web本地存储localStorage和sessionStorage
用谷歌浏览器调试网页程序时候发现有一个这个栏目

记录本地存储的相关信息(cookie,sessionStorage,LocalStorage等)的存储信息
1.LocalStorage
localstorage是用于取代cookie的一些应用场景 cookie的大小只能是4KB且会跟在url的头中传输,locatlstorage的优势在于以下几点:
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
缺点也有:
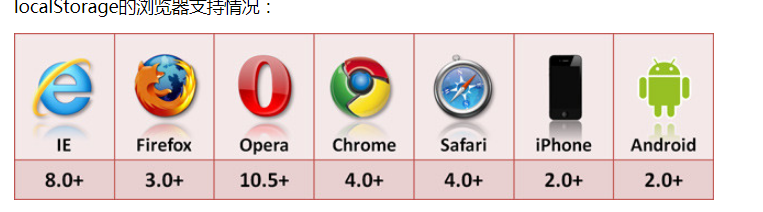
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
这里我们以localStorage来分析

2.sessionStorage
1) 同源策略限制。若想在不同页面之间对同一个sessionStorage进行操作,这些页面必须在同一协议、同一主机名和同一端口下。(IE 8和9存储数据仅基于同一主机名,忽略协议(HTTP和HTTPS)和端口号的要求)
2) 单标签页限制。sessionStorage操作限制在单个标签页中,在此标签页进行同源页面访问都可以共享sessionStorage数据。
3) 只在本地存储。seesionStorage的数据不会跟随HTTP请求一起发送到服务器,只会在本地生效,并在关闭标签页后清除数据。(若使用Chrome的恢复标签页功能,seesionStorage的数据也会恢复)。
4) 存储方式。seesionStorage的存储方式采用key、value的方式。value的值必须为字符串类型(传入非字符串,也会在存储时转换为字符串。true值会转换为"true")。
5) 存储上限限制:不同的浏览器存储的上限也不一样,但大多数浏览器把上限限制在5MB以下。
可访问 http://dev-test.nemikor.com/web-storage/support-test/ 测试浏览器的存储上限。
session是会话性质的当前浏览器的窗口没关闭就一直存储,关闭就销毁
3.sessionStorage和localstorage例子
写一个网页存储并且跳转到新网页检测存储的数字是否依然存在
代码:
@{ ViewBag.Title = "Index"; } <script src="~/Scripts/jquery-1.8.2.min.js"></script> <input id="keyValue" type="text"/> <button id="btn1"> 保存LocalStorage的key </button> <button id="btn2"> 保存SessionStorage的key </button> <button id="btn3"> 打开新的网页 </button> <script> $(function () { //保存locationStorage $("#btn1").click(function () { window.localStorage.setItem("key", $("#keyValue").val().trim()); }) //保存SessionStorage $("#btn2").click(function () { window.sessionStorage.setItem("key", $("#keyValue").val().trim()); }) //跳转到新网页 $("#btn3").click(function () { location.href = "/Home/OpenNewHtml" }) }) </script>

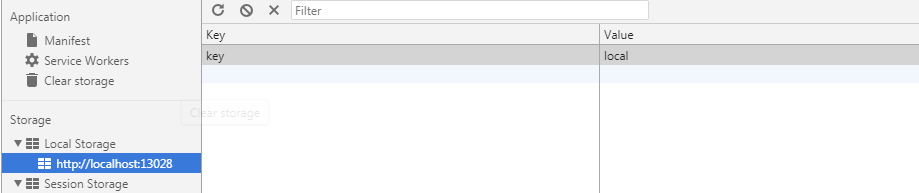
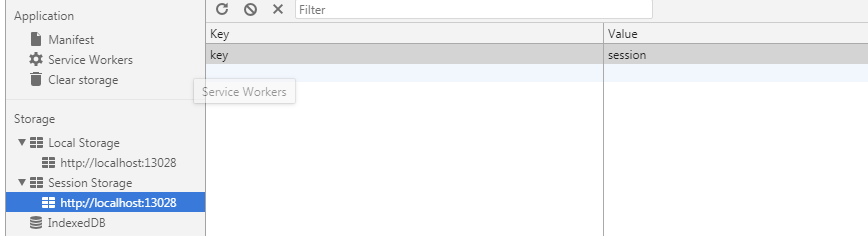
此时使用谷歌浏览器查询看值


1.关闭浏览器后 再打开进入这个网页 local存在,session消失(localStorage永久保存,session是会话性质)
2.在本页面打开新的窗口两个都存在
4.注意点
1.语法:
 string sessionStorage.key(int index) :返回当前 sessionStorage 对象的第index序号的key名称。若没有返回null。
string sessionStorage.key(int index) :返回当前 sessionStorage 对象的第index序号的key名称。若没有返回null。
 string sessionStorage.getItem(string key) :返回键名(key)对应的值(value)。若没有返回null。
string sessionStorage.getItem(string key) :返回键名(key)对应的值(value)。若没有返回null。
 void sessionStorage.setItem(string key, string value) :该方法接受一个键名(key)和值(value)作为参数,将键值对添加到存储中;如果键名存在,则更新其对应的值。
void sessionStorage.setItem(string key, string value) :该方法接受一个键名(key)和值(value)作为参数,将键值对添加到存储中;如果键名存在,则更新其对应的值。
 void sessionStorage.removeItem(string key) :将指定的键名(key)从 sessionStorage 对象中移除。
void sessionStorage.removeItem(string key) :将指定的键名(key)从 sessionStorage 对象中移除。
 void sessionStorage.clear() :清除 sessionStorage 对象所有的项。
void sessionStorage.clear() :清除 sessionStorage 对象所有的项。
插入时候有以下几种写法:
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.b=1;
//写入c字段
storage.setItem("c",3);
2.两种本地存储都是以字符串形式存储
一般我们会将JSON存入localStorage中,但是在localStorage会自动将localStorage转换成为字符串形式
这个时候我们可以使用JSON.stringify()这个方法,来将JSON转换成为JSON字符串





