CSS权重-为什么CSS样式写了不生效
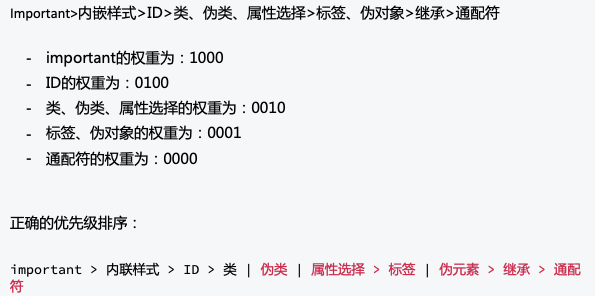
CSS权重排序:

PS: 尽量少用important以免造成样式滥用
- 切记以下情况永远不要使用
!important:
1、全局样式
2、组件(插件)样式 - 可以使用
!important:
1、 覆盖组件或者插件中的style或者important的样式
2、 自定义的一些页面用于覆盖全局样式等 - 如何覆盖
!important:
1、使用比原来的important样式优先级更高的选择器。
/*原来样式*/
#example {color: #f00!important}
/*覆盖样式*/
div#example { color: #ff0!important}
2、使用相同的选择器,但是位置在原来的选择器之后
CSS引入方式
按照优先级由高到低:
1、行内样式 html <div style=""></div>
2、内联样式 html <head><style></style></head>
3、引入外部css
CSS权重计算例子如下:
* { } -> 0
li { } -> 1
li:first-line { } ->2 (一个元素,一个伪元素)
ul li { } -> 2 (两个元素)
ul ol+li { } ->3 (3个元素)
h1 + *[rel=up] { } -> 11 (一个元素,一个属性选择器)
ul ol li.red { } ->13 (三个元素,一个类)
li.red.level { } ->21 (一个元素,两个类)
style=“” ->1000 (一个行内样式)
p { } ->1 (一个元素)
div p { } -> 2 (两个元素)
.sith -> 10 (一个类)
div p.sith { } -> 12 (两个元素,一个类)
#sith ->100 ( 一个id)
body #darkside .sith p { } -> 112 (一个元素+ 一个ID + 一个类 + 一个元素 ;1+100+10+1)
CSS优先级
由css选择器种类和数量决定。
css选择器种类按照权重从低到高有:
一、权重:0
- 通配选择符,*
关系选择, 如 + > ~
否定伪类 :not()
该等级的符号不影响优先级。但是:not()内部的会影响。:not 否定伪类在优先级计算中不会被看作是伪类. 事实上, 在计算选择器数量时还是会把其中的选择器当做普通选择器进行计数.
div.outer p {
color:orange;
}
div:not(.outer) p {
color: blueviolet;
}
<div class="outer">
<p>This is in the outer div.</p>
<div class="inner">
<p>This text is in the inner div.</p>
</div>
</div>
引荐、转载于 https://blog.csdn.net/weixin_30509393/article/details/97592817


