Visual Studio Code调试和发布ASP.NET Core Web应用
前言
上一篇文章主要讲了Visual Studio Code安装C#开发工具包并编写ASP.NET Core Web应用有兴趣的同学可以去看看,今天咱们主要是要讲讲如何在VS Code中调试和发布ASP.NET Core Web应用。
Visual Studio Code安装C#开发工具包并编写ASP.NET Core Web应用👉
配置launch.json文件
launch.json文件是 Visual Studio Code 中用于配置调试环境的文件。它定义了调试会话的各种参数和选项,可以帮助您启动和控制调试过程。
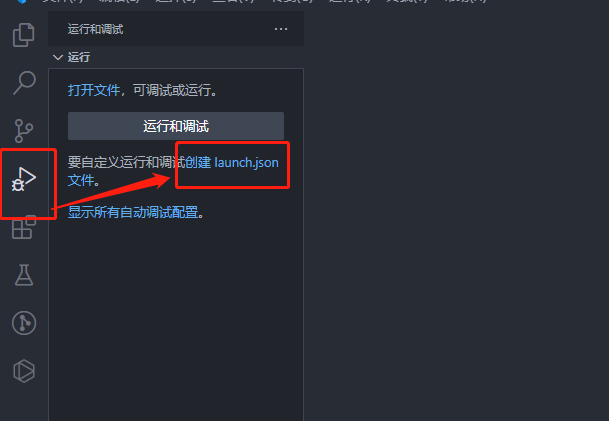
找到运行调试选择=>创建launch.json文件=>configurations中添加项目调试配置

launch.json配置如下
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "debugTest01",//这是调试配置的名称,在 Visual Studio Code 中将显示此名称。 "type": "coreclr",//指定调试器类型为 .NET Core。 "request": "launch",//指定启动调试会话的方式。 "program": "${workspaceFolder}/Test001/bin/Debug/net7.0/Test001.dll",//指定要调试的应用程序的路径。请确保路径和文件名与实际的应用程序输出目录和文件名匹配。 "cwd": "${workspaceFolder}",//指定工作目录为项目文件夹[Content root path: D:\ASP.NETCoreTest] "requireExactSource": false,//注意十分的重要,是否要求精确匹配源代码。如果设置为 true,则要求精确匹配。如果设置为 false,则允许从其他位置加载源代码。 "env": { "ASPNETCORE_ENVIRONMENT": "Development"//在调试期间设置环境变量 ASPNETCORE_ENVIRONMENT 的值为 "Development"。这对于在开发环境中调试应用程序很有用。[Information: Hosting environment: Development] } } ] }

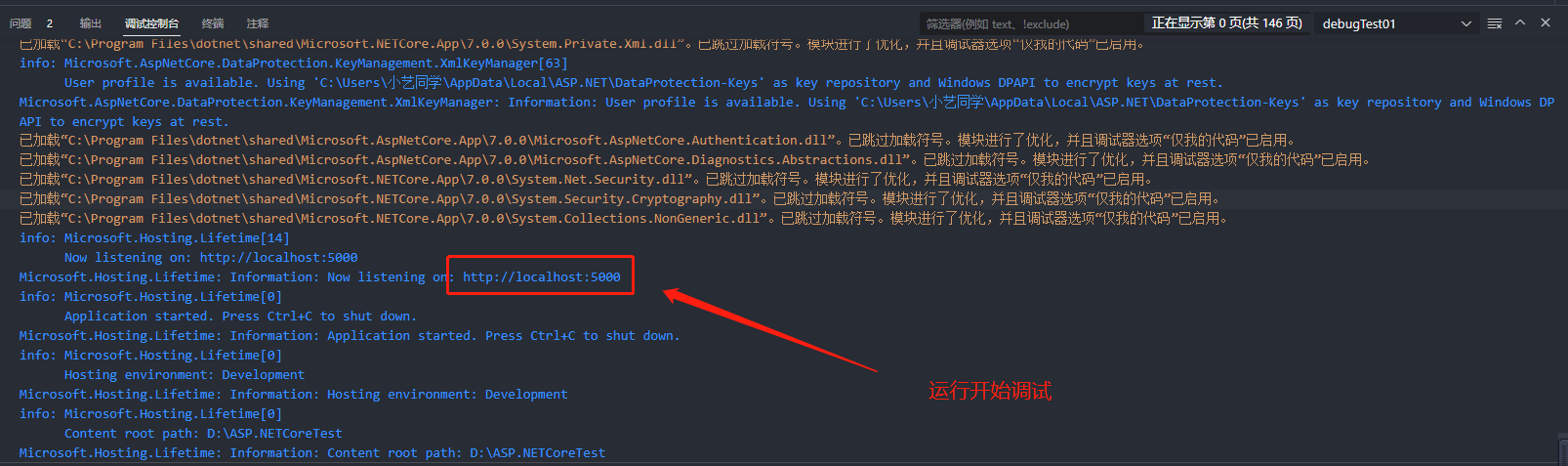
开始调试查看效果
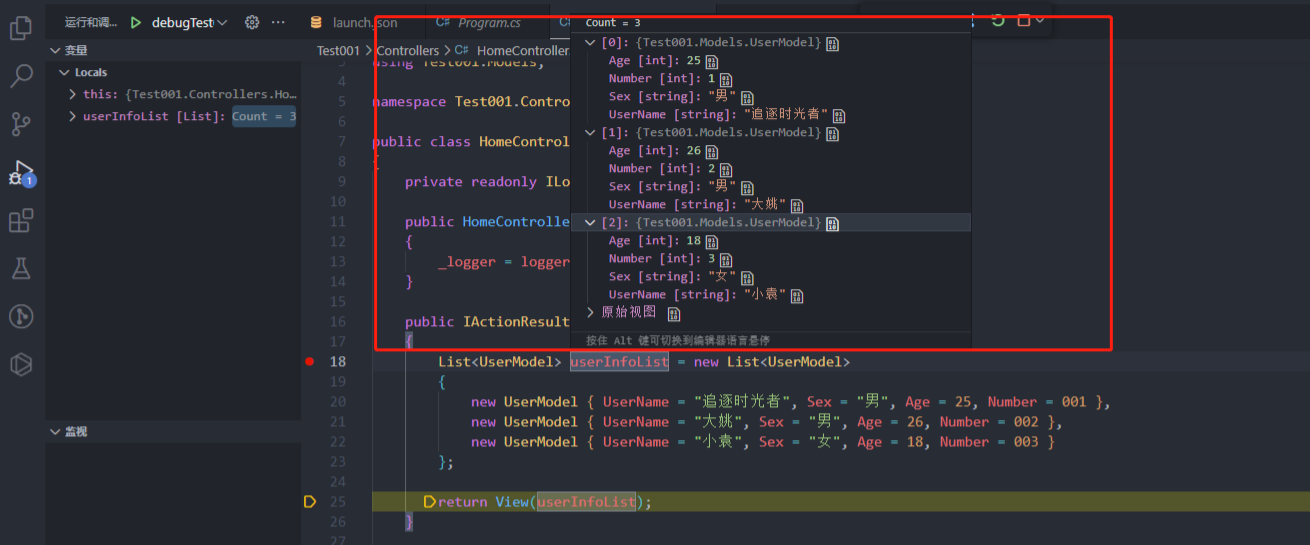
打断点

开始调试(F5)


查看断点效果

VS Code 中常用的 .NET 调试快捷键
- F5:启动调试会话
- F9:在当前行设置断点
- F10:单步执行,跳过方法调用
- F11:单步执行,进入方法调用
- Shift + F11:单步执行,从当前方法返回到调用它的地方
- Shift + F5:停止调试会话
- Ctrl + Shift + F5:重新启动调试会话
- Ctrl + K Ctrl + I:显示鼠标下的变量的值(悬停查看)
- Ctrl + Shift + Y:打开/关闭调试控制台
发布ASP.NET Core Web应用
在VS Code终端中运行以下命令进行发布:
dotnet publish --configuration Release

作者名称:追逐时光者
作者简介:一个热爱编程、善于分享、喜欢学习、探索、尝试新事物和新技术的全栈软件工程师。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如果该篇文章对您有帮助的话,可以点一下右下角的【♥推荐♥】,希望能够持续的为大家带来好的技术文章,文中可能存在描述不正确的地方,欢迎指正或补充,不胜感激。



