1、安装npm9.5.1和node18.16.0(略)
2、sudo npm install -g @vue/cli

选vue2

3、pnpm i 然后 pnpm run serve
4、跑vue项目
如果报错:
ERROR Failed to compile with 2 errors 17:33:19
error in ./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css
Module Error (from ./node_modules/.pnpm/postcss-loader@6.2.1_postcss@8.4.38_webpack@5.91.0/node_modules/postcss-loader/dist/cjs.js):
Loading PostCSS "postcss-url" plugin failed: Cannot find module 'postcss-url'
Require stack:
就安装:
npm install postcss-import --save-dev
并在根目录下创建文件:

module.exports = {
plugins: {
'postcss-import': {},
'autoprefixer': {},
},
};
看到这个页面就是脚手架安装成功了

5、开始在这个基础上改造为管理后台

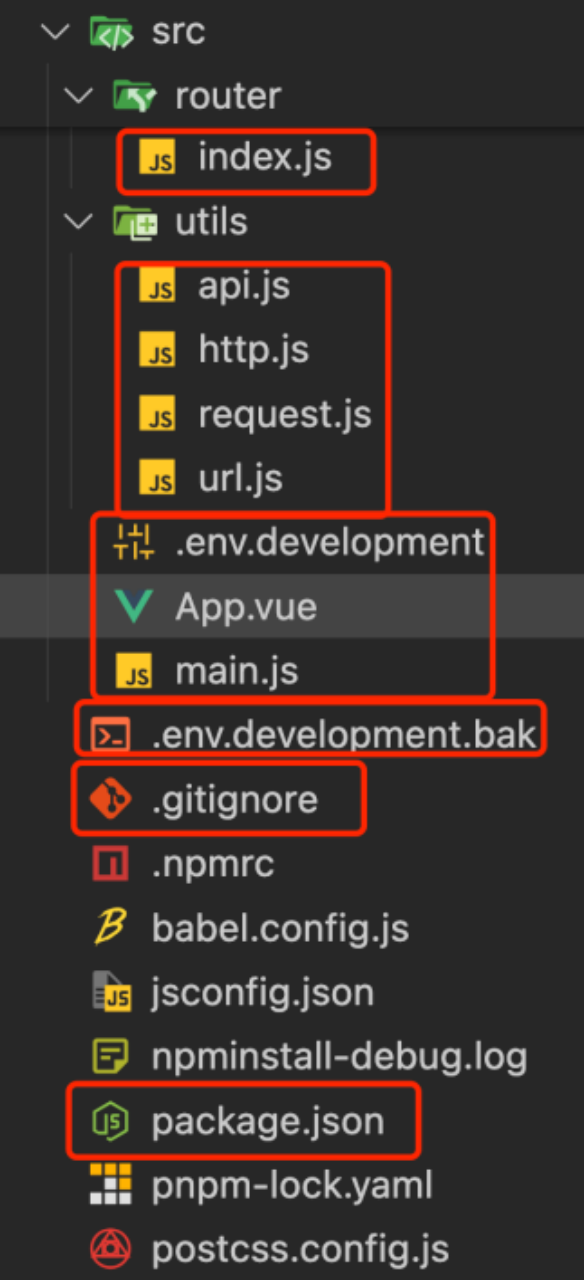
做首页之前需要先编写utils文件夹里面的request.js、http.js、request.js,这三个文件的目的是规范化的解耦一些配置内容。使得大型项目有调用几百个接口看上去更加规范,一目了然,不会像下图一样:

6、安装依赖:
pnpm install vue-router@3 --save 路由导航
pnpm install cross-env --save-dev 跨环境打包
7、添加以下文件到vue代码中