vue接入百度地图
1.需要在百度地图API获取密钥(AK)
2.安装 npm install vue-baidu-map --save
3.全局引入
import Vue from 'vue' import BaiduMap from 'vue-baidu-map' Vue.use(BaiduMap, {
ak: 'YOUR_APP_KEY' // ak 是在百度地图开发者平台申请的密钥
})
4.组件中使用
<template> <div class="BaiDuMap"> <baidu-map :center="center" :zoom="zoom" :scroll-wheel-zoom="true" style="width: 100%; height: 100%" @ready="handler" @click="getClickInfo" @moving="syncCenterAndZoom" @moveend="syncCenterAndZoom" @zoomend="syncCenterAndZoom" > <!-- 必须给容器指高度,不然地图将显示在一个高度为0的容器中,看不到 --> <bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation> <bm-geolocation anchor="BMAP_ANCHOR_BOTTOM_RIGHT" :showAddressBar="true" :autoLocation="true" ></bm-geolocation> <bm-city-list anchor="BMAP_ANCHOR_TOP_LEFT"></bm-city-list> </baidu-map> </div> </template> <script> export default { data() { return { // 地址信息 address: null, center: { lng: 0, lat: 0 }, //地图展示级别 zoom: 11, }; }, methods: { handler({ BMap, map }) { this.center.lng = 116.404; this.center.lat = 39.915; this.zoom = this.zoom; },
getClickInfo(e) { const myGeo = new BMap.Geocoder(); //创建地理编码实例 // 根据坐标逆解析地址 myGeo.getLocation(new BMap.Point(e.point.lng, e.point.lat), (result) => { console.log(result, "result-->>>>"); if (result) { this.address = result.address; } }); this.center.lng = e.point.lng; this.center.lat = e.point.lat; },
syncCenterAndZoom(e) { console.log(e.target, 'e.target-->>>>') const { lng, lat } = e.target.getCenter(); this.zoom = e.target.getZoom(); }, }, }; </script> <style scoped> .BaiDuMap { width: 100%; height: 100%; } </style>
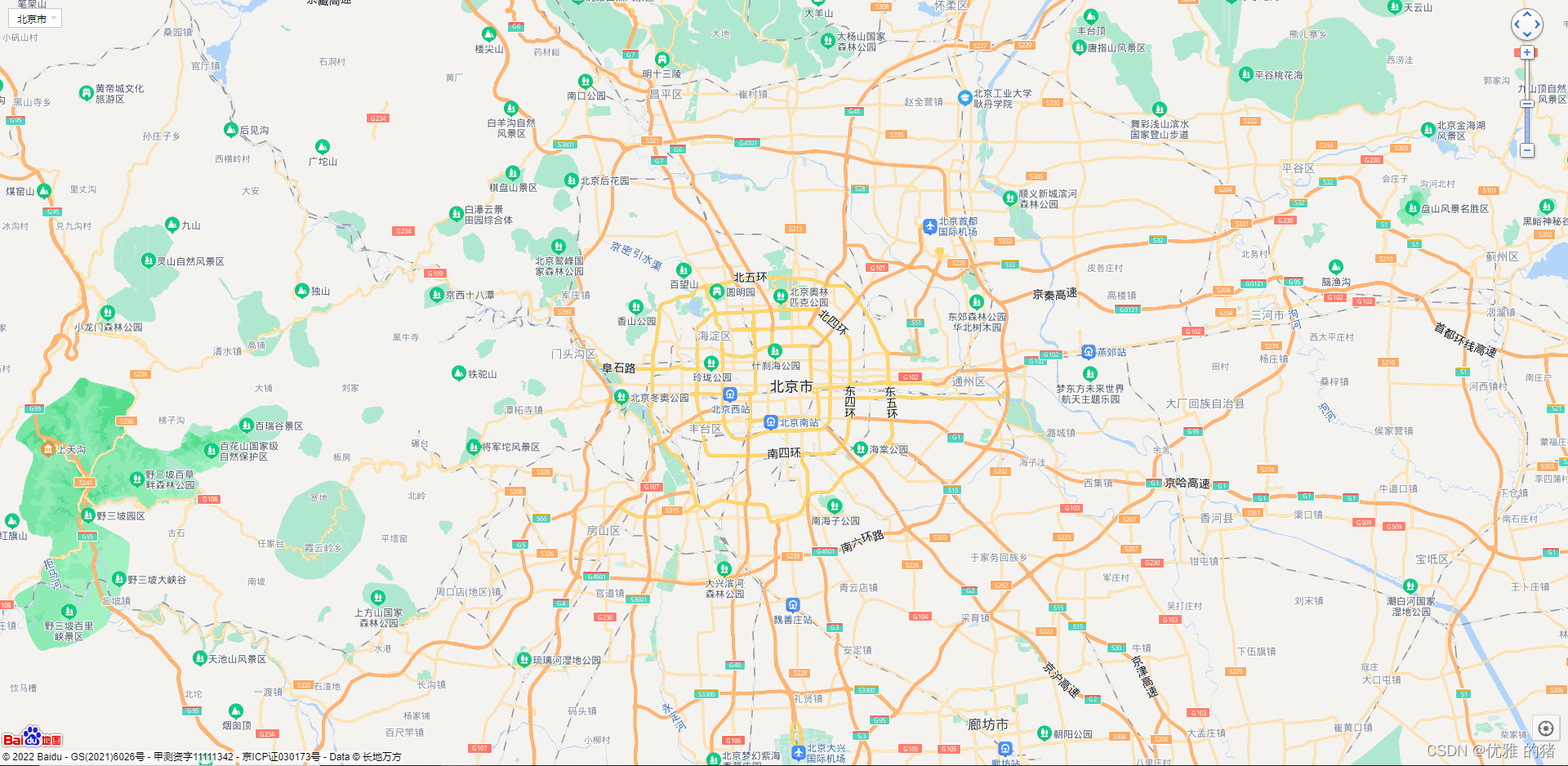
效果展示:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通