30分钟快速搭建并部署一个免费的个人博客
前言
现如今网上有许多完善的博客平台,如博客园、掘金、思否、知乎等。有人会说为什么现在网上有这么多成熟的博客平台,你还要浪费时间搭建一个自己的博客系统呢?首先我相信每一个程序员都会想要拥有一个属于自己的博客系统,其次使用Docsify能够快速构建一个自己的博客文档系统,最后我们可以通过Github Pages免费托管我们的博客系统文档(连域名和服务器都省了)这样的一次难得的实战机会我们又怎么能够错过呢。废话不多说,接下来步入正题。
什么是Docsify?
一个神奇的文档网站生成器,Docsify 可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的 .html 文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个 index.html 就可以开始编写文档。
Docsify的特性
- 无需构建,写完文档直接发布
- 容易使用并且轻量 (压缩后 ~21kB)
- 智能的全文搜索
- 提供多套主题
- 丰富的 API
- 支持 Emoji
- 兼容 IE11
- 支持服务端渲染 SSR (示例)
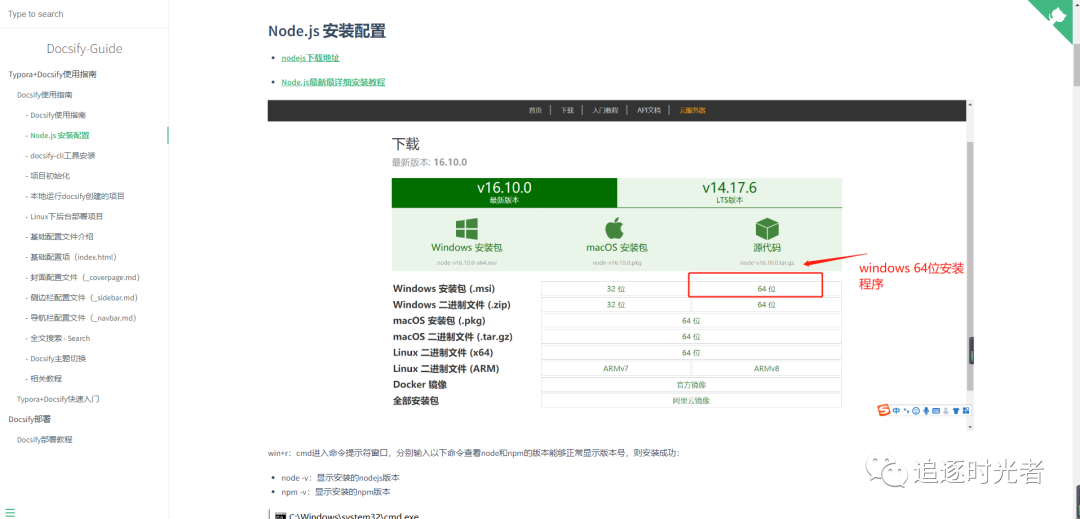
Docsify使用配置指南
Docsify使用指南(打造最快捷、最轻量级的个人&团队文档)👉
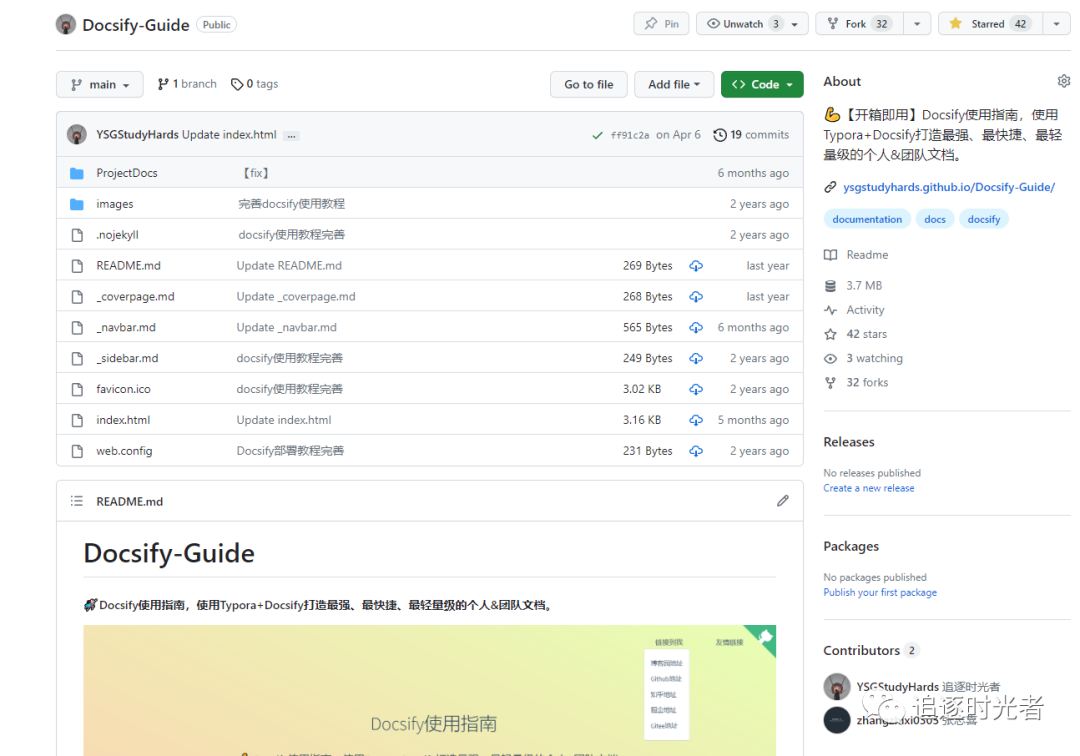
轻量&完善开箱即用的Docsify模板
Docsify-Guide是一个简洁、完善、开箱即用的Docsify模板基本上可以满足百分之八十多的个人和团队需求,你可以按照文章中的Docsify环境配置教程把运行Docsify所需要的环境配置起来,通过命令即可查看效果(配置环境顺利的话只要十来分钟)有帮助的话别忘了给作者来一个Star支持一下哦🤞。
- 模板源码地址:https://github.com/YSGStudyHards/Docsify-Guide👉
- 模板预览地址:https://ysgstudyhards.github.io/Docsify-Guide/#/👉

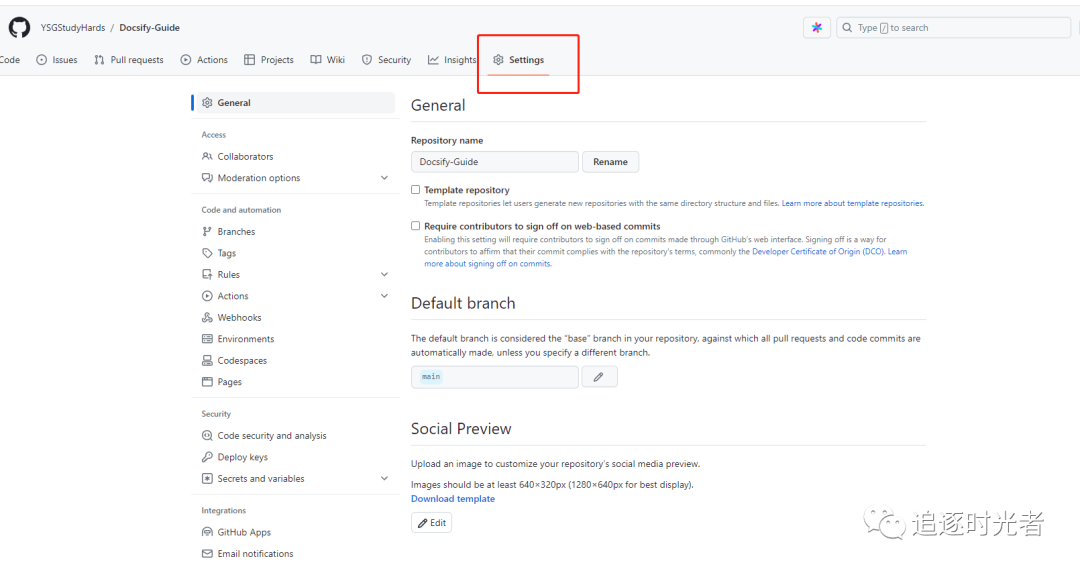
选择对应的存储库单击设置(Settings)

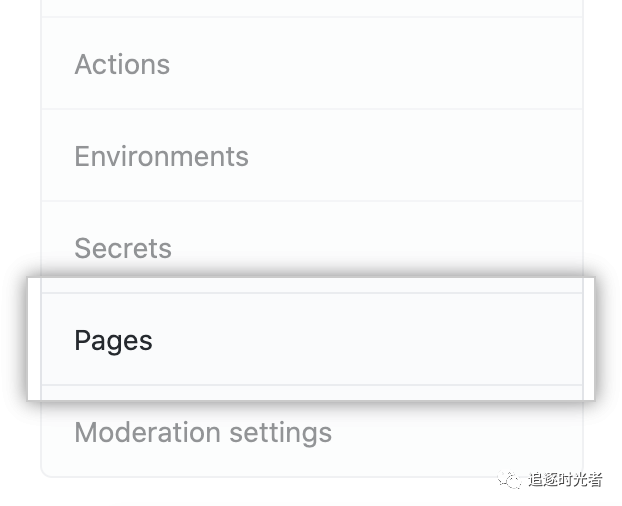
点击左侧的Pages

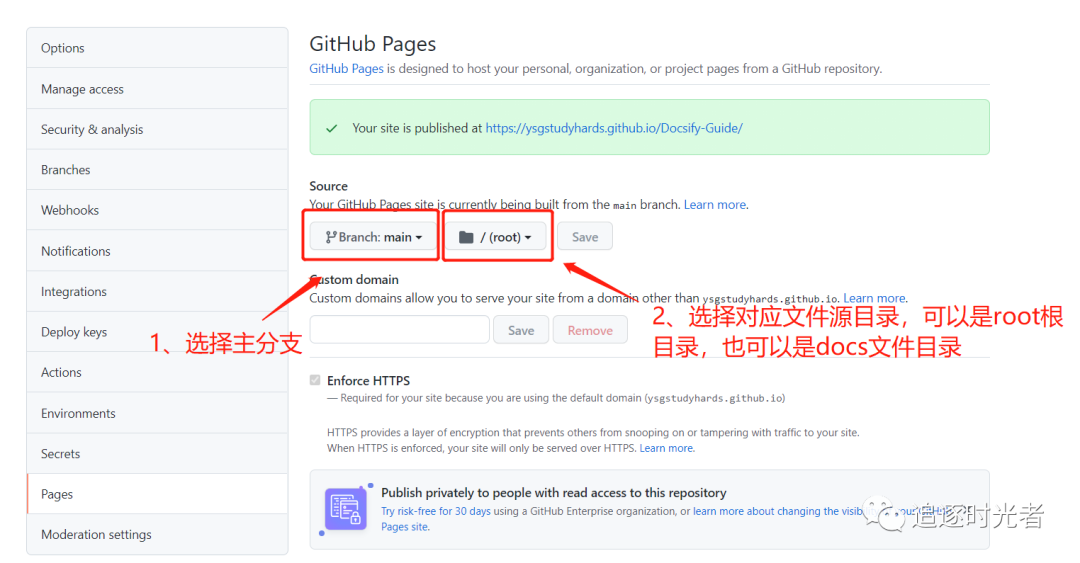
选择对应分支的发布源文件夹

保存发布即可访问

个人博客在线预览
Github Pages在线访问地址:https://ysgstudyhards.github.io/Docsify-Guide/👉



作者名称:追逐时光者
作者简介:一个热爱编程、善于分享、喜欢学习、探索、尝试新事物和新技术的全栈软件工程师。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如果该篇文章对您有帮助的话,可以点一下右下角的【♥推荐♥】,希望能够持续的为大家带来好的技术文章,文中可能存在描述不正确的地方,欢迎指正或补充,不胜感激。



