Vue3.0的新语法糖-script setup
基本用法
在Conponents目录下,新建一个msg.vue
<template> <div> {{ msg }} </div> </template> <script setup> let msg = "hello!"
</script>
在APP.vue引入
<template> <img alt="Vue logo" src="./assets/logo.png" /> <HelloWorld msg="Hello Vue 3.0 + Vite" /> <msg></msg> </template> <script setup> import HelloWorld from './components/HelloWorld.vue' import msg from "./components/msg.vue" </script>
显示的结果:

比我们之前的export引入,然后components加msg要简便的多
两种方式:props和emit
需要先去引入defineProps和defineEmit。这样引入是因为用了script setup标签,就相当于props和emit
<template> <div> {{ msg }} <button @click="onClick">点击按钮</button> </div> </template> <script setup> import { defineProps, defineEmit } from "vue";// props emit let props = defineProps({ msg: String, }); console.log(props); let emit = defineEmit(["click"]); const onClick = () => { emit("click"); console.log("click。。。"); }; </script>
APP.vue中
<template> <img alt="Vue logo" src="./assets/logo.png" /> <HelloWorld msg="Hello Vue 3.0 + Vite" /> <msg msg="天气很好" @click="onClick"></msg> </template> <script setup> import HelloWorld from './components/HelloWorld.vue' import msg from "./components/msg.vue" </script>
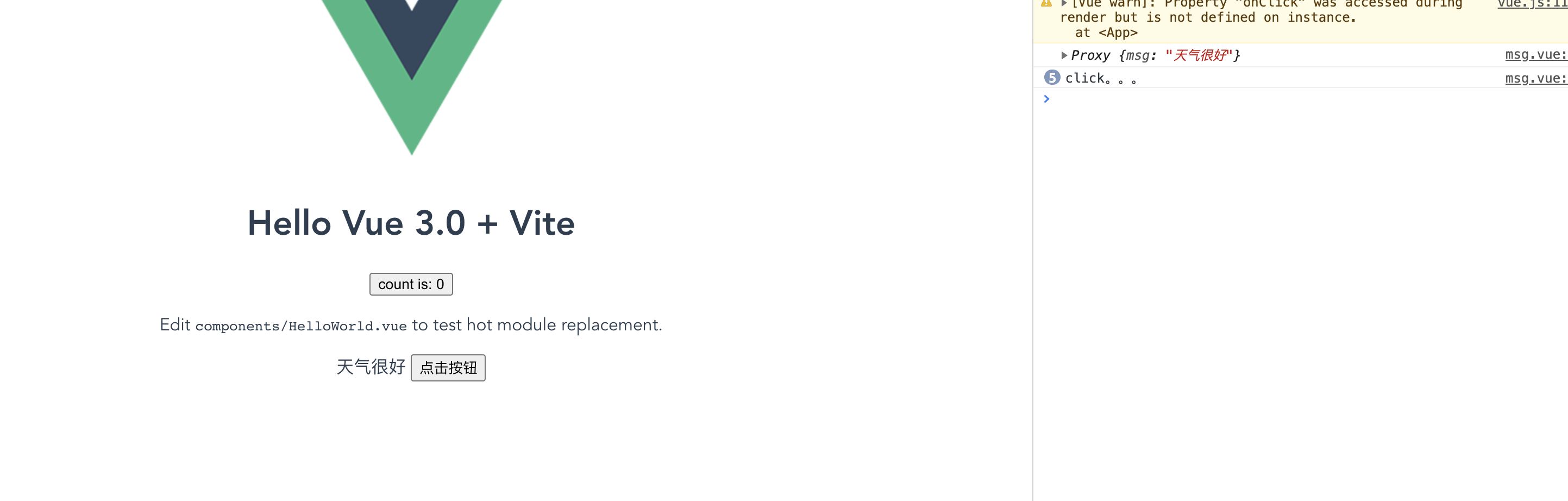
显示:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通