uni-app&H5&Android混合开发三 || uni-app调用Android原生方法的三种方式
前言:
关于H5的调用Android原生方法的方式有很多,在该片文章中我主要简单介绍三种与Android原生方法交互的方式。
uni-app跨平台框架介绍和快速入门
一、H5+方法调用android原生方法
H5+ Android开发规范官方文档:
H5端调用Android activity 并获取activity返回过来的数据:
//获取当前Activity,使用H5的方式调用android原生方法,从而启动activity var main = plus.android.runtimeMainActivity(); //invoke: 调用对象(类对象/实例对象)的方法,调用Android原生方法 plus.android.invoke('com.pingAnBank.payment.PingAnPaymentHelper', 'StartCallPosPayment', paymentMoney,orderNumber, main, paymentType); //requestCode请求码,即调用startActivityForResult()传递过去的值(一般为int,标志不同的支付类型) //resultCode 结果码,结果码用于标识返回数据来自哪个新Activity //data Intent中所携带的数据 main.onActivityResult = function(requestCode, resultCode, data) { //解析android 的activity回传过来的数据 plus.android.importClass(data); var bundle = data.getExtras(); plus.android.importClass(bundle); //获取activity回传过来的参数值 var amount = bundle.getString("amount"); //支付金额 var traceNo = bundle.getString("traceNo"); //支付流水号 }
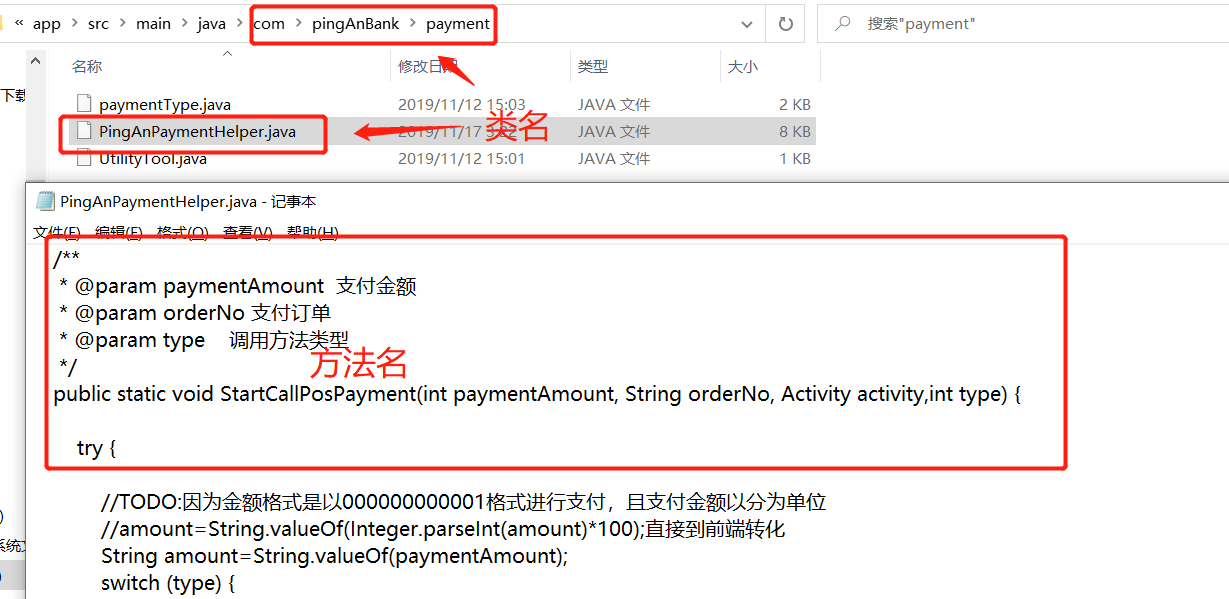
调用Android方法说明:plus.android.invoke('com.pingAnBank.payment.PingAnPaymentHelper', 'StartCallPosPayment', paymentMoney,orderNumber, main, paymentType);
com.pingAnBank.payment.PingAnPaymentHelper:Android中的内部类名
StartCallPosPayment:Android中的内部类名中的方法名
paymentMoney,orderNumber, paymentType:方法所需的参数
main:当前页面的Activity
二、uniapp原生插件调用Android原生方法
Android原生插件开发教程:https://nativesupport.dcloud.net.cn/NativePlugin/course/android
实现功能:通过点击uni-app页面中的按钮传递参数,调用android原生代码,然后Android原生代码处理数据,返回到uniapp页面展示。
uni-app代码:
<template>
<view class="content">
<view @click="callAndroidWay">android原生方法调用</view>
</view>
</template>
<script>
// 导入自己定义的插件js
var elitetyc = require('../plugin.js');
export default {
data() {
return {
plugins: elitetyc
}
},
onLoad() {
},
methods: {
callAndroidWay(){
this.plugins.StartCallPosPayment(
"这段文字是uniapp传过来的",
function(result) {
uni.showToast({title:JSON.stringify(result),icon:'none',duration:5000});
},
function(result) {
uni.showToast({title:result,icon:"none",duration:5000});
}
);
}
}
}
</script>
plugin.js插件代码:
! function(root, factory) {
if (typeof exports == 'object' && typeof module != 'undefined') {
module.exports = factory()
} else if (typeof define == 'function' && define.amd) {
define(factory)
} else {
document.addEventListener('plusready', function(){
// 这里是定义插件的名称
var moduleName = 'elitetyc';
root.plus[moduleName] = factory()
},false);
}
}(this, function() {
//在此处定义自己的方法 (这里也是插件的名称,可以看到在后面的)
var _BARCODE = 'elitetyc';
var plugintest = {
// 这里定义了一个名叫StartCallPosPayment的方法,传递三个参数,后面两个是回调函数
StartCallPosPayment: function(num, successCallback, errorCallback) {
var success = typeof successCallback !== 'function' ? null : function(args) {
successCallback(args);
},
fail = typeof errorCallback !== 'function' ? null : function(code) {
errorCallback(code);
};
// 回调ID,后面原生代码中会用到,就好像你调用我,我有结果了,我该知道我把数据返回给谁把?这个id就是这个作用
var callbackID = plus.bridge.callbackId(success, fail);
// 在上面有讲到过,这里需要注意的是前两个参数,第一个参数是插件类别名,后面再原生代码中的dcloud_properties.xml文件中会用到第二个参数(HelloAndroidWay),是android原生代码中的方法名要一致
return plus.bridge.exec(_BARCODE, "HelloAndroidWay", [callbackID, num]);
}
};
return plugintest;
});
Android代码:
我们需要在Android项目中新建一个java文件,在对应的类中什么一个HelloAndroidWay的方法。
/**
* 定义一个名为HelloAndroidWay的方法
* @param pWebview
* @param array
*/
public void HelloAndroidWay(IWebview pWebview, JSONArray array) {
//获取回调ID
String CallBackID = array.optString(0);
// 获取参数并计算(这里模拟原生处理)
String newstring = "你好,这个字符串来自android原生代码,您传过来的参数是:" + array.optString(1);
// 构建回传参数
JSONArray newArray = new JSONArray();
newArray.put(newstring);
// JSUtil.execCallback(IWebview pWebViewImpl,String pCallbackId,String pMessage,int pStatus,boolean pKeepCallback)
// 参数:
// pWebViewImpl - webview对象
// pCallbackId - 回调方法ID
// pMessage - 回调信息
// pStatus - 回调code值 如:OK、ERROR
// pKeepCallback - js层回调function是否要保存
// 第一个参数是当前函数的入参,直接传入, 第二个是根据入参获取的回调id,第三个是回调的数据,是一个json数组
JSUtil.execCallback(pWebview, CallBackID, newstring, JSUtil.OK, false);
}
参考文章:
uniapp原生插件开发之调用原生方法(android)
三、WebView简单实现Android与H5互调
WebView简介:
要实现Android与H5互调,WebView是一个很重要的控件,WebView可以很好地帮助我们展示html页面,所以有必要先了解一下WebView。
关于使用WebView简单实现Android与H5互调的参考文章参考下面文章:
uni-app&H5&Android混合开发教程汇总
uni-app&H5&Android混合开发一 || 最全面的uni-app离线打包Android平台教程
uni-app&H5&Android混合开发二 || 使用Android Studio打包应用APK
uni-app&H5&Android混合开发三 || uni-app调用Android原生方法的三种方式
【新手指南】Android Studio中应用App的相关配置
作者名称:追逐时光者
作者简介:一个热爱编程、善于分享、喜欢学习、探索、尝试新事物和新技术的全栈软件工程师。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如果该篇文章对您有帮助的话,可以点一下右下角的【♥推荐♥】,希望能够持续的为大家带来好的技术文章,文中可能存在描述不正确的地方,欢迎指正或补充,不胜感激。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号