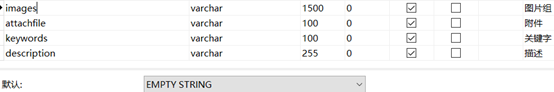
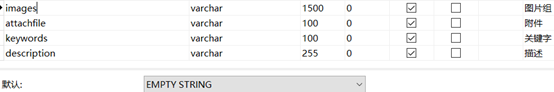
1 mysql

2 js
{field: 'images', title: __('Images'), events: Table.api.events.image, formatter: Table.api.formatter.images}
3 add.html
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Images')}:</label>
<div class="col-xs-12 col-sm-8">
<div class="input-group">
<input id="c-images" data-rule="required" class="form-control" size="50" name="row[images]" type="text" value="">
<div class="input-group-addon no-border no-padding">
<span><button type="button" id="plupload-images" class="btn btn-danger plupload" data-input-id="c-images" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp" data-multiple="true" data-preview-id="p-images"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>
<span><button type="button" id="fachoose-images" class="btn btn-primary fachoose" data-input-id="c-images" data-mimetype="image/*" data-multiple="true"><i class="fa fa-list"></i> {:__('Choose')}</button></span>
</div>
<span class="msg-box n-right" for="c-images"></span>
</div>
<ul class="row list-inline plupload-preview" id="p-images"></ul>
</div>
</div>
4 edit.html
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Images')}:</label>
<div class="col-xs-12 col-sm-8">
<div class="input-group">
<input id="c-images" data-rule="required" class="form-control" size="50" name="row[images]" type="text" value="{$row.images|htmlentities}">
<div class="input-group-addon no-border no-padding">
<span><button type="button" id="plupload-images" class="btn btn-danger plupload" data-input-id="c-images" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp" data-multiple="true" data-preview-id="p-images"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>
<span><button type="button" id="fachoose-images" class="btn btn-primary fachoose" data-input-id="c-images" data-mimetype="image/*" data-multiple="true"><i class="fa fa-list"></i> {:__('Choose')}</button></span>
</div>
<span class="msg-box n-right" for="c-images"></span>
</div>
<ul class="row list-inline plupload-preview" id="p-images"></ul>
</div>
</div>