fiddler工具的使用
1、有一篇详细介绍Fiddler的文章介绍给大家,希望分享下:博客转载地址:https://www.cnblogs.com/miantest/p/7289694.html
2、另一篇文章主要介绍Fiddler的安装和使用(PC端抓包和手机端抓包),博客转载地址:https://blog.csdn.net/ychgyyn/article/details/82154433
文章内容整合:
1、初识Fiddler
Fiddler基础知识
- Fiddler是强大的抓包工具,它的原理是以web代理服务器的形式进行工作的,使用的代理地址是:127.0.0.1,端口默认为8888,我们也可以通过设置进行修改。
- 代理就是在客户端和服务器之间设置一道关卡,客户端先将请求数据发送出去后,代理服务器会将数据包进行拦截,代理服务器再冒充客户端发送数据到服务器;同理,服务器将响应数据返回,代理服务器也会将数据拦截,再返回给客户端。
- Fiddler可以抓取支持http代理的任意程序的数据包,如果要抓取https会话,要先安装证书。
HTTP协议
- 要分析Fiddler抓取的数据包,我们首先要熟悉HTTP协议。HTTP即超文本传输协议,是一个基于请求与响应模式的、无状态的、应用层的协议,绝大多数的Web开发,都是构建在HTTP协议之上的Web应用。
- HTTP的工作过程:当我们请求一个超链接时,HTTP就开始工作了,客户端先发送一个请求到服务器,请求内容包括:协议版本号、请求地址、请求方式、请求头和请求参数;服务器收到请求后做相应的处理,并将响应数据返回到客户端,响应内容包括:协议版本号、状态码和响应数据。前端根据响应数据做相应的处理,就是最终我们看到的内容。这些过程是HTTP自动完成的,我们只是输入或点击请求地址,然后查看前端给我们展示的内容。更多关于HTTP协议的介绍请参考:http://www.cnblogs.com/li0803/archive/2008/11/03/1324746.html
- 请求方式常用的有:GET、PUT、POST、DELETE。
- HTTP状态码主要分为5类:以1开头的代表请求已被接受,需要继续处理;以2开头的代表请求已成功被服务器接收、理解、并接受;以3开头的代表需要客户端采取进一步的操作才能完成请求;以4开头的代表了客户端看起来可能发生了错误,妨碍了服务器的处理;以5开头的代表了服务器在处理请求的过程中有错误或者异常状态发生,也有可能是服务器意识到以当前的软硬件资源无法完成对请求的处理。
- 常见的主要有:200:服务器成功处理了请求;404:未找到资源;500:内部服务器错误;503:服务器目前无法为请求提供服务;302:请求的URL已临时转移;304:客户端的缓存资源是最新的,要客户端使用缓存。
- 每个状态码的详细介绍请参考:https://baike.baidu.com/item/HTTP%E7%8A%B6%E6%80%81%E7%A0%81/5053660?fr=aladdin
2、Fiddler安装和使用:
Fiddler的简介
Fiddler是位于客户端和服务器端之间的代理,也是目前最常用的抓包工具之一 。它能够记录客户端和服务器之间的所有 请求,可以针对特定的请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。
看到这么多的应用,是不是就迫不及待的想要开始你的抓包之旅呢,不要急,俗话说的好:工欲善其事,必先利其器,我们先来安装Fiddler吧。
Fiddler的下载
打开官网,官网下载地址是https://www.telerik.com/download/fiddler
打开以后选择你的相关信息如下图:

然后点击Download按钮开始下载
Fiddler的安装
下载完成后双击安装包,如下图:

点击I Agree按钮,然后选择你想要存放的安装目录,如果不需要修改,使用默认的即可。

点击Install按钮,等待一会时间后即可安装成功。

点击Close按钮
到这里我们就初步安装成功了
Fiddler的配置
电脑端监听
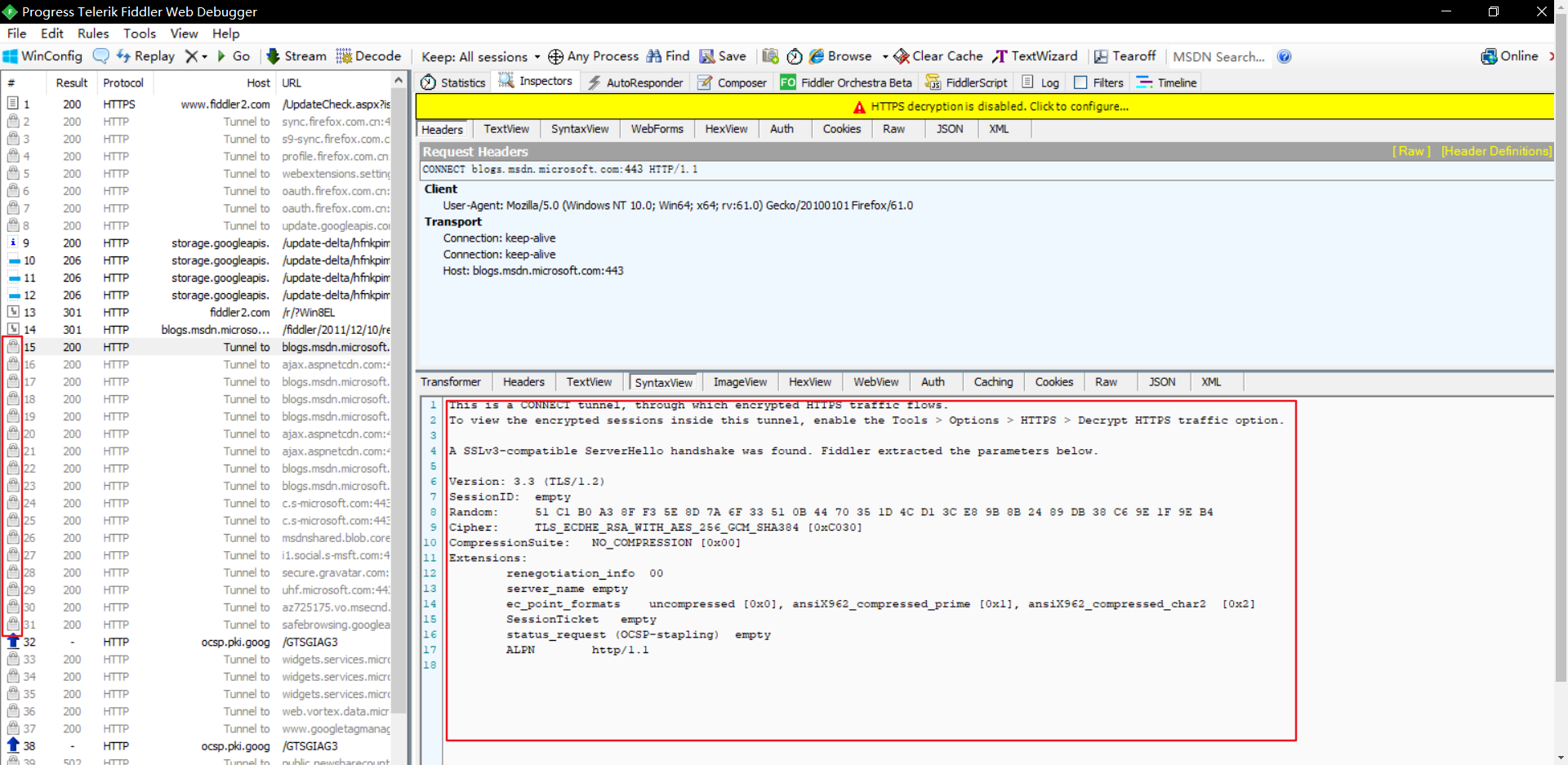
我们双击打开软件,进入到如下的一个界面,然后点击某一个请求,你会发现请求的内容是一堆明显不对的文字,然后该请求的左边是一个锁的样式,联想到https加密,你会发现原因可能是没有配置Fiddler。然后解释一下右边的默认返回内容,第一句是**“这是一个CONNECT隧道,加密的HTTPS流量通过该隧道流动。”**,就证实了我们的猜测,果然是因为https加密的原因。

那么如何配置FIddler来解析这些加密的请求呢?方法一是查官网的安装文档,二是看提示,软件公司还是很人性化的在返回内容里面提示了需要在哪里设置,就是第二行那一句:
"enable the Tools > Options > HTTPS > Decrypt HTTPS traffic option."
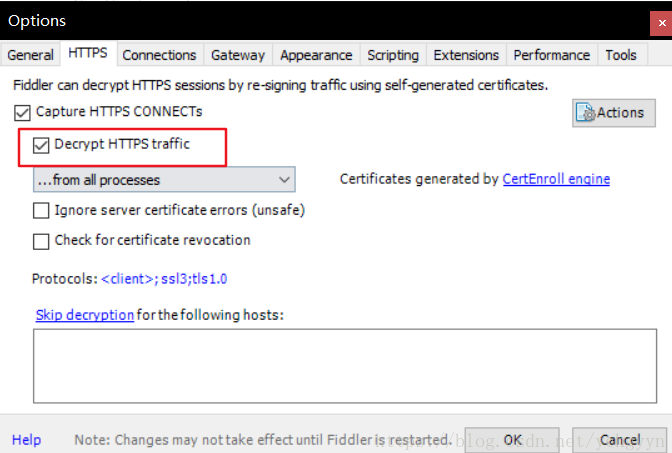
我们按照提示来进行设置,先在左上角的工具栏里面找到Tools,然后依次选择Options、HTTPS ,然后勾选Decrypt HTTPS traffic选项,勾选后安装证书。

安装证书两种方法:
勾选后点击右边的Actions按钮选择**“Trust Root Certificate”**选项,然后全部选择是就行了。
勾选后点击右边的Actions按钮选择第二个选项将证书导出到桌面,然后再在对应的浏览器里面添加即可。
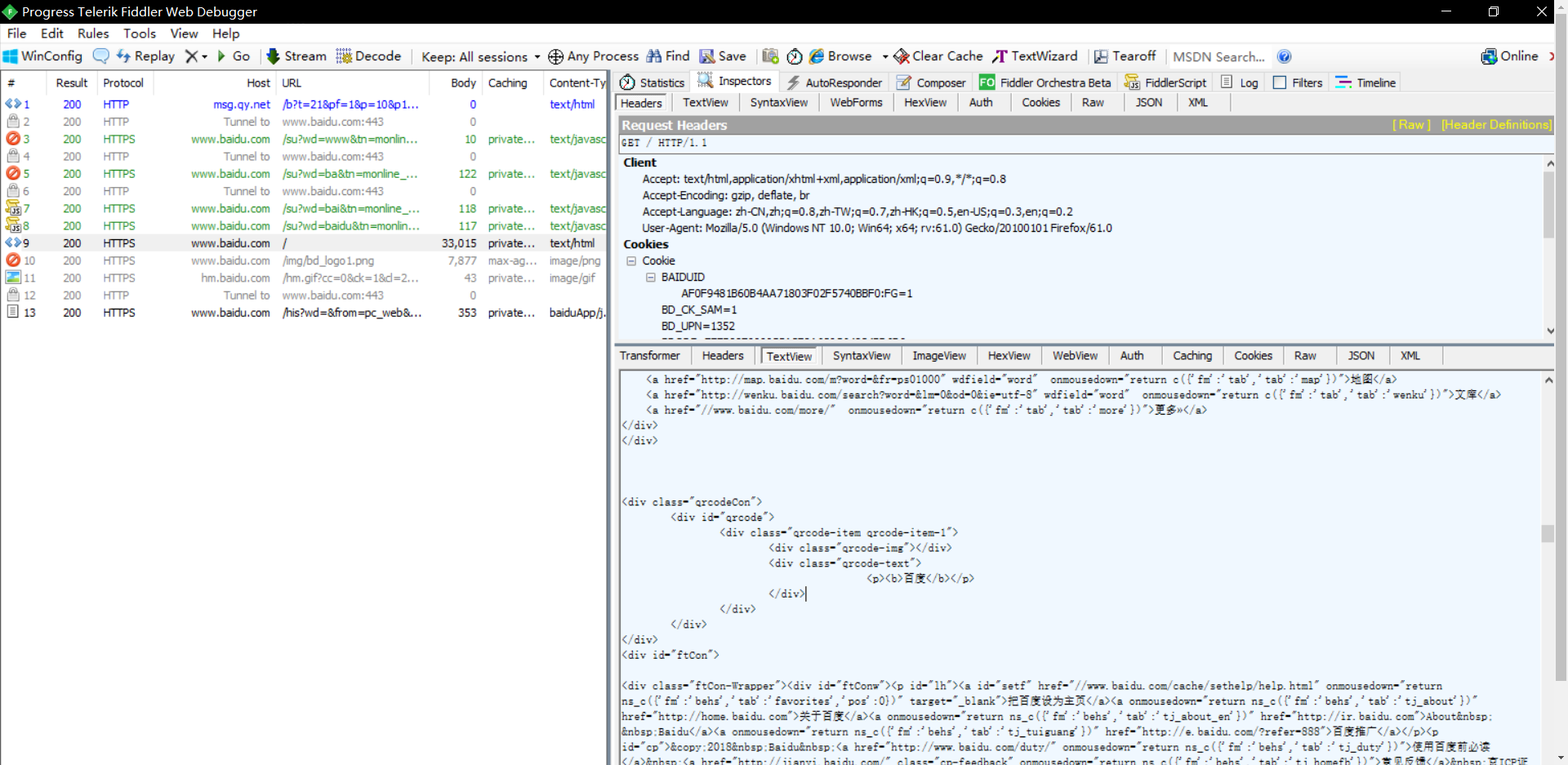
然后我们再打开一个新的网页(例如百度),查看请求

至此,已经可以监听PC端浏览器的请求了。
手机端监听
但是如果你想要对手机上的app进行抓包怎么办呢,那么你还需要进行以下操作:
首先你的Fiddler所在的电脑和手机必须处在同一个局域网内(即连着同一个路由器)。
查看你的本机IP地址,在Fiddler的右上角有一个Online按钮,点击一下会显示你的IP信息
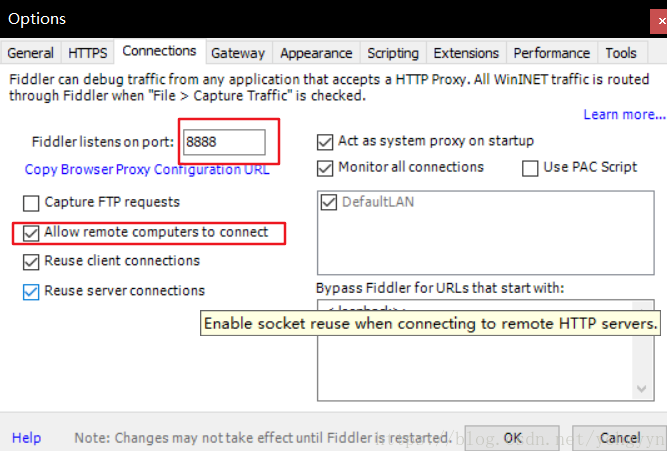
配置连接信息:Tools > Options >Connections
- 端口默认是8888,你可以进行修改。
- 勾选Allow remote computers to connect选项,然后重启Fiddler,再次打开时会弹出一个信息,选择ok即可。

打开你的手机,找到你所连接的WIFI,长按选择修改网络,输入密码后往下拖动,然后勾选显示高级选项,然后在代理一栏选择手动,再将你先前查看的IP地址和端口号输入进去,然后保存。

最后安装手机证书,在手机浏览器一栏输入电脑的IP地址和端口号
这里我是192.168.1.157:8888
进入一个网页,点击最下面那个FiddlerRoot certificate下载证书,下载成功后在设置里面安装,安装步骤:打开高级设置->安全->从SD卡安装证书->找到证书文件->点击后为证书命名点击确定即可安装成功
(我的手机是华为的,具体过程请根据实际机型百度查找,关键词是从SD卡安装证书)
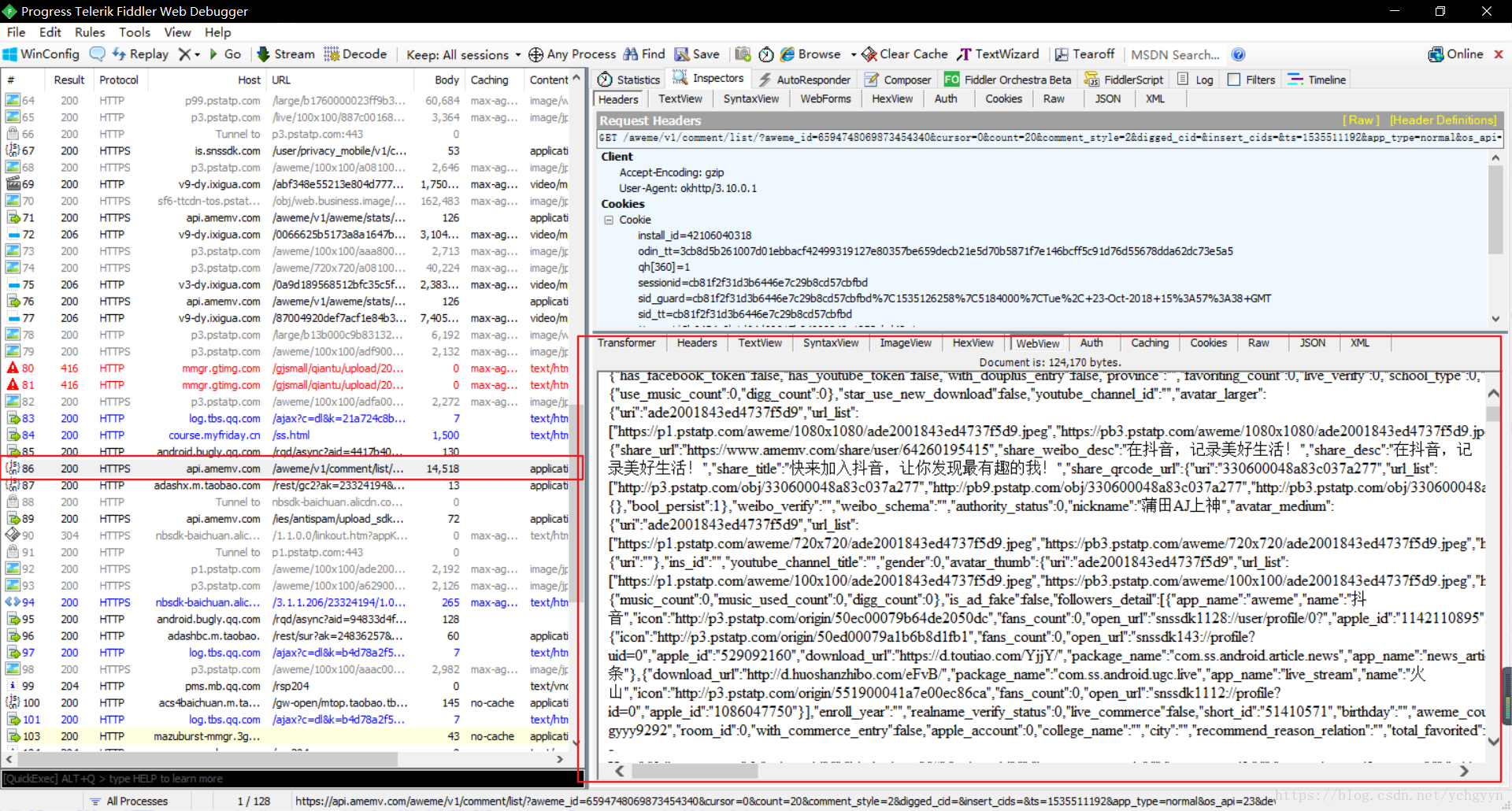
测试一下,比如在手机上打开抖音app,找到评论的那一个请求。

可以看到我们已经成功的找到了评论所对应的那个请求。
各字段含义:
#:顺序号,按照抓包的顺序从1递增
Result:HTTP状态码
Protocol:请求使用的协议,如HTTP/HTTPS/FTP等
HOST:请求地址的主机名或域名
URL:请求资源的位置
Body:请求大小
Caching:请求的缓存过期时间或者缓存控制值
Content-Type:请求响应的类型
Process:发送此请求的进程ID
Comments:备注
Custom:自定义值
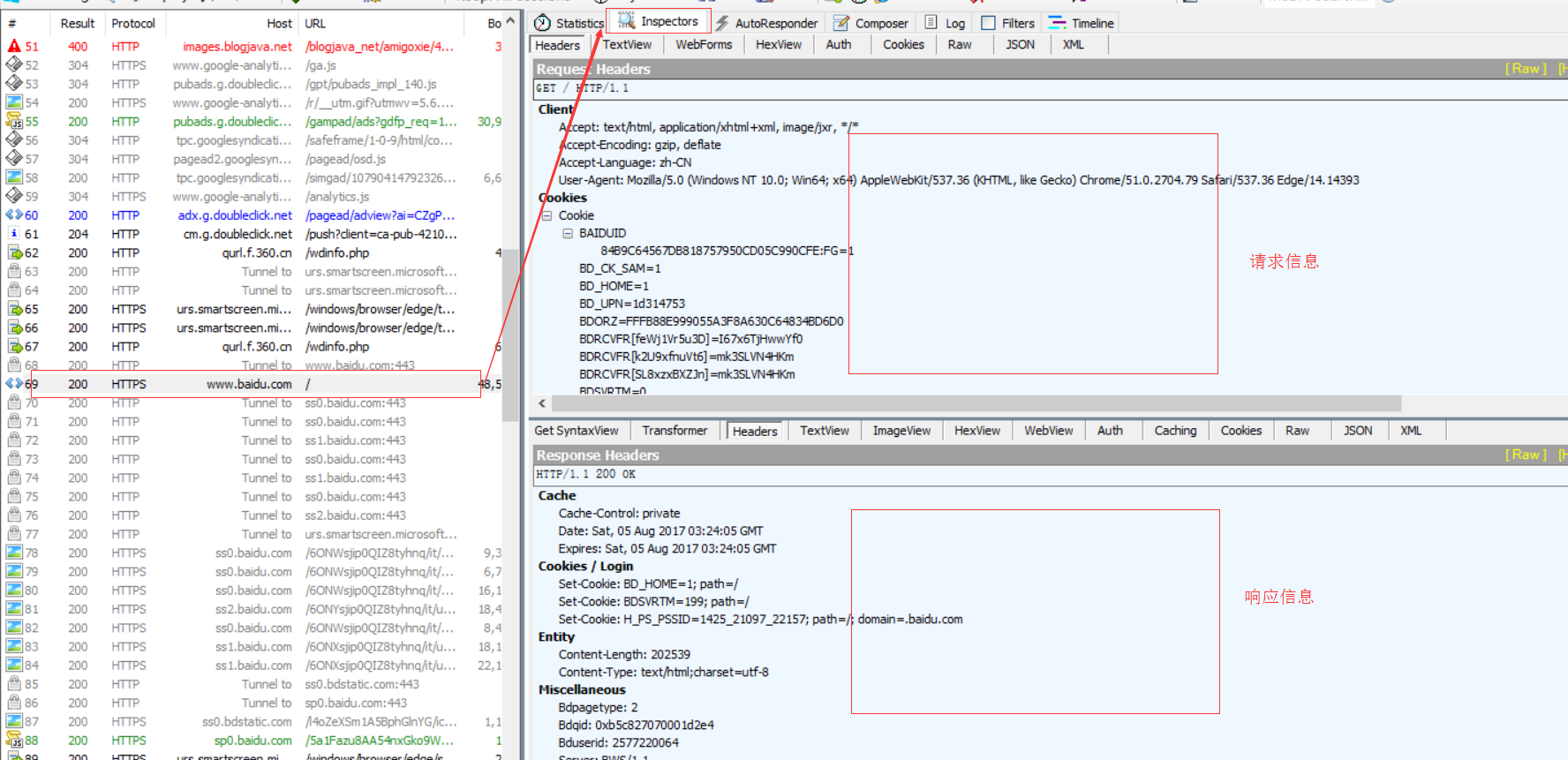
3)每个Fiddler抓取到的数据包都会在该列表中展示,点击具体的一条数据包可以在右侧菜单点击Insepector查看详细内容。主要分为请求(即客户端发出的数据)和响应(服务器返回的数据)两部分。

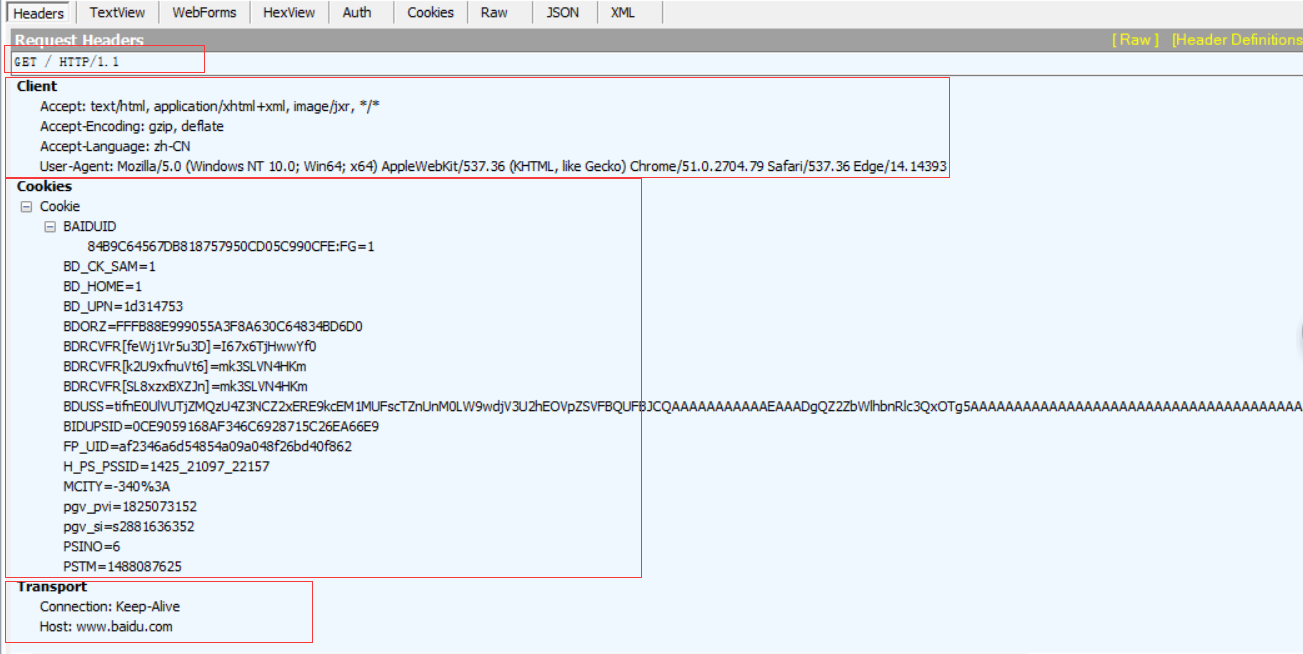
4)HTTP Request Header:以百度为例,查看请求百度主页这条数据包的请求数据,从上面的Headers中可以看到如下内容:

请求方式:GET
协议: HTTP/1.1
Client 头域:
Accept: text/html, application/xhtml+xml, image/jxr, */* ---------浏览器端可以接受的媒体类型
Accept-Encoding: gzip, deflate ---------压缩方法
Accept-Language: zh-CN ---------语言类型
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.79 Safari/537.36 Edge/14.14393 ---------客户端使用的操作系统和浏览器的名称和版本
COOKIE头域:将cookie值发送给服务器
Transport 头域:
Connection:当网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接是否关闭。keep-alive表示不会关闭,客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接;close表示关闭,客户端再次访问这个服务器上的网页,需要重新建立连接。
HOST:主机名或域名,若没有指定端口,表示使用默认端口80.
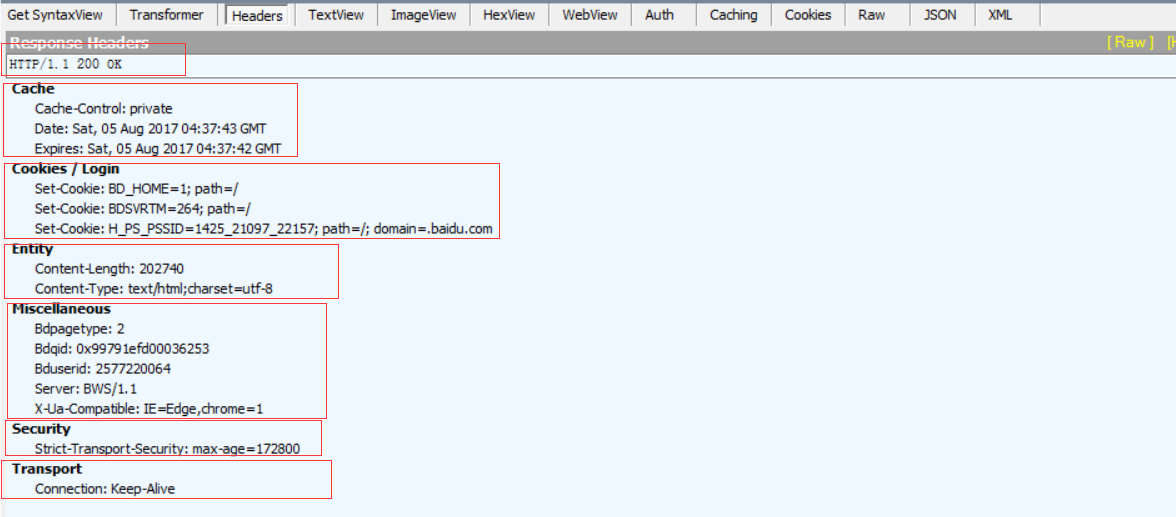
5)HTTP Response Header:继续以百度为例,如图所示:

协议:HTTP/1.1
状态码:200
Cache头域:
Cache-Control: private ---------此响应消息不能被共享缓存处理,对于其他用户的请求无效
Date: Sat, 05 Aug 2017 04:37:43 GMT ---------生成消息的具体时间和日期
Expires: Sat, 05 Aug 2017 04:37:42 GMT ---------浏览器会在指定过期时间内使用本地缓存
Cookie/Login 头域:
Set-Cookie: BDSVRTM=264; path=/ ---------把cookie发送到客户端
Set-Cookie: BD_HOME=1; path=/
Set-Cookie: H_PS_PSSID=1425_21097_22157; path=/; domain=.baidu.com
Entity头域
Content-Length: 202740 ---------正文长度
Content-Type: text/html;charset=utf-8 ---------告知客户端服务器本身响应的对象的类型和字符集
Miscellaneous 头域:
Bdpagetype: 2
Bdqid: 0x99791efd00036253
Bduserid: 2577220064
Server: BWS/1.1 ---------指明HTTP服务器的软件信息
X-Ua-Compatible: IE=Edge,chrome=1
Security头域:
Strict-Transport-Security: max-age=172800 ---------基于安全考虑而需要发送的参数,关于这个参数的解释,请参考:http://www.freebuf.com/articles/web/66827.html
Transport头域:
Connection: Keep-Alive
6)TextView:显示请求或响应的数据。
7)WebForms:请求部分以表单形式显示所有的请求参数和参数值;响应部分与TextView内容是一样的。
8)Auth:显示认证信息,如Authorization
9)Cookies:显示所有cookies
10)Raw:显示Headers和Body数据
11)JSON:若请求或响应数据是json格式,以json形式显示请求或响应内容
12)XML:若请求或响应数据是xml格式,以xml形式显示请求或响应内容
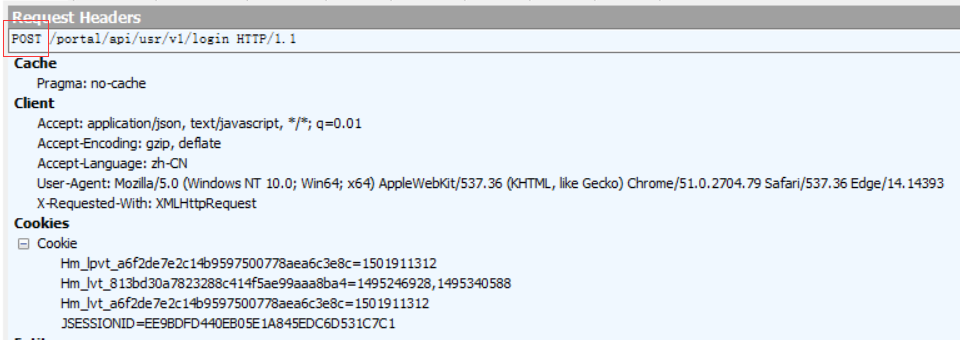
13)上面是以百度主页为例,百度主页采用的是GET请求,在TextView中没有请求body,我们再以无忧行网站登录接口为例,它是一个POST请求,除了请求头外,在TextView中多了请求数据。这也是GET请求和POST请求的一个区别。GET请求是将请求参数放在url中,而POST请求一般是将请求参数放在请求body中。


总结:通过Fiddler可以抓取请求和响应参数,通过对参数进行分析,可以定位是前端还是后台问题。例如我们在测试登录接口时,输入了正确的手机号和密码,但前端提示“请输入正确的用户名和密码”;仅仅通过界面提示我们只能描述bug表象,但不能分析出问题原因。假设通过抓包我们发现是由于前端参数名错误或参数值为空,从而导致后台报错。这个时候我们将bug指向前端开发人员,并将参数数据和接口文档中对应的报文数据作为附件上传,是不是可以提高bug的解决效率呢?Fiddler在实际的功能测试中有很大的作用,一方面帮助我们更好的了解某个业务中客户端和服务器端是通过哪些接口进行请求的,从而更好的了解代码逻辑;另一方面,我们还可以通过响应数据判断哪里出现了问题,例如可能服务器程序挂了,导致前端报“服务器故障”,这时我们通过抓包发现响应数据返回502,这时我们可以手动去重启服务或是联系运维重启服务,从而提高问题的解决效率。



