如何简单美化自己的博客(一)——背景音乐及雪花特效
1、给自己的博客添加背景音乐
- 打开网易云音乐网页版
- 搜索自己喜欢的歌曲
- 点击生成外链播放器(VIP歌曲受版权保护不可生成)

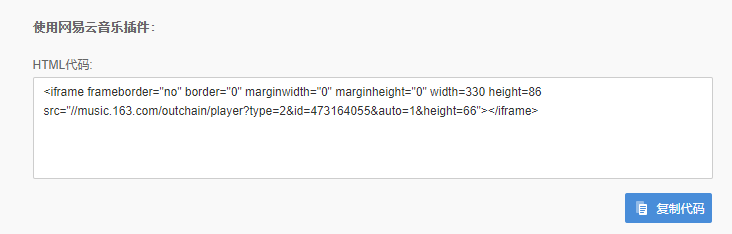
- 复制编辑器中的代码

- 将代码中的iframe标签名替换为embed
- 将更改好的代码放入博客侧边栏公告(需要提前申请JS)
- 效果如下:

2、给博客页面添加雪花特效
将以下代码复制到页脚HTML代码编辑器中,代码如下:
<script src="https://files.cnblogs.com/files/nthforsth/mouse-click.js"></script>
<canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
<script type="text/javascript">
window.onload = function () {
var minSize = 10; //最小字体
var maxSize = 30;//最大字体
var newOne = 400; //生成雪花间隔
var flakColor = "#ffffff"; //雪花颜色
var flak = $("<div></div>").css({position:"absolute","top":"0px"}).html("❉");//定义一个雪花
var dhight = $(window).height(); //定义视图高度
var dw =$(window).width()-80; //定义视图宽度
setInterval(function(){
var sizeflak = minSize+Math.random()*maxSize; //产生大小不等的雪花
var startLeft = Math.random()*dw; //雪花生成是随机的left值
var startOpacity = 0.7+Math.random()*0.3; //随机透明度
var endTop= dhight-100; //雪花停止top的位置
var endLeft= Math.random()*dw; //雪花停止的left位置
var durationfull = 5000+Math.random()*3000; //雪花飘落速度不同
flak.clone().appendTo($("body")).css({
"left":startLeft ,
"opacity":startOpacity,
"font-size":sizeflak,
"color":flakColor
}).animate({
"top":endTop,
"left":endLeft,
"apacity":0.1
},durationfull,function(){
$(this).remove()
});
},newOne);
}
</script>
可以根据代码中的注释,由自己的喜好变更雪花符号、频率、颜色、大小等等
- 效果如图: