VS Code推荐安装插件
前言:
VS Code是一个轻量级但功能强大的源代码编辑器,轻量级指的是下载下来的VS Code其实就是一个简单的编辑器,强大指的是支持多种语言的环境插件拓展,也正是因为这种支持插件式安装环境开发让VS Code成为了开发语言工具中的霸主,让其同时支持开发多种语言成为了可能。俗话说的好工欲善其事必先利其器,安装一些实用插件对自己日常的开发和工作效率能够大大的提升。
Vs Code相关链接地址:
Vs Code 官网地址:
Vs Code GitHub源码地址:
Vs Code 插件市场地址:
Vs Code拓展插件安装:
快捷键:Ctrl+Shift+X进入拓展面板,到应用商店文本框中搜索拓展。

适用于 VS Code 的中文(简体)语言包:
拓展名称:Chinese (Simplified) Language Pack for Visual Studio Code
插件市场地址:https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans
拓展描述:此中文(简体)语言包为 VS Code 提供本地化界面。

美化VS Code的代码:
拓展名称:Beautify
插件市场地址:https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
拓展描述:美化javascript,JSON,CSS,Sass,和HTML在Visual Studio代码。
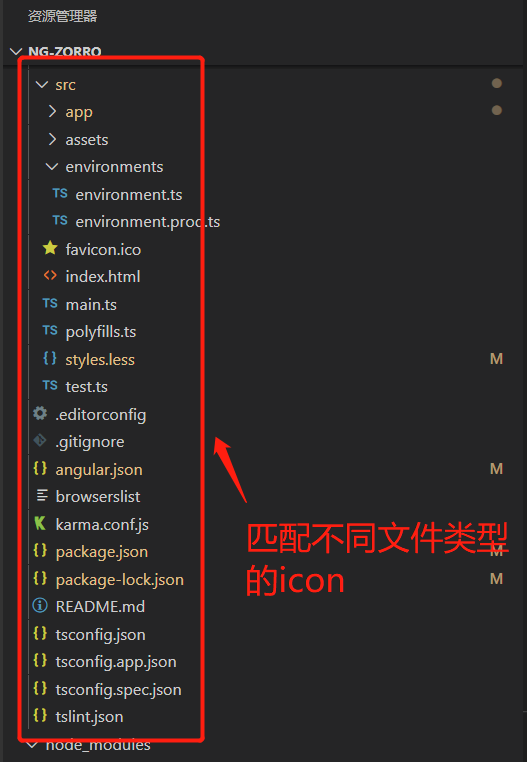
Visual Studio代码的图标:
拓展名称:vscode-icons
插件市场地址:https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
拓展描述:vscode-icons不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标,例如,git、Markdown、配置项、工具类等。

自动添加关闭标签:
拓展名称:Auto Close Tag
插件市场地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
拓展描述:自动添加HTML / XML关闭标记,与Visual Studio IDE或Sublime Text相同(对前端开发的小伙伴非常有用)。
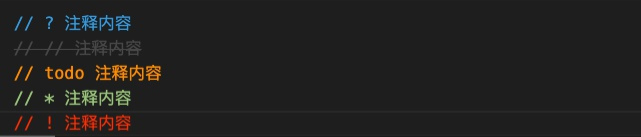
Vs Code 最好的代码注释扩展插件:
拓展名称:Better Comments
插件市场地址:https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
拓展描述:更好的注释扩展将帮助您在代码中创建更人性化的注释。使用此扩展,您将能够将注释分类为:警报、查询、待办事项、强调、注释掉的代码也可以设置样式,以使代码不应该存在、您可以在设置中指定任何其他注释样式。

查找并修复JavaScript代码中的问题:
拓展名称:ESLint
插件市场地址:https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
拓展描述:ESLint 是一个代码规范和错误检查工具,有以下几个特性
1、所有东西都是可以插拔的。你可以调用任意的rule api或者formatter api 去打包或者定义rule or formatter。
2、任意的rule 都是独立的
3、没有特定的coding style,你可以自己配置
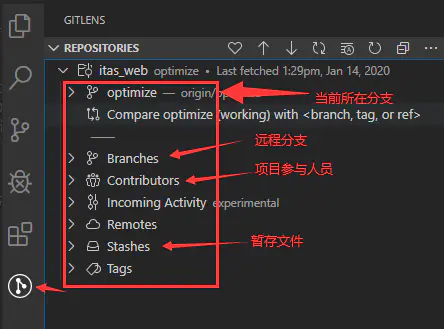
Vs Code中好用的Git源代码管理插件GitLens:
拓展名称:GitLens
插件市场地址:https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
拓展描述:GitLens内置到Visual Studio代码Git的能力。它可以帮助您通过Git责任注释和代码镜头一目了然地看到代码作者的身份,无缝地导航和浏览 Git存储库,通过功能强大的比较命令获得有价值的见解,等等。
Vs Code 源代码管理插件GitLens使用指南:https://www.jianshu.com/p/95a1a06ac0fb

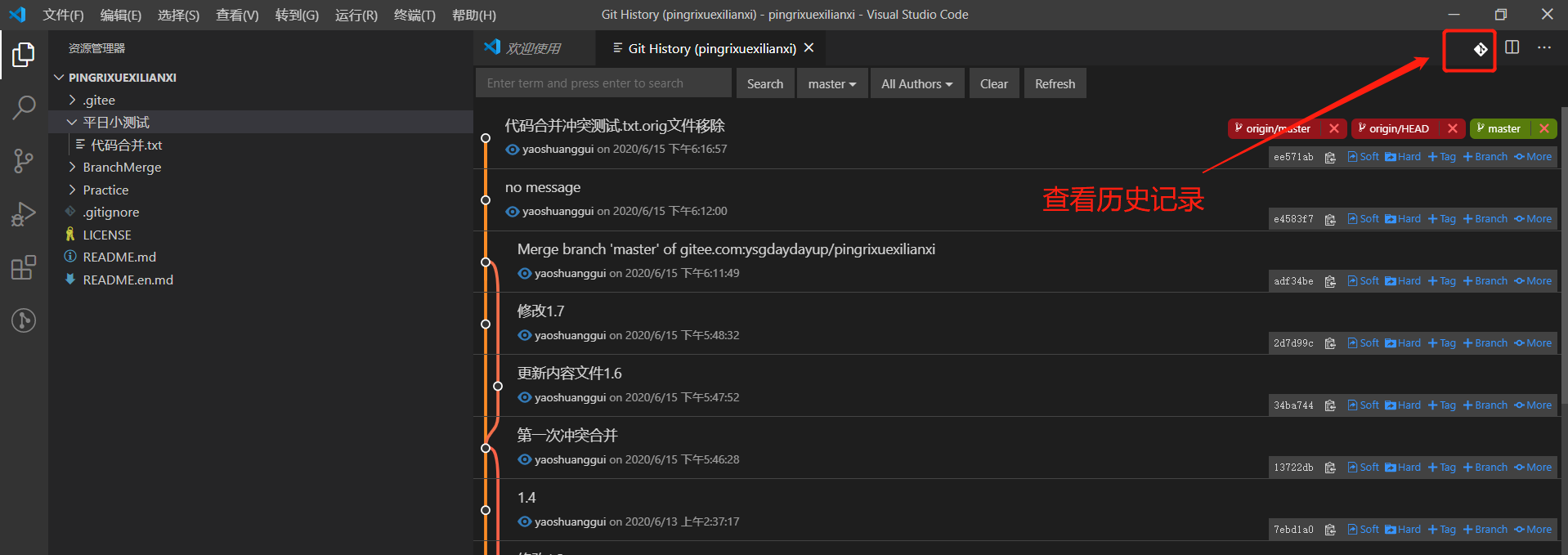
Git历史记录查看:
拓展名称:Git History
插件市场地址:https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
拓展描述:Git历史记录,搜索和更多内容(包括git log)。

流程图神器-Drawio:
拓展名称:Drawio Preview
插件市场地址:https://marketplace.visualstudio.com/items?itemName=purocean.drawio-preview
拓展描述:在Vs Code中预览绘图图文件。
Vs Code中使用Drawio:https://blog.csdn.net/huanglin6/article/details/106239570
Import、Require模块路径自动补全:
拓展名称:Path Intellisense
插件市场地址:https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
拓展描述:在编辑器中输入对应文件的路径,会自动补全(在Import、Require导入/引入模块时非常便捷好用)。
Vue开发必备-Vetur(VS Code的Vue工具):
拓展名称:Vetur
插件市场地址:https://marketplace.visualstudio.com/items?itemName=octref.vetur
拓展描述:Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
帮助Vue开发者编写更高效的Element-UI代码:
拓展名称:vscode-element-helper
插件市场地址:https://marketplace.visualstudio.com/items?itemName=ElemeFE.vscode-element-helper
拓展描述:VSCode-Element-Helper是Element-UI的VS Code扩展,Element-UI是一个很棒的库。越来越多的项目使用它。因此,为了帮助开发人员通过Element-UI编写更高效的代码。
Vue VSCode片段:
拓展名称:Vue VSCode Snippets
插件市场地址:https://marketplace.visualstudio.com/items?itemName=sdras.vue-vscode-snippets
拓展描述:Vue 语法片段扩展。
Vs Code运行C#拓展:
拓展名称:C#
插件市场地址:https://marketplace.visualstudio.com/items?itemName=ms-dotnettools.csharp
拓展描述:.NET Core的轻量级开发工具。强大的C#编辑支持,包括语法突出显示,IntelliSense,转到定义,查找所有引用等。对.NET Core(CoreCLR)的调试支持。注意:不支持Mono调试。桌面CLR调试的支持有。限。在Windows,macOS和Linux上支持project.json和csproj项目。
使用Vs Code开发.NET Core参考该篇博客:https://www.cnblogs.com/yilezhu/p/9926078.html
Angular开发必备-VS Code的Angular TypeScript代码片段:
拓展名称:Angular Snippets (Version 9)
插件市场地址:https://marketplace.visualstudio.com/items?itemName=johnpapa.Angular2
拓展描述:Visual Studio Code的此扩展为TypeScript和HTML添加了Angular的代码片段。
Vs Code Chrome调试器:
拓展名称:Debugger for Chrome
插件市场地址:https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
拓展描述:在Chrome浏览器或任何其他支持Chrome Debugger协议的目标中调试JavaScript代码。
Vs Code代码运行器:
拓展名称:Code Runner
插件市场地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
拓展描述:运行多种语言的代码段或代码文件C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, V, SCSS, Sass, CUDA,和自定义命令。
全语言自动完成程序-TabNine:
拓展名称:TabNine
插件市场地址:https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
拓展描述:这是TabNine(所有语言的自动完成程序)的VS Code客户端。为整个项目建立索引,读取.gitignore以确定要索引的文件。使用助记符完成引擎只需几次按键即可键入长变量名。零配置。TabNine开箱即用。响应速度快:通常会在不到10毫秒的时间内生成建议列表。
详细介绍:https://zhuanlan.zhihu.com/p/73811872
Visual Studio代码的图标字体:
拓展名称:Icon Fonts
插件市场地址:https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts
拓展描述:icon fonts是一款提供VS Code图标、字体缩写的的插件。虽然看上去很不起眼,但是对于前端开发,这款工具可以说能够极大的提高开发效率。通过一些缩写,能够快速补全icon fonts相关的代码片段,这样能够减少80%以上的手动输入内容。icon fonts支持html、css、less、sass、scss、stylus、jsx、blade、vue。
Gitlink是一款辅助和增强VS Code GitHub使用的插件:
拓展名称:Gitlink
插件市场地址:https://marketplace.visualstudio.com/items?itemName=qezhu.gitlink
拓展描述:gitlink是一款辅助和增强VS Code GitHub使用的插件。
它具有如下2个特性:
转到当前文件的在线链接。
复制当前文件的在线链接到剪切板。
作者名称:追逐时光者
作者简介:一个热爱编程、善于分享、喜欢学习、探索、尝试新事物和新技术的全栈软件工程师。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如果该篇文章对您有帮助的话,可以点一下右下角的【♥推荐♥】,希望能够持续的为大家带来好的技术文章,文中可能存在描述不正确的地方,欢迎指正或补充,不胜感激。


