>MIS问答平台</h1>
<div id="container" style="width:400px " >
<div id="header" style=""><h2 align="center" style="margin-bottom:0;">登录</h2></div>
<div id="content" style="height:150px;width:400px;float:left;">
<form>
用户名:<input type="text" name="用户名" placeholder="请输入用户名" ><br>
密码:<input type="password" name="密码"><br>
<input type="radio" name="role" value="stu">学生
<input type="radio" name="role" value="tea">老师
<input type="radio" name="role" value="vic">游客<br>
<input type="button" value="登录"> <input type="button" value="取消">
</form>
</div>
<div id="footer" style="clear:both;text-align:center;">版权 © duym</div></div>
<div id="container" style="width:400px " >
<div id="header" style=""><h2 align="center" style="margin-bottom:0;">搜索</h2></div>
<div id="content" style="height:150px;width:400px;float:left;">
<form>
<select>
<option>w问答</option><option>w收藏</option>
</select>
</form>
<ul>
<li>python</li>
<li>css</li>
</ul>
<ol>
<li>python</li>
<li>css</li>
</ol>
</div>
<div id="footer" style="clear:both;text-align:center;">版权 © duym</div>
<hr>
<P>友情链接</P>
<a href="http://www.gzcc.cn/">广州商学院</a>
<br>
<img src="http://www.gzcc.cn/2016/images/banner.png" width="258" height="39" alt="gzcc.cn" />
</div>
</body>
</html>

练习使用下拉列表选择框,无序列表,有序列表,定义列表。


