全面的.NET微信网页开发之JS-SDK使用步骤、配置信息和接口请求签名生成详解
JSSDK使用步骤
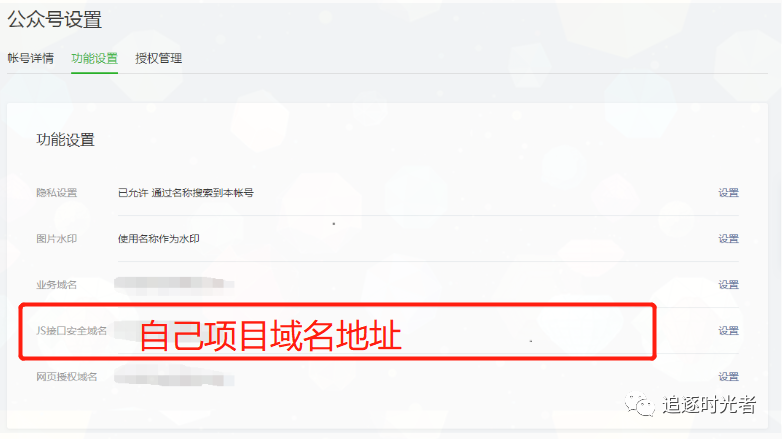
步骤一:绑定安全域名:
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。

步骤二:引入JS文件:
- 在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
- 如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)。
备注:支持使用 AMD/CMD 标准模块加载方法加载。
在项目中引入:
<script src="http://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
步骤三:通过config接口注入权限验证配置:
注意:所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
步骤四:通过ready接口处理成功验证:
注意:假如需要在页面加载时就调用的话,需要把对应的执行函数放到wx.ready(function(){});方法里面加载执行,之前我调用加载就获取地理位置的接口就是因为没有放到这里面所以一直没有获取到用户当前经纬度坐标。
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
步骤五:通过error接口处理失败验证:
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
接口调用说明:
所有接口通过wx对象(也可使用jWeixin对象)来调用,参数是一个对象,除了每个接口本身需要传的参数之外,还有以下通用参数:
- success:接口调用成功时执行的回调函数。
- fail:接口调用失败时执行的回调函数。
- complete:接口调用完成时执行的回调函数,无论成功或失败都会执行。
- cancel:用户点击取消时的回调函数,仅部分有用户取消操作的api才会用到。
- trigger: 监听Menu中的按钮点击时触发的方法,该方法仅支持Menu中的相关接口。
备注:不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回。
以上几个函数都带有一个参数,类型为对象,其中除了每个接口本身返回的数据之外,还有一个通用属性errMsg,其值格式如下:
调用成功时:"xxx:ok" ,其中xxx为调用的接口名
用户取消时:"xxx:cancel",其中xxx为调用的接口名
调用失败时:其值为具体错误信息
获取access_token(公众号的全局唯一接口调用凭据)
access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_token。开发者需要进行妥善保存。access_token的存储至少要保留512个字符空间。access_token的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的access_token失效。
返回参数说明
正常情况下(即请求成功时),微信只会返回下述JSON数据包给公众号:
{"access_token":"ACCESS_TOKEN","expires_in":7200}
错误时微信会返回错误码等信息,JSON数据包示例如下(该示例为AppID无效错误):
{"errcode":40013,"errmsg":"invalid appid"}
通过接口获取代码
/// <summary>
/// 获取微信公众号全局唯一接口凭证
/// </summary>
/// <returns></returns>
public static string RequestAccessToken()
{ // 设置参数
string appid=WxAppId;//第三方用户唯一凭证
string appsecret=WxAppSecret;//第三方用户唯一凭证密钥,即appsecret
//请求接口获取
string _url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + appid + "&secret=" + appsecret;
string method = "GET";
HttpWebRequest request = WebRequest.Create(_url) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = method;
request.ContentType = "text/html";
request.Headers.Add("charset", "utf-8");
//发送请求并获取响应数据
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
Stream responseStream = response.GetResponseStream();
StreamReader sr = new StreamReader(responseStream, Encoding.UTF8);
//获取返回过来的结果
string content = sr.ReadToEnd();
dynamic resultContent=JsonConvert.DeserializeObject(content,new { access_token="", expires_in="", errcode="", errmsg="" }.GetType());
if (resultContent!=null&&!string.IsNullOrWhiteSpace(resultContent.access_token)) //注意:请求成功时是不会有errcode=0返回,判断access_token是否有值即可
{
return resultContent.access_token;//返回请求唯一凭证
}
else
{
//请求失败,返回为空
return "";
}
}
获取jsapi_ticket微信公众号调用微信JS接口的临时票据
注意:前提是先要获取到了公众号全局唯一接口调用凭据(accessToken)。
/// <summary>
/// 获取jsapi_ticket微信公众号调用微信JS接口的临时票据
/// </summary>
/// <param name="accessToken">微信公众号的全局唯一接口调用凭证</param>
/// <returns></returns>
public static string RequestJsapi_ticket(string accessToken)
{
string content = "";
try
{
//TODO:注意api_ticket 是用于调用微信卡券JS API的临时票据,有效期为7200 秒,通过access_token 来获取。
string url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + accessToken + "&type=jsapi";
string method = "GET";
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = method;
request.ContentType = "text/html";
request.Headers.Add("charset", "utf-8");
//发送请求并获取响应数据
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
Stream responseStream = response.GetResponseStream();
StreamReader sr = new StreamReader(responseStream, Encoding.UTF8);
//获取返回过来的结果
content = sr.ReadToEnd();
dynamic resultStr = JsonConvert.DeserializeObject(content,new { errcode="", errmsg="",ticket="", expires_in=""}.GetType());
//请求成功
if (resultStr.errcode=="0"&&resultStr.errmsg=="ok")
{
content=resultStr.ticket;
}
else
{
content = "";
}
return content;
}
catch (Exception ex)
{
content = ex.Message;
return content;
}
}
生成签名的随机串(nonceStr)
方法一:
/// <summary>
/// 随机字符串数组集合
/// </summary>
private static readonly string[] NonceStrings = new string[]
{
"a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z",
"A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z"
};
/// <summary>
/// 生成签名的随机串
/// </summary>
/// <returns></returns>
public static string CreateNonceStr()
{
Random random = new Random();
var sb = new StringBuilder();
var length = NonceStrings.Length;
//生成15位数的随机字符串,当然也可以通过控制对应字符串大小生成,但是至多不超过32位
for (int i = 0; i < 15; i++)
{
sb.Append(NonceStrings[random.Next(length - 1)]);//通过random获得的随机索引到,NonceStrings数组中获取对应数组值
}
return sb.ToString();
}
方法二:
string nonceStr = Guid.NewGuid().ToString().Replace("-", "").Substring(0,15);
生成签名时间戳(timestamp)
/// <summary>
/// 获取当前时间戳
/// </summary>
/// <returns></returns>
public static long GetCurrentUinxTime()
{
DateTime currentDate = DateTime.Now;//当前时间
//转化为时间戳
DateTime localTime = TimeZone.CurrentTimeZone.ToLocalTime(new DateTime(1970, 1, 1));
return long.Parse((currentDate - localTime).TotalSeconds.ToString().Split('.')[0]);
}
获取当前网页URL
后端
注意:一定要是在安全域名内,否则生成的是无效的签名(url必须是调用JS接口页面的完整URL)。
//获取当前网页完整的URL(包括URL中的参数)
string currentWebUrl = Request.Url.ToString();
前端
//获取当前网页完整的URL(包括URL中的参数)
var currentWebUrl =self.location.href;
生成签名(signature)
签名算法说明
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即signature=sha1(string1)。 示例:
noncestr=Wm3WZYTPz0wzccnW
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg
timestamp=1414587457
url=http://mp.weixin.qq.com?params=value
步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
步骤2. 对string1进行sha1签名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
注意事项
- 签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
- 签名用的url必须是调用JS接口页面的完整URL。
- 出于安全考虑,开发者必须在服务器端实现签名的逻辑。
获取签名代码
/// <summary>
/// 获取签名
/// </summary>
/// <param name="jsapi_ticket">微信公众号调用微信JS临时票据</param>
/// <param name="nonceStr">随机串</param>
/// <param name="timestamp">时间戳</param>
/// <param name="url">当前网页URL</param>
/// <returns></returns>
public static string GetSignature(string jsapi_ticket, string nonceStr, long timestamp, string url)
{
var string1Builder = new StringBuilder();
//注意这里参数名必须全部小写,且必须有序
string1Builder.Append("jsapi_ticket=").Append(jsapi_ticket).Append("&")
.Append("noncestr=").Append(nonceStr).Append("&")
.Append("timestamp=").Append(timestamp).Append("&")
.Append("url=").Append(url.IndexOf("#") >= 0 ? url.Substring(0, url.IndexOf("#")) : url);
return Sha1(string1Builder.ToString(),Encoding.UTF8);
}
/// <summary>
/// 签名加密,使用SHA加密所得
/// </summary>
/// <param name="content">签名加密参数</param>
/// <param name="encode">编码UTF-8</param>
/// <returns></returns>
public static string Sha1(string content, Encoding encode)
{
try
{
SHA1 sha1 = new SHA1CryptoServiceProvider();
byte[] bytesIn = encode.GetBytes(content);
byte[] bytesOut = sha1.ComputeHash(bytesIn);
sha1.Dispose();
string result = BitConverter.ToString(bytesOut);
result = result.Replace("-", "");
return result;
}
catch (Exception ex)
{
throw new Exception("SHA1加密出错:" + ex.Message);
}
}
invalid signature签名错误排查
假如你遇到签名错误的情况,建议你按照以下顺序进行排查。
-
确认签名算法正确,可用http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验。
-
确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致。
-
确认url是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括'http(s)://'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分。
-
确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致。
-
确保一定缓存access_token和jsapi_ticket。
-
确保你获取用来签名的url是动态获取的,动态页面可参见实例代码中php的实现方式。如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去'#'hash部分的链接(可用location.href.split('#')[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。
DotNetGuide技术社区交流群
- DotNetGuide技术社区是一个面向.NET开发者的开源技术社区,旨在为开发者们提供全面的C#/.NET/.NET Core相关学习资料、技术分享和咨询、项目推荐、招聘资讯和解决问题的平台。
- 在这个社区中,开发者们可以分享自己的技术文章、项目经验、遇到的疑难技术问题以及解决方案,并且还有机会结识志同道合的开发者。
- 我们致力于构建一个积极向上、和谐友善的.NET技术交流平台,为广大.NET开发者带来更多的价值和成长机会。
参考资料
- 微信JS-SDK详情说明请移步微信官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
- 微信JS-SDK使用权限签名算法详细概述:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#62
作者名称:追逐时光者
作者简介:一个热爱编程、善于分享、喜欢学习、探索、尝试新事物和新技术的全栈软件工程师。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如果该篇文章对您有帮助的话,可以点一下右下角的【♥推荐♥】,希望能够持续的为大家带来好的技术文章,文中可能存在描述不正确的地方,欢迎指正或补充,不胜感激。


