Angular入门,开发环境搭建,使用Angular CLI创建你的第一个Angular项目
前言:
最近一直在使用阿里的NG-ZORRO(Angular组件库)开发公司后端的管理系统,写了一段时间的Angular以后发现对于我们.NET后端开发而言真是非常的友善。因此这篇文章主要是对这段时间使用Angular做一些小总结,希望可以帮到有需要的同学。
Angular学习前必备基础知识点:
TypeScript基本常识:
Angular中文文档:
GitHub地址:
Angular CLI命令参考手册:
Angular中的生命周期函数:
什么是生命周期函数?
通俗的来说,声明周期函数就是组件创建,组件更新,组件销毁是会触发的一系列方法。
当 Angular 使用构造函数新建一个组件或指令后,就会按下面的顺序在特定时刻调用这些生命周期钩子方法:
注意:constructor 构造函数(依赖注入,起到对应局部变量值初始化作用): 除了使用简单的值对局部变量进行初始化之外,什么都不应该做!!
|
钩子
|
用途及时机
|
|
ngOnChanges()
|
当 Angular(重新)设置数据绑定输入属性时响应。 该方法接受当前和上一属性值的 SimpleChanges 对象
在 ngOnInit() 之前以及所绑定的一个或多个输入属性的值发生变化时都会调用。
|
|
ngOnInit()
|
在 Angular 第一次显示数据绑定和设置指令/组件的输入属性之后,初始化指令/组件。
在第一轮 ngOnChanges() 完成之后调用,只调用一次。[请求数据时使用]
|
|
ngDoCheck()
|
检测,并在发生 Angular 无法或不愿意自己检测的变化时作出反应。
在每个变更检测周期中,紧跟在 ngOnChanges() 和 ngOnInit() 后面调用。
|
|
ngAfterContentInit()
|
当 Angular 把外部内容投影进组件/指令的视图之后调用。
第一次 ngDoCheck() 之后调用,只调用一次。
|
|
ngAfterContentChecked()
|
每当 Angular 完成被投影组件内容的变更检测之后调用。
ngAfterContentInit() 和每次 ngDoCheck() 之后调用
|
|
ngAfterViewInit()
|
当 Angular 初始化完组件视图及其子视图之后调用。
第一次 ngAfterContentChecked() 之后调用,只调用一次。
|
|
ngAfterViewChecked()
|
每当 Angular 做完组件视图和子视图的变更检测之后调用。
ngAfterViewInit() 和每次 ngAfterContentChecked() 之后调用。
|
|
ngOnDestroy()
|
每当 Angular 每次销毁指令/组件之前调用并清扫。 在这儿反订阅可观察对象和分离事件处理器,以防内存泄漏。
在 Angular 销毁指令/组件之前调用。
|
Node.js(携带NPM包管理工具)安装配置:
安装Nodejs,NodeJS 是必须的:
可在如下地址获得 NodeJS 的安装包:https://nodejs.org/en/
安装成功后查看node版本:
node --version node -v

切换npm安装镜像源,解决npm install缓慢问题:
NodeJS 安装 好之后,NPM 也就可以用了(NPM是随同NodeJS一起安装的包管理工具)。但 NPM 的默认安装源在国外,通常会比较慢或者是直接因为网络原因安装失败,因此需要把 NPM 的安装源设置到国内镜像源,淘宝镜像(http://npm.taobao.org/)是个不错的选择,执行如下命令设置将淘宝镜像设置为NPM的安装源:
临时切换使用:
npm --registry https://registry.npm.taobao.org install express
持久使用(推荐):
npm config set registry https://registry.npm.taobao.org # 恢复 npm config delete registry
配置后验证是否成功:
npm config get registry 或者 npm info express
安装Angular相关开发环境:
Angular-CLI构建工具(脚手架工具)安装说明:
Angular-CLI详细简介:https://www.jianshu.com/p/3d17d5ee1951
全局安装脚手架工具:
安装命令(只需要安装一次)
npm install -g @angular/cli 或者 cnpm install -g @angular/cli --推荐使用速度较快
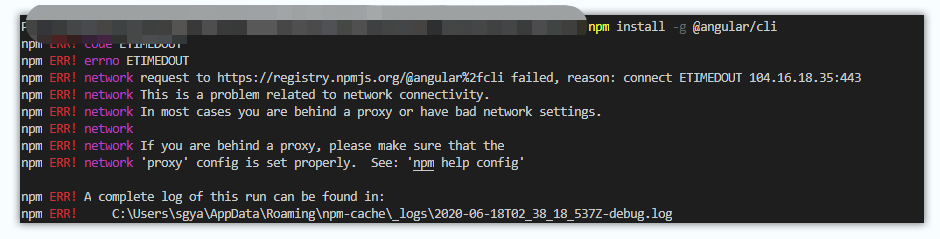
安装前最好是先NPM安装源切换成淘宝镜像,如下使用国外镜像安装因为网络原因报错:

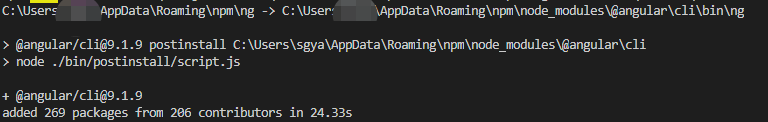
安装完成:

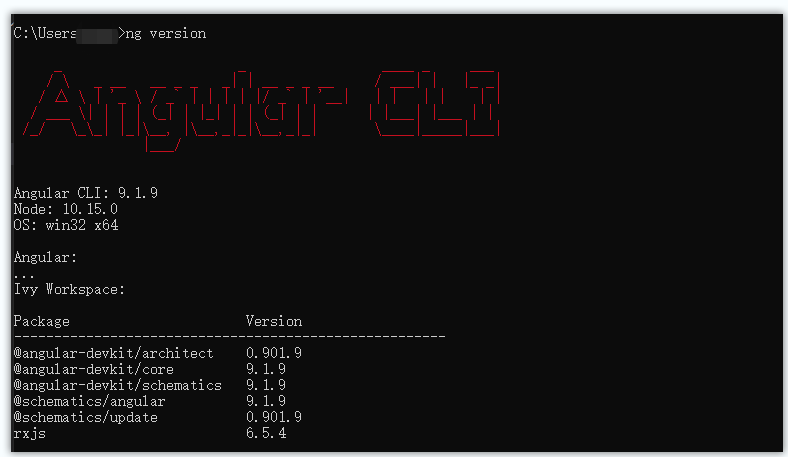
验证Angular环境是否安装成功:

Angular项目创建并运行:
通过Angular脚手架创建一个新的项目:
在终端(win+r 输入cmd)中打开E:\Angular 文件目录,输入一下命令新建项目:
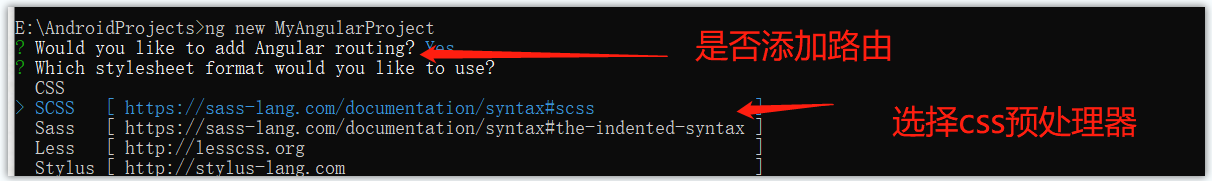
ng new MyAngularProject(项目名称)

直接通过命名运行脚手架搭建的项目:
ng serve --open
ng serve 命令会启动开发服务器、监视文件,并在这些文件发生更改时重建应用。
--open(或者只用 -o 缩写)选项会自动打开你的浏览器,并访问 http://localhost:4200/。

好了你的第一个Angular项目运行成功:

作者名称:追逐时光者
作者简介:一个热爱编程、善于分享、喜欢学习、探索、尝试新事物和新技术的全栈软件工程师。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如果该篇文章对您有帮助的话,可以点一下右下角的【♥推荐♥】,希望能够持续的为大家带来好的技术文章,文中可能存在描述不正确的地方,欢迎指正或补充,不胜感激。


