一步一步学习Bootstrap系列--表单布局
前言:Bootstrap 属于前端 ui 库,通过现成的ui组件能够迅速搭建前端页面,简直是我们后端开发的福音,通过几个项目的锻炼有必要总结些常用的知识,本篇把常用的Bootstrap表单布局进行归纳
Bootstrap 提供了下列类型的表单布局:
- 垂直表单(默认)
- 内联表单
- 水平表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
- 向父 <form> 元素添加 role="form"。
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
- 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control。
一、效果预览

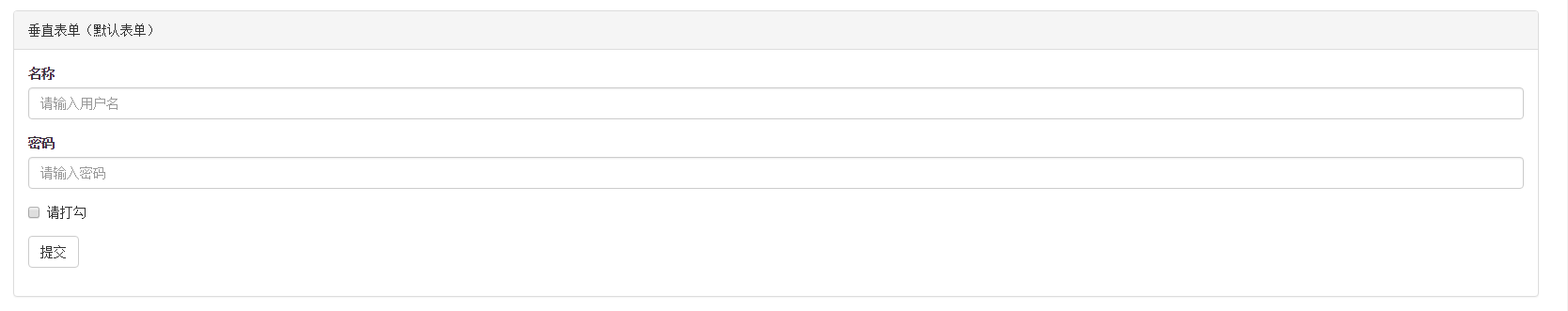
二、垂直表单(默认表单)
代码如下:
<div> <div class="form-group"> <label class="control-label">名称</label> <input class="form-control" type="text" placeholder="请输入用户名" /> </div> <div class="form-group"> <label class="control-label">密码</label> <input class="form-control" type="password" placeholder="请输入密码" /> </div> <div class="form-group"> <div class="checkbox"> <label> <input type="checkbox"> 请打勾 </label> </div> </div> <div class="form-group"> <button type="button" class="btn btn-default">提交</button> </div> </div>
效果:

这种表单不用给form(本文先用DIV代替)添加任何class通过.from-control设置width为100%所以一个控件占满了一行
三、内联表单
代码如下:
<div class="form-inline"> <div class="form-group"> <label class="sr-only">名称</label> <input style="width:200px" class="form-control" type="text" placeholder="请输入用户名" /> </div> <div class="form-group"> <label class="sr-only">密码</label> <input class="form-control" type="password" placeholder="请输入密码" /> </div> <div class="checkbox"> <label> <input type="checkbox"> 记住密码 </label> </div> <button type="button" class="btn btn-default">提交</button> </div>
效果:

这种表单的布局是内联样式就是所有控件都在同一行,在项目开发过程中一半用于快速查询的环境下,如果想改变控件的长度也是容易做到的,当前样式控件width为auto可以用style控制或者在form-group中设置,值得一提的是当lable想隐藏可以
使用.sr-only样式
四、水平表单
代码:
<div class="form-horizontal"> <div class="form-group"> <label class="control-label col-sm-1">名称</label> <div class="col-sm-5"> <input class="form-control" type="text" placeholder="请输入用户名" /> </div> <label class="control-label col-sm-1">密码</label> <div class="col-sm-5"> <input class="form-control" type="password" placeholder="请输入密码" /> </div> </div> <div class="form-group"> <label class="control-label col-sm-1 sr-only">名称</label> <div class="col-sm-5"> <div class="checkbox"> <label> <input type="checkbox"> 请打勾 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-7 col-sm-6"> <button type="button" class="btn btn-default">提交</button> </div> </div> </div>
这种布局方式是最常用的一种,在开发中广泛应用并且支持各种设备自适应,可以根据需求选择不同的表单布局方式
五、Bootstrap要点
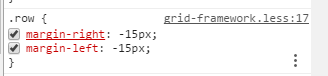
使用bootstrap对前端页面的布局,container、row、col-xs-4等css样式的使用,使网页的布局更漂亮,值得一提的而是在使用container容器时,给内容一个15的内边距,此时如果想布局的合理需要给内容一个.row样式,在谷歌浏览器下我们可以看见


.container的 padding-left:15px 、 padding-right:15px 和 .row的 margin-left:-15px 、margin-right:-15px刚好抵消占满了整个屏幕
所以在实际项目开发中二者都嵌套使用。


