Web Deploy配置和使用Visual Studio进行Web项目发布部署
前言:
因为公司一直比较保守所以一直都使用的是window 2008 R2版本的服务器,所以今天要讲的是在Window 2008 R2下如何配置Web Deploy。
一、Web Deploy介绍:
Web Deploy其实主要是为了解决Web应用程序和Web站点到IIS服务器的部署问题,管理员可以使用Web Deploy同步IIS服务器或迁移到较新版本的IIS。Web Deploy Tool还使管理员和委派用户能够使用IIS管理器将ASP.NET和PHP应用程序部署到IIS服务器。Web Deploy这一技术,完美的解决了那些年的手动部署问题。今天主要是要说说如何在windows服务器下配置Web Deploy,并使用Visual Studio远程发布项目。
二、服务器IIS Web Deploy配置:
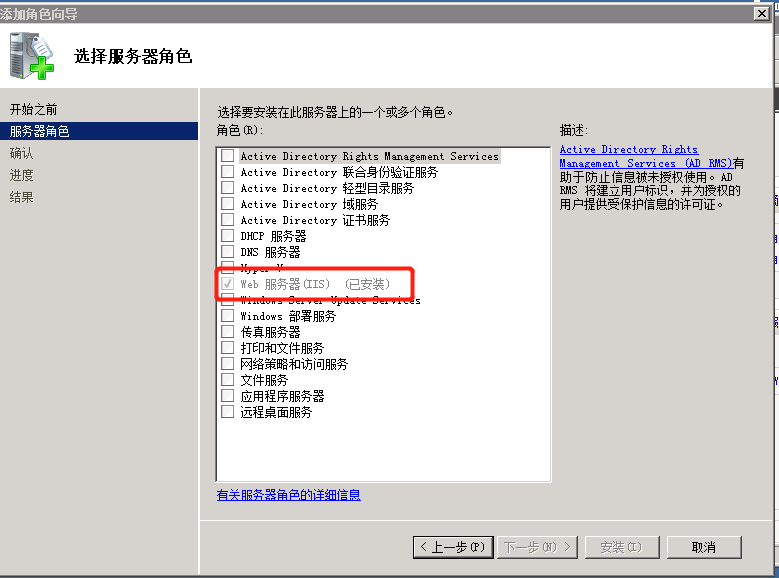
点击服务器管理>添加角色

安装Web服务器IIS:

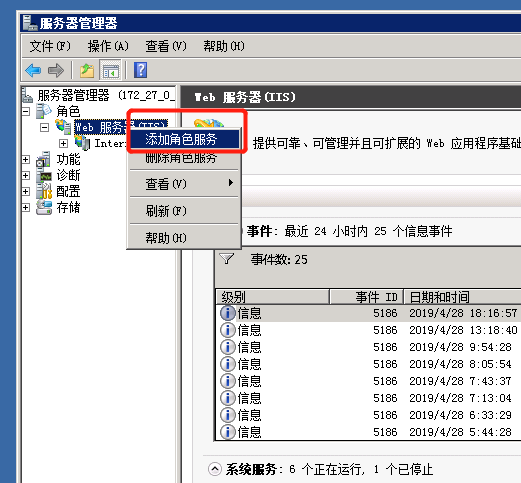
添加web服务器 IIS的角色服务:
选择添加角色服务:

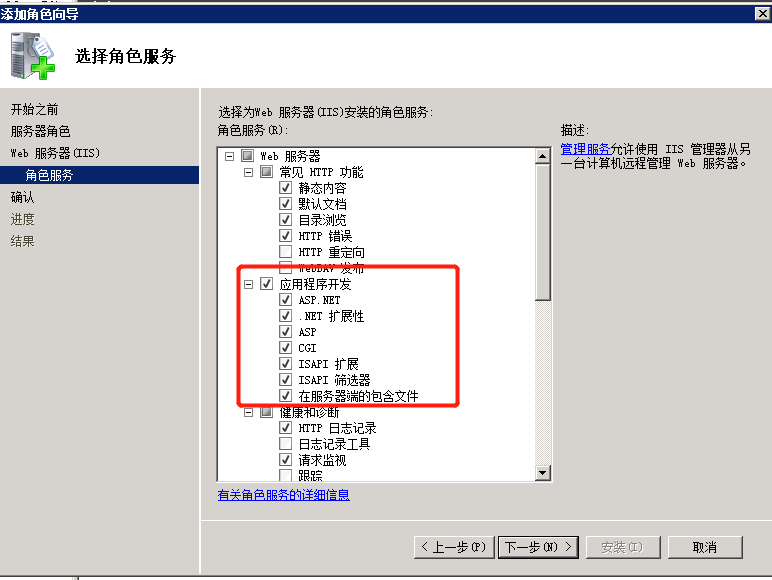
托管Asp.Net web应用程序我们需要添加:

关于配置IIS Web Deploy至关重要的一个服务(管理服务)添加:

IIS7安装和配置Web部署
microsoft详细配置步骤:https://docs.microsoft.com/zh-cn/aspnet/web-forms/overview/deployment/configuring-server-environments-for-web-deployment/configuring-a-web-server-for-web-deploy-publishing-remote-agent
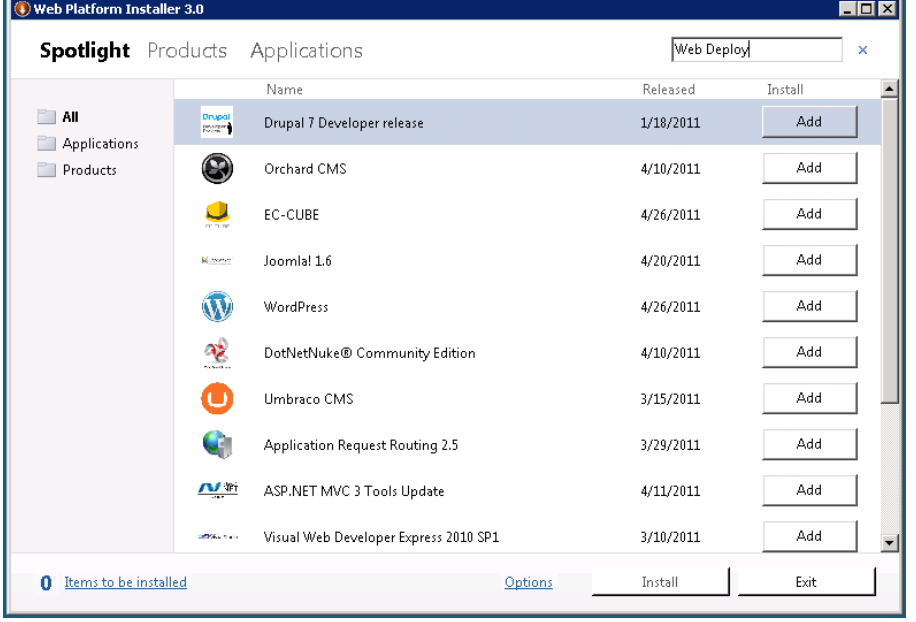
首先下载安裝 Web Platform Installer(web平台安装程序),在安装平台中搜索Web Deploy添加安装:
下载Web平台安装程序:https://www.microsoft.com/web/downloads/platform.aspx
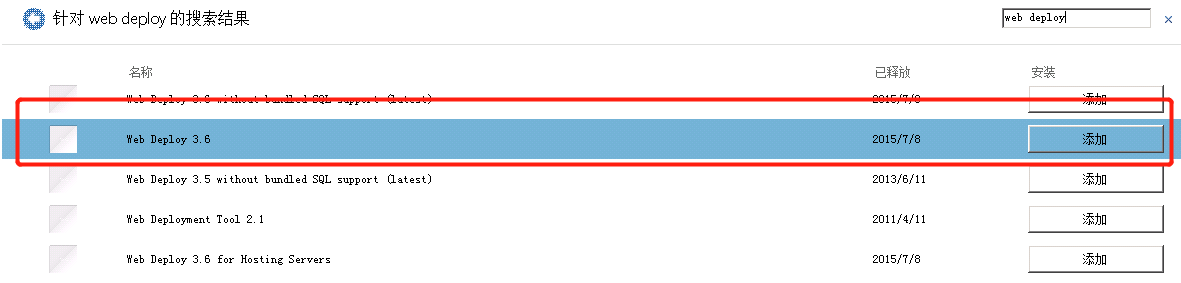
然后打开IIs双击打开web平台安装程序,在搜索框中查找“Web Deploy”,然后按Enter

添加用于托管服务器的Web部署工具:Web Deploy 3.6,并点击安装,光添加是没有作用的哟!

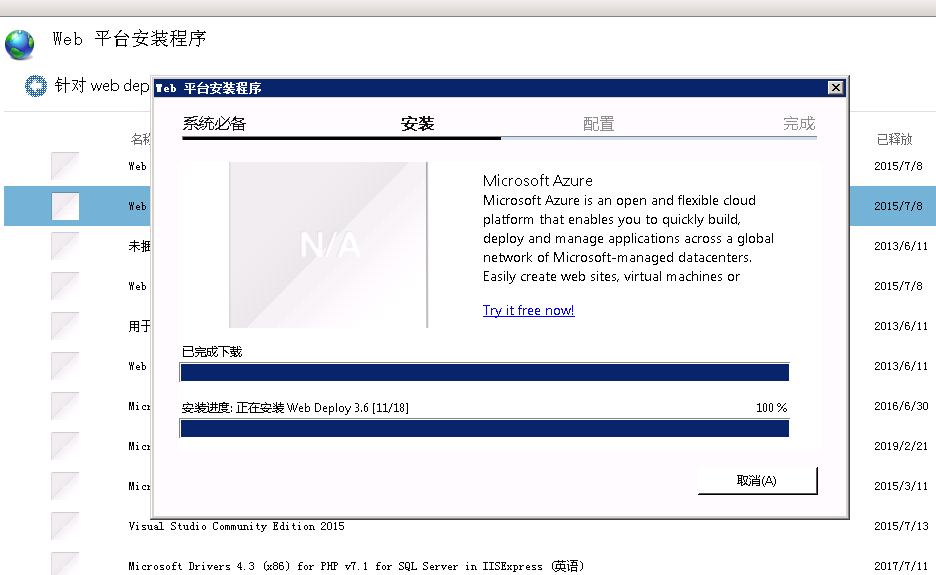
Install Web Deploy3.6:

直接从下载Web部署安装IIS.net Web部署页面https://www.iis.net/download/webdeploy(86 | 64)
在安装向导中,选择“完成”设置选项:

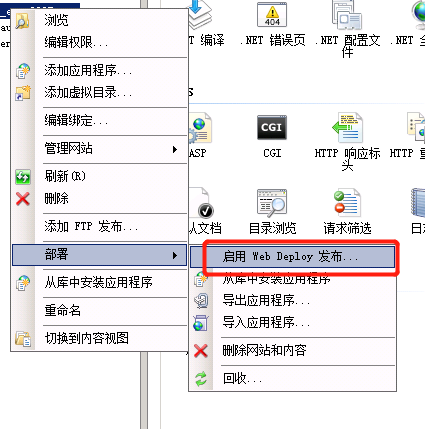
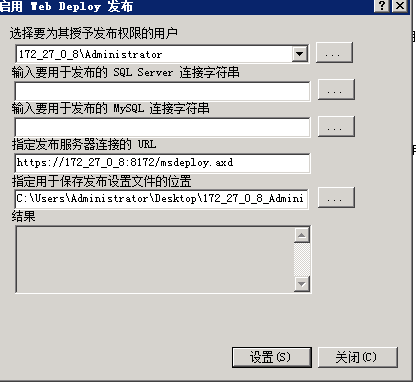
导出 Web Delpoy (xxx.PublishSettings)的配置文件:


三、使用Visual Studio远程发布项目:
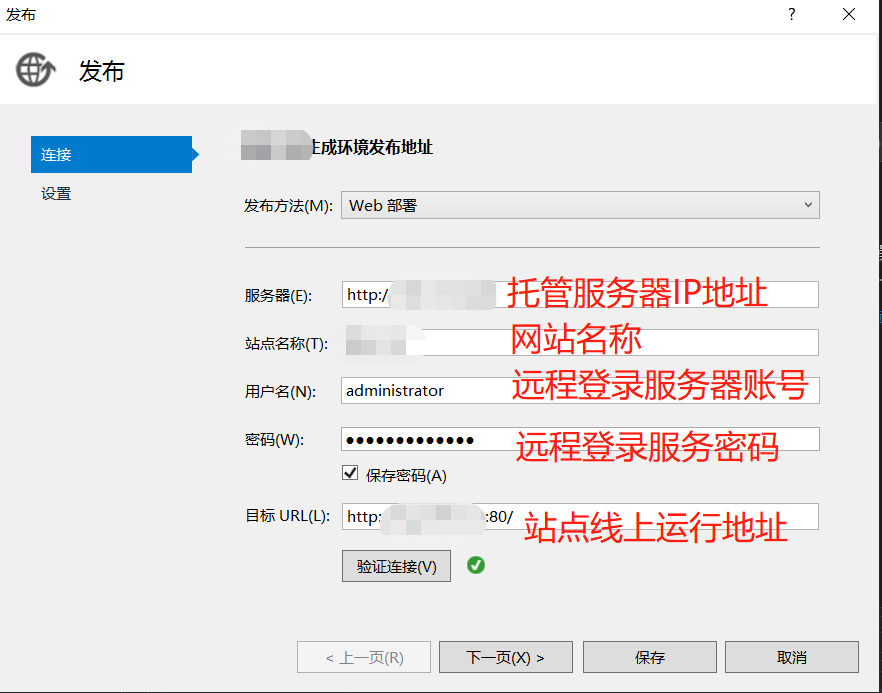
在vs中选择发布>新建发布>导入配置文件

验证连接>保存配置>发布:

四、服务器Web Deploy配置完成,Visual Studio远程发布可能遇到问题:
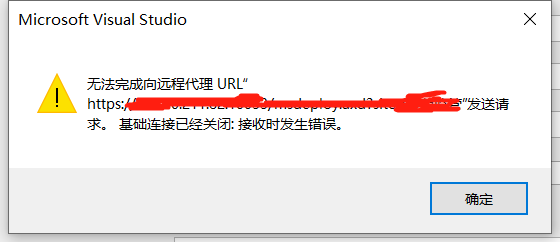
无法完成远程代理 URL"https://192.xxx.xxx/MSDEPLOYAGENTSERVICE"发送请求。基础连接已经关闭:接收时发生错误:

解决方式:
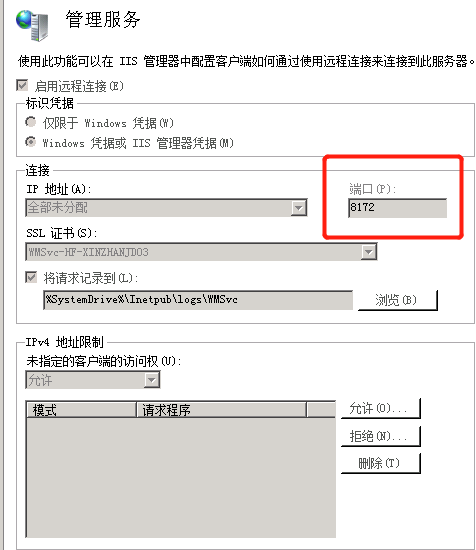
这很有可能就是没有和远程发布服务器握手成功,最大的可能就是与远程发布有关的端口没有开启(8172),所以我们需要到远程部署的服务中把(8172)端口配置到安全组中即可!
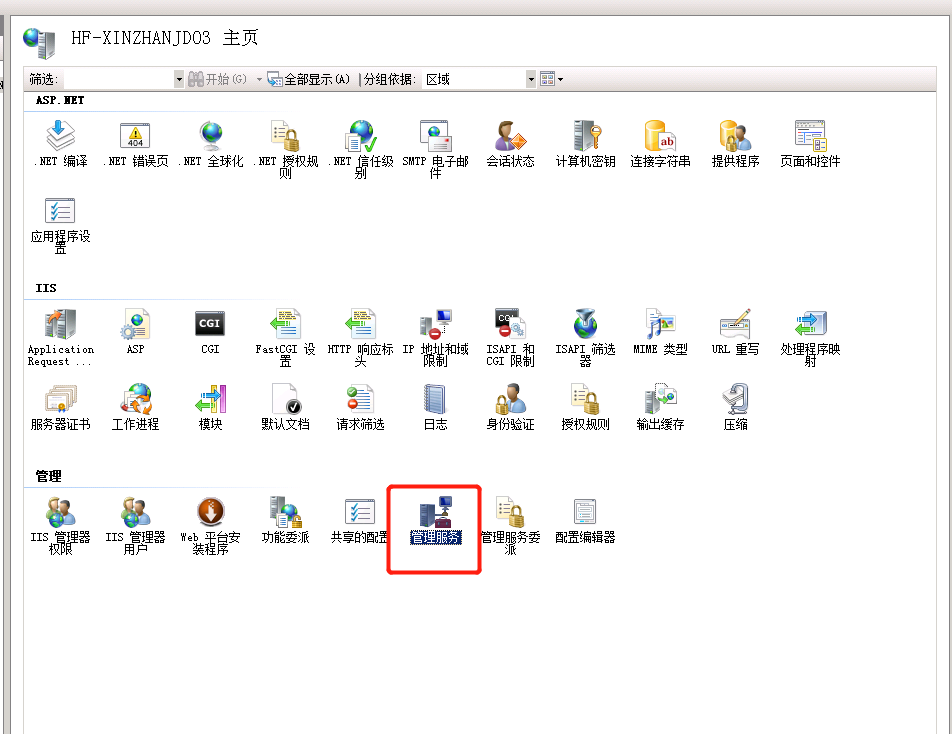
大家可以双击IIS中的管理服务就能看到远程发布的相关信息,如下图:


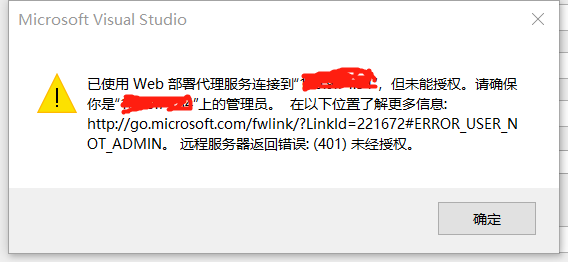
已使用Web部署代理服务连接到“132.22.xxx.xxx”,但未能授权:

原因:
出现这种情况的原因可能是你选择要为其授予发布权限的用户名或者是密码有误,填写正确的用户名和密码即可发布成功!
关于选择授予发布权限的用户有两种:
第一种是IIS默认的用户名,密码是登录远程服务器的密码。
第二种是所添加IIS管理器用户时所设置的用户名和密码。

无法完成远程代理 URL"https://192.xxx.xxx/MSDEPLOYAGENTSERVICE"发送请求。操作超时:

解决方式:
其实我也不知道为会操作超时,在网上了许久也没有找到我想要的解决方案,不过后来我想了想Web Deploy远程部署会使用的到(80)端口,而后我发现我的服务器没有配置(80)端口的安全组,于是到远程部署的服务中把(80)端口配置到安全组中,最后解决了操作超时的问题!
总结:
小编在这里把大概配置和发布思路通过图文的方式展示了出来(感觉这种方式更加的通俗易懂),写的不是特别详细不要见怪。假如没有尝试过的可以动手实践一下,你肯定能够感受到web Deploy部署的便捷。
作者名称:追逐时光者
作者简介:一个热爱编程、善于分享、喜欢学习、探索、尝试新事物和新技术的全栈软件工程师。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如果该篇文章对您有帮助的话,可以点一下右下角的【♥推荐♥】,希望能够持续的为大家带来好的技术文章,文中可能存在描述不正确的地方,欢迎指正或补充,不胜感激。



