iOS开发-仿微信图片分享界面实现
本文转载至http://www.cnblogs.com/mantgh/p/4276440.html
分享功能目前几乎已成为很多app的标配了,其中微信,微博等app的图片分享界面设计的很棒,不仅能够展示缩略图,还可以预览删除。最近我在做一款社交分享app,其中就要实现图文分享功能,于是试着自行实现仿微信分享风格的功能。
核心思想:
主要是使用UICollectionView来动态加载分享图片内容,配合预览页面,实现动态添加和预览删除图片效果。
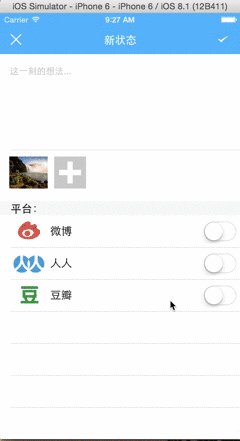
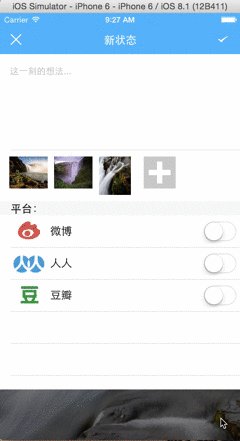
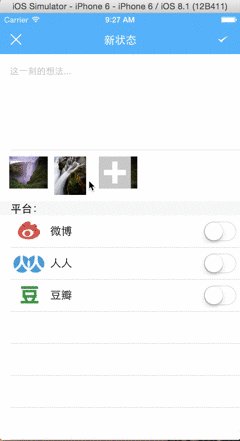
实现效果:

核心代码如下:

分享界面:
实现文件
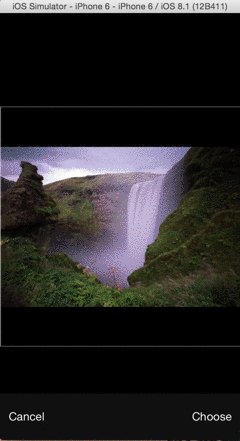
预览界面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//// YSYPreviewViewController.h// NineShare//// Created by ZhangChangwei on 15/2/1.// Copyright (c) 2015年 9Studio. All rights reserved.//#import <UIKit/UIKit.h>#import "PostTableViewController.h"@interface YSYPreviewViewController : UIViewController<UIActionSheetDelegate>+(void) setPreviewImage:(UIImage *)image;@end |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
//// YSYPreviewViewController.m// NineShare//// Created by ZhangChangwei on 15/2/1.// Copyright (c) 2015年 9Studio. All rights reserved.//#import "YSYPreviewViewController.h"static UIImage *currentImage;@interface YSYPreviewViewController ()- (IBAction)deleteSelectedImage:(id)sender;@property (weak, nonatomic) IBOutlet UIImageView *previewImageView;@end@implementation YSYPreviewViewController- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. _previewImageView.image=currentImage;}- (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated.}/*#pragma mark - Navigation// In a storyboard-based application, you will often want to do a little preparation before navigation- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { // Get the new view controller using [segue destinationViewController]. // Pass the selected object to the new view controller.}*/- (IBAction)deleteSelectedImage:(id)sender { UIActionSheet *action=[[UIActionSheet alloc] initWithTitle:@"要删除这张照片吗?" delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@"删除" otherButtonTitles: nil]; [action showInView:self.view];}-(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex{ if(buttonIndex==actionSheet.cancelButtonIndex) { return; } else { [PostTableViewController deleteSelectedImageWithImage:currentImage]; [self.navigationController popToRootViewControllerAnimated:YES]; }}+(void)setPreviewImage:(UIImage *)image{ currentImage=image;}@end |
到这里就可以实现完整的带预览删除的图文分享功能了^_^



