javascript 之异常处理try catch finally--05
语法结构
try catch finally是ECMAScript-262 第三版提供异常处理机制的标准,语法结构如下:
1 try{ 2 //可能会发生的错误代码 3 } 4 catch(error){ 5 //错误处理 6 }finally{ 7 //无论是否有异常都会执行 8 }
语法与大多数语言一样 如java .net,如果try{}代码块捕获到了异常,那么catch块会得到一个错误信息对象(Error 的实例)。
我们应该把有可能发生错误的代码放在try块中,而错误处理在catch块中;在js中如果<script></script>代码块中发生了错误且没有进行捕获异常处理,那么当前<script>代码块后续的代码是不会执行的 ,但是不会影响到其他<script></script>代码块代码如:
1 <script> 2 function run(){ 3 console.log(age); 4 } 5 run(); 6 console.log('可以输出吗?');//没有执行 7 </script> 8 9 <script> 10 console.log('这是第二个代码块');//执行了,这是第二个代码块 11 </script>
反之后续的代码还是会执行 如:
1 <script> 2 function run(){ 3 try{ 4 console.log(age); 5 }catch(error){ 6 7 } 8 9 } 10 run(); 11 console.log('可以输出吗?');//可以输出吗? 12 </script> 13 14 <script> 15 console.log('这是第二个代码块');//这是第二个代码块 16 </script>
finally语句
如果存在finally代码块,那么不管什么原因里面的代码都会执行,甚至是catch 语句中有return语句 如下代码:
function say() { try { console.log(age) return; } catch (erroe) { console.log(erroe.message);//age is not defined return; } finally { console.log('finally 执行了');//finally 执行了 } } say();
认识Error 类型
当代码运行时发生错误,会创建一个Error对象,并将其抛出,这个对象包含了错误的描述信息。
如在 try...catch(error){...} 语句中Error 是Error类型抛出的对象,该对象有三个基本的属性name 错误名称,message 错误信息,stack 错误栈信息;
执行代码期间可能会发生的错误有多种类型,所以Error 又派生了几个儿子 如:
Error Error 类型的错误很少见,如果有也是浏览器抛出的;这个基类型的主要目的是供开发人员抛出自定义错误。
EvalError 创建一个error实例,表示错误的原因:与 eval() 有关。
InternalError 创建一个代表Javascript引擎内部错误的异常抛出的实例。 如: "递归太多".
RangeError 创建一个error实例,表示错误的原因:数值变量或参数超出其有效范围。
ReferenceError 创建一个error实例,表示错误的原因:无效引用。
SyntaxError 创建一个error实例,表示错误的原因:eval()在解析代码的过程中发生的语法错误。
TypeError 创建一个error实例,表示错误的原因:变量或参数不属于有效类型。
URIError 创建一个error实例,表示错误的原因:给 encodeURI()或 decodeURl()传递的参数无效。
Error 是基类,其他错误类型都是继承自Error类型,所以子类也就具备了三个基本的属性name 错误名称,message 错误信息,stack 错误栈信息。
有了这些错误类型我们就可以写类似这样的代码,通过判断异常的类型来特定处理某一类的异常 如:
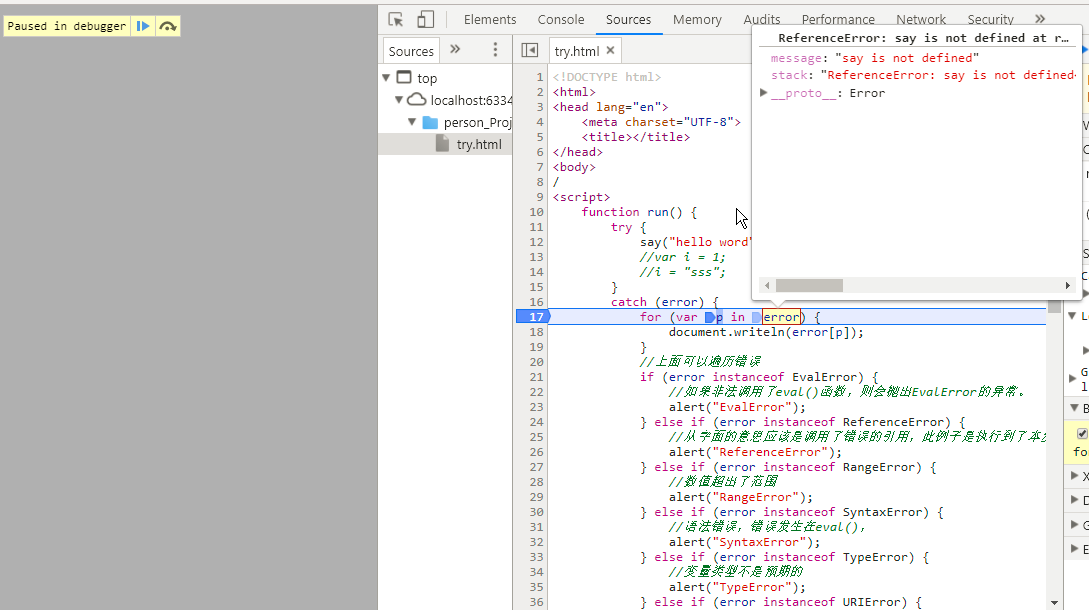
1 <script> 2 function run() { 3 try { 4 say("hello word"); 5 } 6 catch (error) { 7 for (var p in error) { 8 document.writeln(error[p]); 9 } 10 //上面可以遍历错误 11 if (error instanceof EvalError) { 12 //如果非法调用了eval()函数,则会抛出EvalError的异常。 13 alert("EvalError"); 14 } else if (error instanceof ReferenceError) { 15 //错误的引用,此例子是执行到了本步。 16 alert("ReferenceError"); 17 } else if (error instanceof RangeError) { 18 //数值超出了范围 19 alert("RangeError"); 20 } else if (error instanceof SyntaxError) { 21 //语法错误,错误发生在eval(), 22 alert("SyntaxError"); 23 } else if (error instanceof TypeError) { 24 //变量类型不是预期的 25 alert("TypeError"); 26 } else if (error instanceof URIError) { 27 //错误发生在encodeURI()或decodeURI()中 28 alert("URIError"); 29 } 30 } 31 } 32 run(); 33 </script>

throw抛出自定义错误类型
语法:throw exception;
exception 可以是任何类型的数据 如:
throw 12345;
throw 'hello';
throw true;
throw {name:'Joel',age:20};
使用throw语句来抛出一个自定义异常 如:
1 <script> 2 function see(){ 3 try { 4 if(true){ 5 throw new Error("my eroor!"); 6 } 7 8 } catch (error) { 9 console.log(error.name );//Error 10 console.log(error.message);//my eroor! 11 console.log(error.stack);//Error: my eroor! at see (try.html:12) at try.html:22 12 } 13 } 14 see(); 15 </script>
Javascript的异常处理机制
当执行的javascript代码中出现错误的时候,js引擎就会根据js的调用栈逐级寻找对应的catch,如果没有找到相应的catch handler或者本身又有error或者又抛出新的error,最后就会把这个error的处理交给浏览器,浏览器会用各自不同的方式(IE以黄色三角图案显示在左下角,而firefix会显示在错误控制台中)显示错误信息给用户;
window.onerror
任何没有通过tyr-catch处理的错误都会触发window对象的error事件 如:
1 <script> 2 window.onerror= function (msg,url,l) 3 { 4 console.log(msg)//Uncaught ReferenceError: a is not defined 5 console.log(url)//http://localhost:63342/person_Project/js_demo/onerror.html 6 console.log(l)//17 7 } 8 9 function run(){ 10 console.log(a) 11 } 12 run() 13 </script>
window.onerror 事件接收三个参数:msg 错误消息、url 发生错误的页面的 url 、line 发生错误的代码行。
前端代码异常监控方案
有了try catch 捕获的错误对象加上window.onerror 全局监听错误事件,那么前端js代码错误监控变的太简单了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号