vue根据数字显示对应的文字状态(vue三元表达式多个判断)
第一种:(三元表达式多个判断)
<el-table-column align="center" prop="type" label="处置类型" style="width: 10%" > <template slot-scope="scope"> {{ scope.row.type == 1 ? "线下加油" : scope.row.type == 2 ? "充值油卡" : scope.row.type == 3 ? "扫码加油" : scope.row.type == 4 ? "转售" : scope.row.type == 5 ? "续持" : scope.row.type == 6 ? "退款" : "" }}</template > </el-table-column>
显示样式:

第二种:
<el-table-column label="模板类型"> <template slot-scope="scope"> {{options[scope.row.SiteType]['label']}} </template> </el-table-column>
computed:{ computedSiteType(){ return function(siteType){ return this.options[siteType]['label'] } }, }
data(){ options: [ { value: "0", label: "全部" }, { value: "1", label: "PC版" }, { value: "2", label: "手机版" }... ],
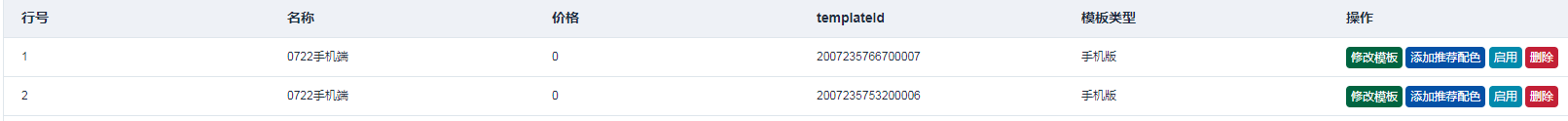
显示样式:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通