Layui 2.8.0 正式发布,官网全新文档站朴实归来
前言
两年前 Layui 官网宣布了下线声明,说实话当时内心确实感慨万千毕竟这个免费为我们后端程序员提供的一个前端快熟开发框架的官网就这样下线了确实十分的惋惜,但是庆幸的是官网的下线,只是单纯一个网站自身生命周期的结束,它并不意味着 Layui 这样一个开源项目的停更,Layui 仍然在 Github 和 Gitee 保持活跃,并不存在所谓的停止更新,甚至从 2.6.9 一直迭代到今天的最新版本。两年来,Layui 始终处于没有中心文档的窘迫境地,虽然也一度以 Gitee Pages 为文档的承载,但似乎很难形成一个焦点和归属感。随着 2.8.0 正式版本的发布,它所包含的上百项的内容更新,使得全新的文档站呼之欲出。Layui 新官网于 2023年4月 Layui 2.8.0 正式发布,全新文档站朴实归来。
Layui是什么?
Layui 是一套开源免费的 Web UI 组件库,采用自身轻量级模块化规范,遵循原生态的 HTML/CSS/JavaScript 开发模式,极易上手,拿来即用。其风格简约轻盈,而内在雅致丰盈,甚至包括文档在内的每一处细节都经过精心雕琢,非常适合网页界面的快速构建。Layui 区别于一众主流的前端框架,却并非逆道而行,而是信奉返璞归真之道。确切地说,它更多是面向于追求简单的务实主义者,即无需涉足各类构建工具,只需面向浏览器本身,便可将页面所需呈现的元素与交互信手拈来。
Layui过往七年的开源历程
作者心声:Layui 虽不是前端主流,但也早已不是作者个人的 Layui,而是所有仍在坚持使用它的人的 Layui,它仍然支撑着许多项目,也代表着许多人的工作,作为开源创作者的我们,应该要为这些坚持者而守望。
在 Layui 过往七年的开源历程中,从未用多达二十个预览版去为一个正式版而引路。显然,2.8.0 是 Layui 一次朴实的回归,更是情怀的延续。但却并不是想以此呼吁人们重新去选择它,我们仍然坚持两年前那则《Layui 原官网下线公告》中的观点, 即仍然推荐大家去拥抱主流,始终保持对前沿技术的无限热爱,是开发者们都应具备的思维属性。而 Layui 所做的,是为填补主流之外的那些略显狭小的空隙。
破旧
2016年10月14日,Layui 发布了 1.0.0 首版,此后多年被广泛应用在不计其数的 Web 平台。
2021年10月13日,Layui 发布了原官网下线的公告(导读),并将文档站点切换到了 Gitee Pages,社区及日常维护亦全面转移到了 Gitee 和 Github 平台,并顺带呼吁大家拥抱其他更好的主流框架,导致大家误以为 Layui 停更了。事实上,自那以后,Layui 仍然在 Github 和 Gitee 保持活跃,并不存在所谓的停止更新,从当时的 2.6.8 一直连续迭代到如今的最新版本。

立新
2023年4月24日,Layui 发布了 2.8.0 正式版,并上线了新的文档站点,这是一次朴实的回归,更是情怀的延续。 但我们仍然坚持两年前那则公告中的观点, 即仍然推荐大家去拥抱主流,始终保持对前沿技术的无限热爱,是开发者们都应具备的思维属性。 而 Layui 所做的,是为填补主流之外的那些略显狭小的空隙。Layui 虽不是前端主流,但也早已不是作者个人的 Layui,而是所有仍在坚持使用它的人的 Layui,它仍然支撑着许多项目,也代表着许多人的工作。作为开源创作者,应该要为这些坚持者而守望。未来,Layui 会持续陪伴着所有为之热爱的人们,共同去论证 Layui 开发模式的可行性。
持续更新维护


新文档站
此次上线的新版文档站,旨在为朴实归来的 Layui 提供一个新的精神「基站」,它基于 laytpl 和 markdown 驱动,在版面上进行了大量优化,内容重新编写、力求精简,以辅助大家更好地使用 Layui。 同时,Layui 文档也已和 Layui 本身一同开源在项目中,以供大家在线和离线都能阅读以及协同维护。
风格调整

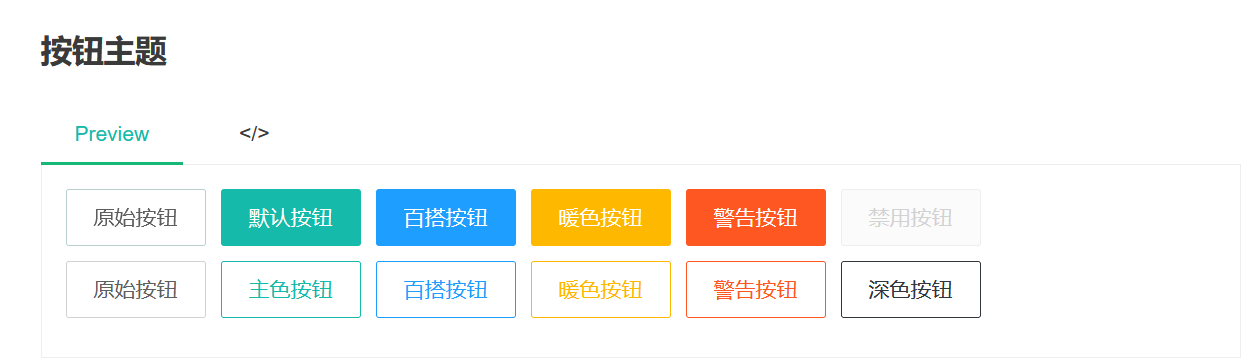
新版调整主色调为#16baaa,在原有的墨绿基础上赋予了清新。

更简单的构建
构建代码更简单,除字体外,只有js和css两个文件:
layui-v2.8.0
├─ css
│ └─ layui.css
├─ font
│ ├─ iconfont.eot
│ ├─ iconfont.svg
│ ├─ iconfont.ttf
│ ├─ iconfont.woff
│ └─ iconfont.woff2
└─ layui.js
相比原有的目录结构:
layui ├─ css │ ├─ modules │ │ ├─ laydate │ │ │ └─ default │ │ │ └─ laydate.css │ │ ├─ layer │ │ │ └─ default │ │ │ ├─ icon-ext.png │ │ │ ├─ icon.png │ │ │ ├─ layer.css │ │ │ ├─ loading-0.gif │ │ │ ├─ loading-1.gif │ │ │ └─ loading-2.gif │ │ └─ code.css │ └─ layui.css ├─ font │ ├─ iconfont.eot │ ├─ iconfont.svg │ ├─ iconfont.ttf │ ├─ iconfont.woff │ └─ iconfont.woff2 └─ layui.js
将原先 layer/laydate/code 的 css 统一构建到 layui.css,以尽量减少请求,同时原有的图片资源全部替换为纯CSS实现。
Layui 2.8 升级指南
Layui 2.8 总体向下兼容,但仍有以下变更需要注意:
2.8剔除了layedit组件,若是之前用到该组件的,注意采用第三方成熟富文本组件替换,详见:#I5JSE3:🌝 关于将在 v2.8.0 版本中正式剔除 layedit 组件的公告2.8调整了table的page,limit属性,当page未开启时,则默认不再向后端传递这两个参数2.8调整了table的特定属性名。序号:LAY_INDEX→LAY_NUM;下标:LAY_TABLE_INDEX→LAY_INDEX,若是之前用到这几个特定属性,需更换为新版名称。2.8调整了checkbox的lay-skin属性默认为原始风格,原来的标签风格可通过lay-skin="tag"来设置。2.8调整了checkbox的私有属性lay-text,采用统一的title属性替代2.8调整了util.fixbar的showHeight属性名称为margin
2.7.6 升级到 2.8
2.8 对 2.7.6 最友好,可直接覆盖升级,只需按照上述提到的几点进行适配即可。
2.6.x 升级到 2.8
该跨度相对较大,主要是中间的 2.6.11 和 2.7.x 的几处调整要适配,包括:
- 重要:
2.6.11调整了laytpl的{{ d.field }}标签的输出为默认开启编码。即与 {{= d.field }} 等同。因此,若输出内容包含HTML且需要正常渲染的,需采用{{- d.field }}的标签语句。详细可参考:#I5AXSP:🚀 从 2.6.11 开始,对 laytpl 输出 HTML 语句和 table 默认 escape 属性的重要调整 2.6.11调整了table组件的escape属性默认为true,即默认开启编码功能(之前默认为false)2.7.5调整了table表头的edit属性,支持函数写法,且单元格是否编辑不再以<td>标签上的data-edit属性为准,而是统一以cols属性中的edit属性为准,详细可参考新版文档关于edit的用法:https://layui.dev/docs/2.8/table/#cols.edit
2.6.0 以下版本 升级到 2.8
若当前用的版本低于 2.6.0,一般不建议升级。但如果非升级不可,除了结合上述提到的变更外,还要重点参考 2.6.0 的更新日志中提到的「重要提示」进行适配:https://layui.dev/2.7/docs/base/changelog.html#2.6.0
同时,还要特别注意,2.6.0 之前的版本是按需加载内置组件,从 2.6.0 开始,统一构建到 layui.js 中。因此,要注意下之前引入的 JS 业务代码的放置位置,若是放在 <head> 区域,需调整放置到 <body> 标签内部的尾端。
layuiAdmin 主题升级 Layui 到 2.8
主要还是根据当前主题中所用的 Layui 的版本,进行对应的适配,尤其是单页版中的动态模板,需按照前面提到的 laytpl 的调整进行修改。具体也可以参考:#I65D80:layuiAdmin 旧版本中的 Layui 如何适配升级 2.7 版本
其他细节
若按照以上调整后仍然存在兼容性问题,也可以详细阅读过往所有版本的更新日志:
https://layui.dev/docs/2.8/versions.html
或新建 Issue 进行详细反馈。
极简模块化Web UI 组件库



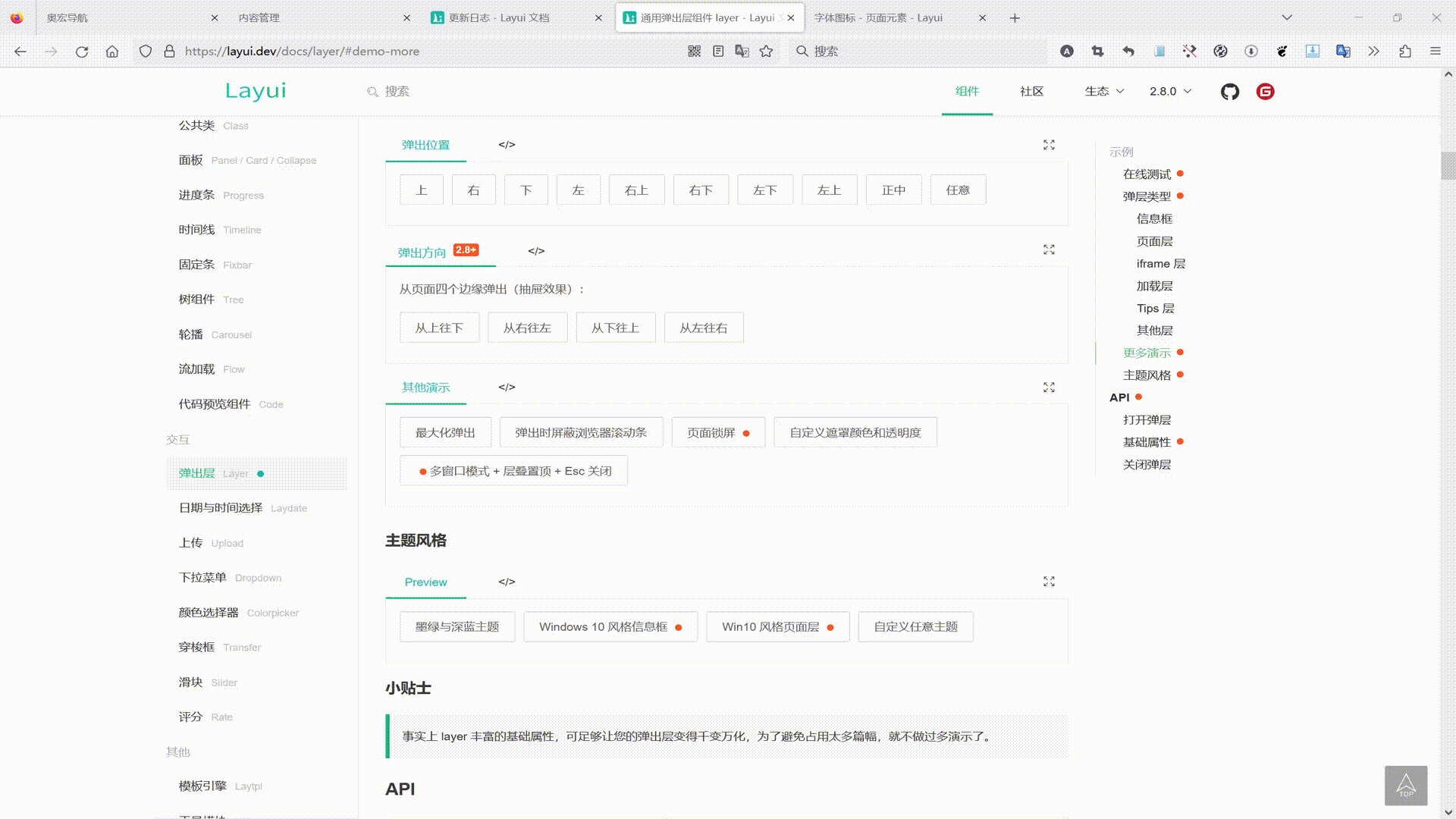
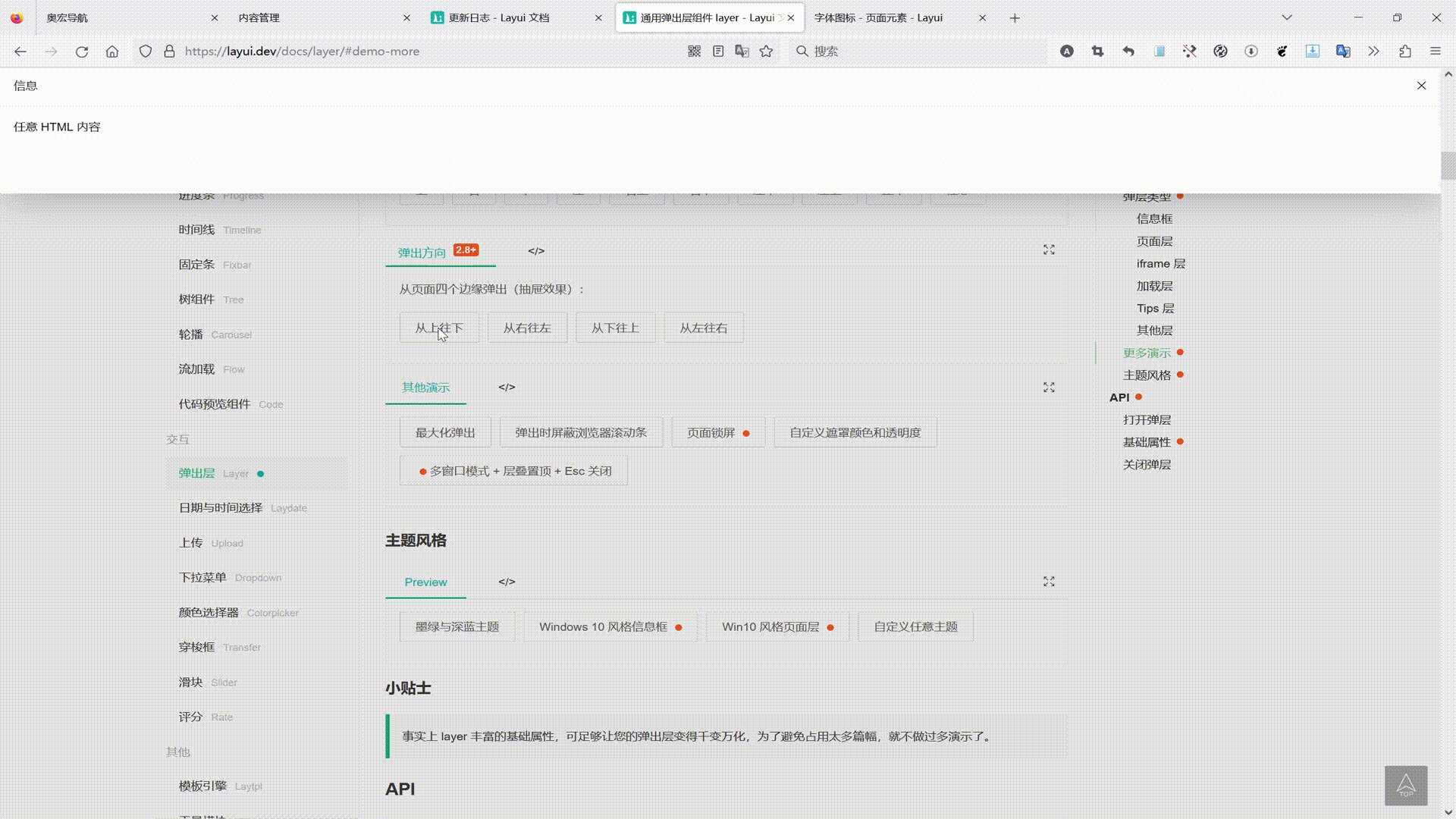
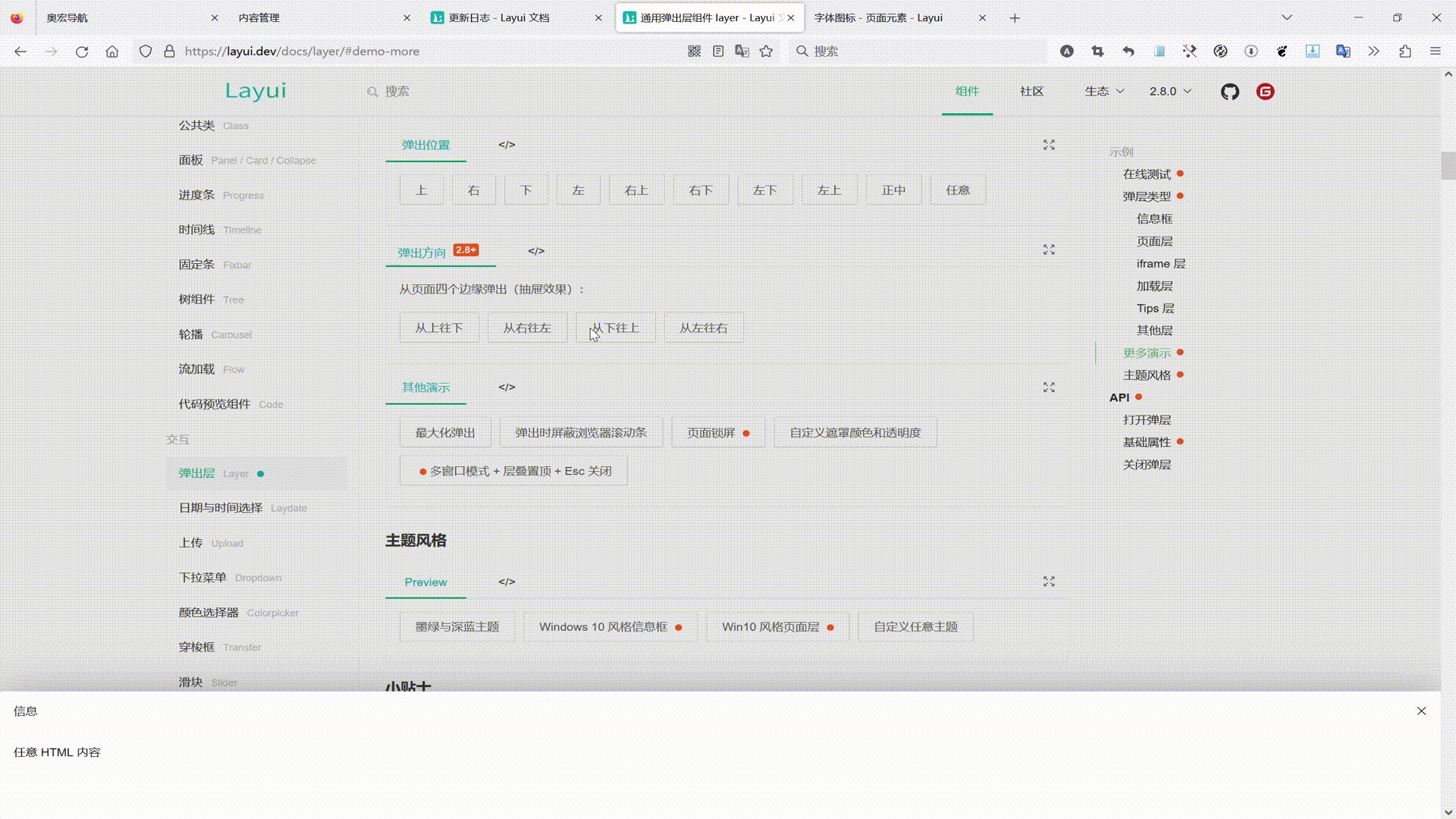
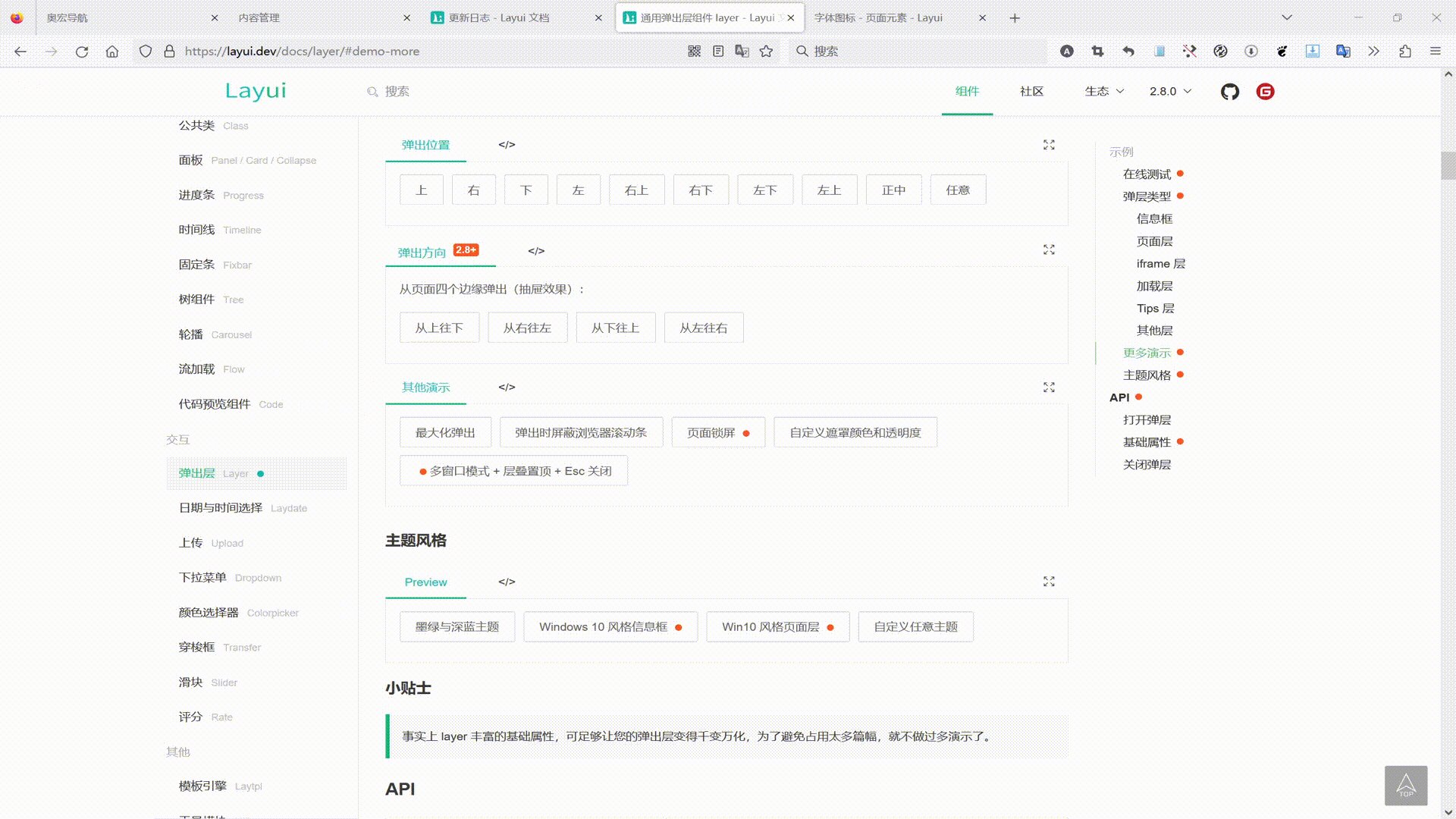
动画设置
通过anim参数实现四个弹出方向的动画类,可实现边缘抽屉弹出,同时关闭时自动匹配对应的动画。

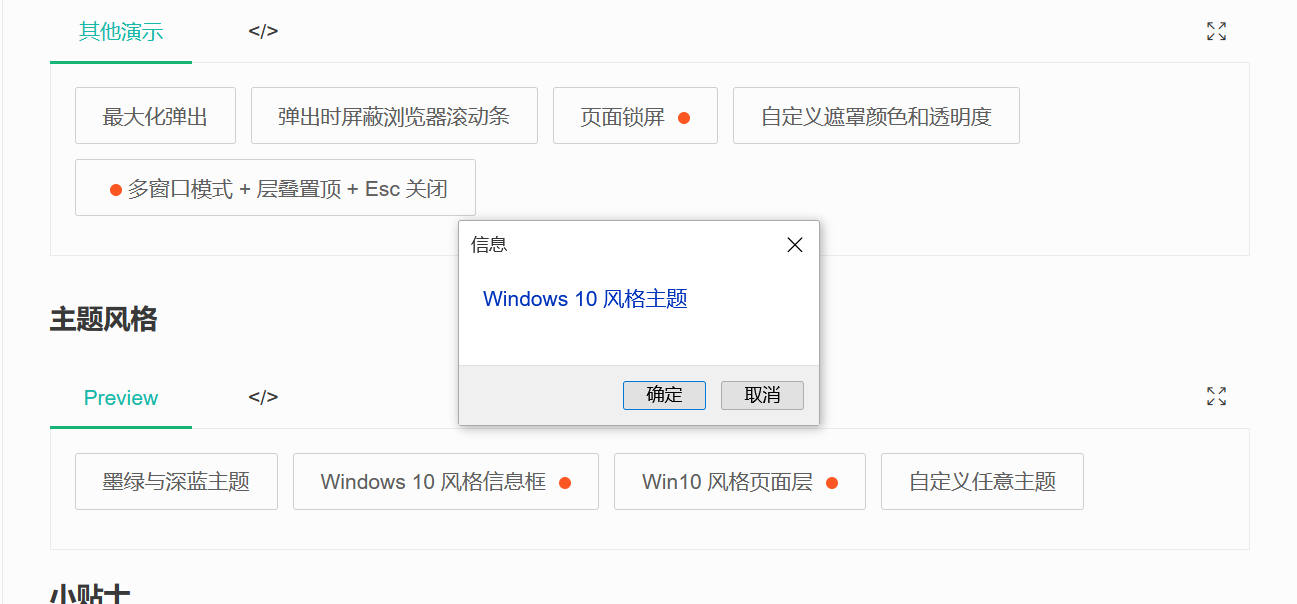
WIN10风格弹框
新增了一个win10风格的确认框,当你给客户打包成客户端时,或许能要到更多的预算?


Layui开源项目相关连接地址
- Layui社区:https://gitee.com/layui/layui/issues
- Layui项目源码地址:https://gitee.com/layui/layui
- Layui-Vue项目源码地址:https://gitee.com/layui/layui-vue
- Layui 2.8 升级指南:https://gitee.com/layui/layui/issues/I6Z07Z
- Layui2.8正式发布,本文详细介绍所有新特性:https://gitee.com/layui/layui/issues/I6YKF3
- 文档协作: https://github.com/layui/layui/tree/2.x/docs
- 文档阅读: https://layui.dev
作者名称:追逐时光者
作者简介:一个热爱编程、善于分享、喜欢学习、探索、尝试新事物和新技术的全栈软件工程师。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如果该篇文章对您有帮助的话,可以点一下右下角的【♥推荐♥】,希望能够持续的为大家带来好的技术文章,文中可能存在描述不正确的地方,欢迎指正或补充,不胜感激。







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步