js高级-闭包的理解及应用
一、闭包(Closure)的概念
指有权访问另一个函数作用域中变量的函数 --javascript高级程序设计
简单理解 一个作用域可以访问另外一个函数内部的局部变量 【被访问的变量所在的函数 就是一个闭包函数】
也可以把闭包理解为一种现象
主要作用:延伸了变量的作用范围
例如:
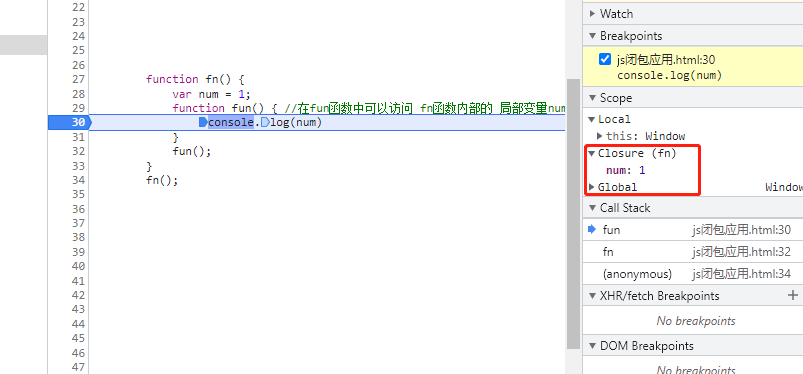
function fn(){ var num = 1;
function fun(){ //在fun函数中可以访问 fn函数内部的 局部变量num,所以形成了闭包
console.log(num) } fun(); } fn() // fn就是闭包函数

二、闭包的应用
1.循环注册点击事件
//1.先获取元素 var buttonList = document.getElementsByTagName("button"); //2.添加事件 for (var i = 0; i < buttonList.length; i++) { (function (i) { buttonList[i].onclick = function () { console.log(i) } })(i) }
2.循环中的定时器,每隔一秒输出
for (let i = 0; i < buttonList.length; i++) { (function (i) { setTimeout(function () { console.log(i) }, i * 1000) })(i) }
3.计算打车价格
// 规则: // 1.如果是正常行驶,三公里及以内,起步价12元;超出三公里的部分,每公里收5元。 // 2.如果出现拥堵,总价多收10元 var car = (function () { var start = 12; var total = 0; return { price: function (n) { if(n<=3){ total = start; }else{ total = start + (n - 3) * 5; } return total; }, jam:function(flag){ return total = flag ? total + 10 : total; } } })(); console.log(car.price(5)) // 22 console.log(car.jam(true)) // 32 console.log(car.jam(false)) // 32 console.log(car.price(1)) // 12 console.log(car.jam(true)) // 22 console.log(car.jam(false)) // 22
愿有岁月可回首,且以深情共白头。



