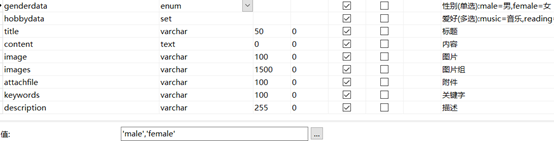
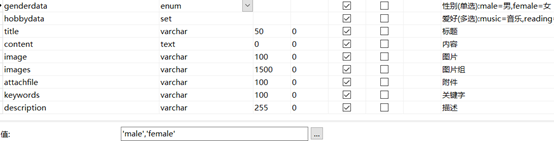
1 mysql

2 js
{field: 'image', title: __('Image'), events: Table.api.events.image, formatter: Table.api.formatter.image}
3 add.html
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Genderdata')}:</label>
<div class="col-xs-12 col-sm-8">
<div class="radio">
{foreach name="genderdataList" item="vo"}
<label for="row[genderdata]-{$key}"><input id="row[genderdata]-{$key}" name="row[genderdata]" type="radio" value="{$key}" {in name="key" value="male"}checked{/in} /> {$vo}</label>
{/foreach}
</div>
</div>
</div>
4 edit.html
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Genderdata')}:</label>
<div class="col-xs-12 col-sm-8">
<div class="radio">
{foreach name="genderdataList" item="vo"}
<label for="row[genderdata]-{$key}"><input id="row[genderdata]-{$key}" name="row[genderdata]" type="radio" value="{$key}" {in name="key" value="$row.genderdata"}checked{/in} /> {$vo}</label>
{/foreach}
</div>
</div>
</div>