一套基于 Material Design 规范实现的 Blazor 和 Razor 通用组件库
前言
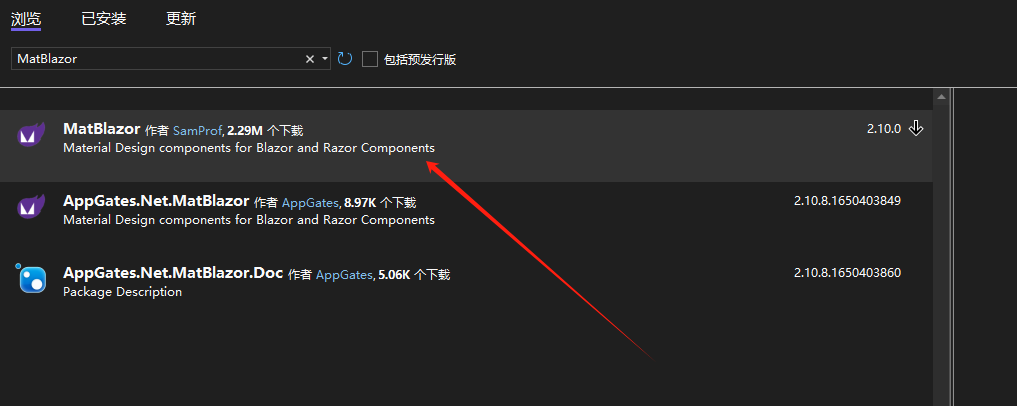
今天大姚给大家分享一套基于 Material Design 规范实现的、开源(MIT license)且免费的 Blazor 和 Razor 通用组件库:MatBlazor。
Blazor介绍
Blazor 是基于 HTML、CSS 和 C# 的现代前端 Web 框架,可帮助你更快地生成 Web 应用。使用 Blazor,你可以使用可从客户端和服务器运行的可重用组件生成 Web 应用,以便提供出色的 Web 体验。
组件库安装
命令安装
Install-Package MatBlazor
或者
dotnet add package MatBlazorNuGet包管理器安装

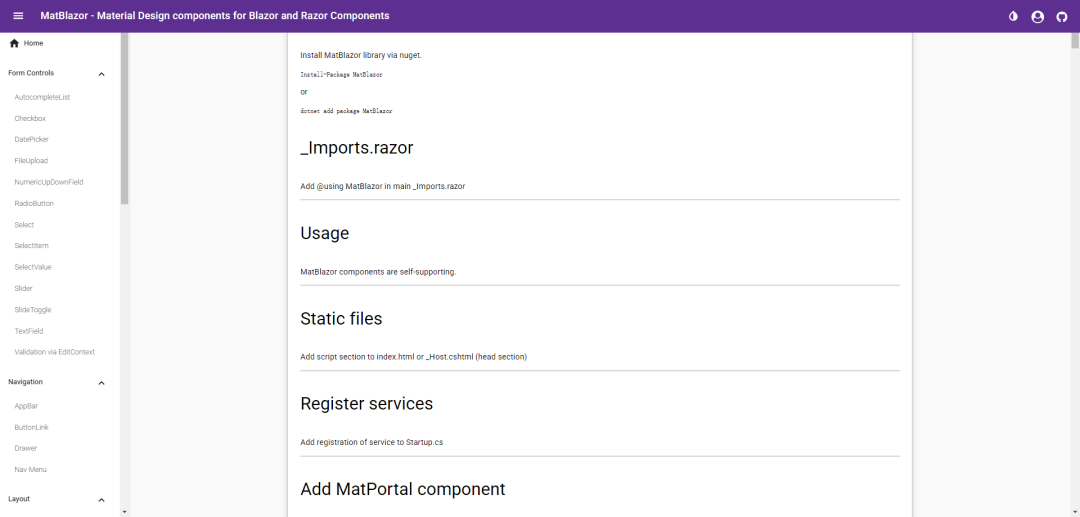
脚本引入
对于客户端和服务器端的Blazor项目需要将脚本部分添加到 index.html 或 _Host.cshtml(head 部分)。
<script src="_content/MatBlazor/dist/matBlazor.js"></script>
<link href="_content/MatBlazor/dist/matBlazor.css" rel="stylesheet" />组件库使用
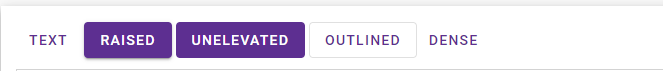
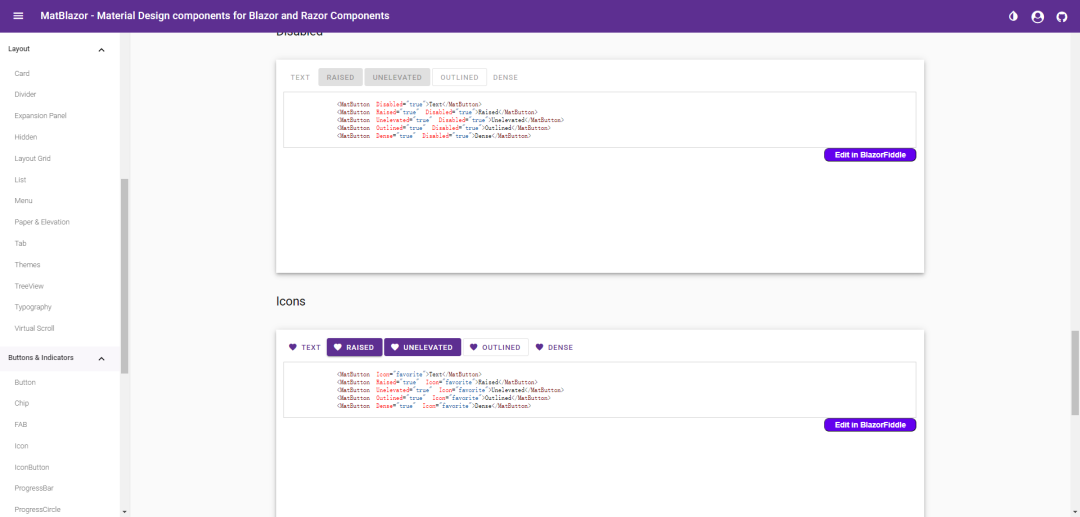
Button
<MatButton OnClick="@Click">Text @ButtonState</MatButton>
<MatButton Raised="true">Raised</MatButton>
<MatButton Unelevated="true">Unelevated</MatButton>
<MatButton Outlined="true">Outlined</MatButton>
<MatButton Dense="true">Dense</MatButton>
@code
{
string ButtonState = "";
void Click(MouseEventArgs e)
{
ButtonState = "Clicked";
}
}

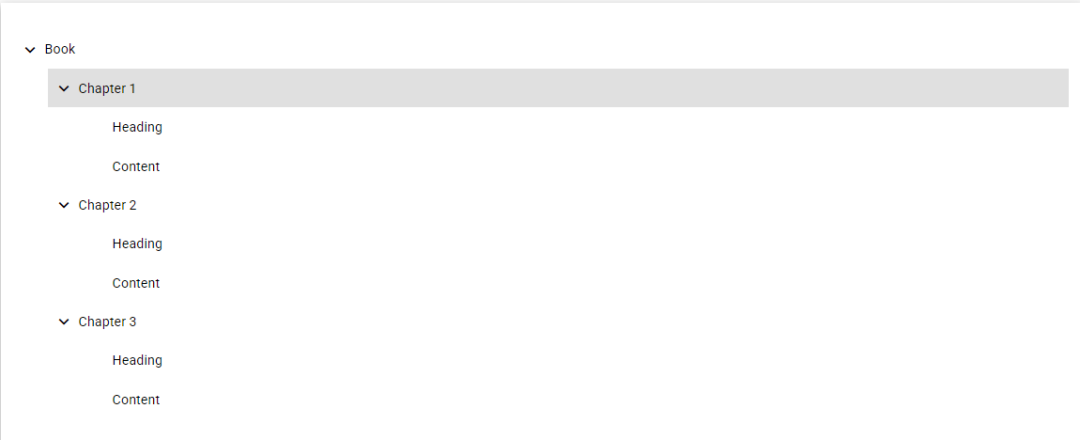
TreeView
<MatTreeView TNode="TreeNodeModel"
RootNode="@MyRootNode"
GetChildNodesCallback="@((n)=>n.Nodes)">
<NodeTemplate>
@context.Name
</NodeTemplate>
</MatTreeView>
@code
{
class TreeNodeModel
{
public string Name { get; set; }
public TreeNodeModel[] Nodes { get; set; } = new TreeNodeModel[0];
}
TreeNodeModel MyRootNode = new TreeNodeModel()
{
Name = "Book",
Nodes = new TreeNodeModel[] {
new TreeNodeModel(){
Name = "Chapter 1",
Nodes = new TreeNodeModel[] {
new TreeNodeModel(){
Name = "Heading",
},
new TreeNodeModel(){
Name = "Content",
}
}
},
new TreeNodeModel(){
Name = "Chapter 2",
Nodes = new TreeNodeModel[] {
new TreeNodeModel(){
Name = "Heading",
},
new TreeNodeModel(){
Name = "Content",
}
}
},
new TreeNodeModel(){
Name = "Chapter 3",
Nodes = new TreeNodeModel[] {
new TreeNodeModel(){
Name = "Heading",
},
new TreeNodeModel(){
Name = "Content",
}
}
}
}
};
}
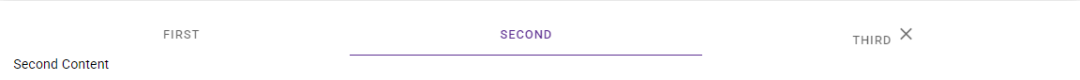
Tab
<MatTabGroup>
<MatTab Label="First">
First Content
</MatTab>
<MatTab Label="Second">
Second Content
</MatTab>
<MatTab>
<LabelContent>
Third <MatIcon Icon="@MatIconNames.Close"></MatIcon>
</LabelContent>
<ChildContent>
Third Content
</ChildContent>
</MatTab>
</MatTabGroup>

项目源代码运行
设置MatBlazor.Demo为启动项目运行:






项目源码地址
更多项目实用功能和特性欢迎前往项目开源地址查看👀,别忘了给项目一个Star支持💖。
- GitHub开源地址:https://github.com/SamProf/MatBlazor
优秀项目和框架精选
该项目已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注优秀项目和框架精选能让你及时了解C#、.NET和.NET Core领域的最新动态和最佳实践,提高开发工作效率和质量。坑已挖,欢迎大家踊跃提交PR推荐或自荐(让优秀的项目和框架不被埋没🤞)。
作者名称:追逐时光者
作者简介:一个热爱编程、善于分享、喜欢学习、探索、尝试新事物和新技术的全栈软件工程师。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如果该篇文章对您有帮助的话,可以点一下右下角的【♥推荐♥】,希望能够持续的为大家带来好的技术文章,文中可能存在描述不正确的地方,欢迎指正或补充,不胜感激。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2019-03-01 MySQL 查询重复数据,删除重复数据保留id最小的一条作为唯一数据
2018-03-01 .NET 使用OLEDB导入Excel数据
2018-03-01 通用分页存储过程,干货无污染