Vue千分位分隔符 和 千分位分隔符保留两位小数
1.千分位分割符
建一个js文件,例如 filter.js
export const formatMoney = (number, decimals = 0, decPoint = '.', thousandsSep = ',') => { number = (number + "").replace(/[^0-9+-Ee.]/g, "") let n = !isFinite(+number) ? 0 : +number let prec = !isFinite(+decimals) ? 0 : Math.abs(decimals) let sep = (typeof thousandsSep === "undefined") ? "," : thousandsSep let dec = (typeof decPoint === "undefined") ? "." : decPoint let s = "" let toFixedFix = function (n, prec) { let k = Math.pow(10, prec) return "" + Math.ceil(n * k) / k } s = (prec ? toFixedFix(n, prec) : "" + Math.round(n)).split(".") let re = /(-?\d+)(\d{3})/ while (re.test(s[0])) { s[0] = s[0].replace(re, "$1" + sep + "$2") } if ((s[1] || "").length < prec) { s[1] = s[1] || "" s[1] += new Array(prec - s[1].length + 1).join("0") } return s.join(dec) }
在Vue文件中可直接引用


util只是文件夹
import { formatMoney } from '@/util/filters';
filters: { formatMoney},

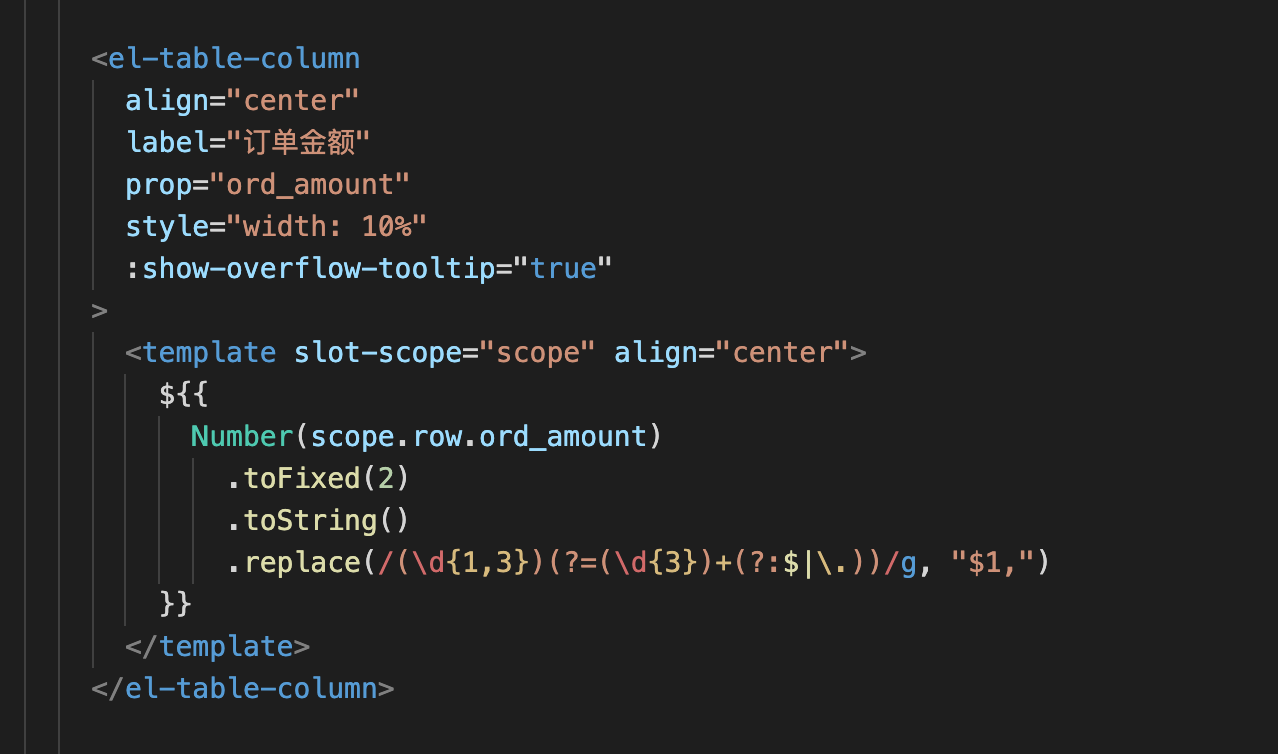
2.千位分隔符+保留两位小数
- 主要是正则验证
- 不好的一点是每个需要一次,写一次
- 因为toFixed( 2 ) 不是函数,所以在Vue中用toFixed( 2 )时,要用number,即Number( ).toFixed( 2 )

<el-table-column align="center" label="订单金额" prop="ord_amount" style="width: 10%" :show-overflow-tooltip="true" > <template slot-scope="scope" align="center"> ${{ Number(scope.row.ord_amount) .toFixed(2) .toString() .replace(/(\d{1,3})(?=(\d{3})+(?:$|\.))/g, "$1,") }} </template> </el-table-column>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通