angular4 管道
angular用来对数据进行格式化,angular使用" | "来使用管道
1.angular中常用的管道
1.1大小写转换管道
uppercase将字符串转换为大写
lowercase将字符串转换为小写
<p>将字符串转换为大写{{str | uppercase}}</p>
str:string = 'hello'
显示:HELLO
1.2日期管道
日期管道符可以接受参数,用来规定输出日期的格式
<p>现在的时间是{{today | date:'yyyy-MM-dd HH:mm:ss'}}</p>
today:Date = new Date();
显示:现在的时间是2018-03-26 12:32:56
1.3小数管道
number管道用来将数字处理为我们需要的小数格式
接收的参数格式为{最少整数位数}.{最少小数位数}-{最多小数位数}
其中最少整数位数默认为1
最少小数位数默认为0
最多小数位数默认为3
当小数位数少于规定的{最少小数位数}时,会自动补0
当小数位数多于规定的{最多小数位数}时,会四舍五入
<p>圆周率是{{pi | number:'2.2-4'}}</p>
pi:number = 3.14159;
显示:圆周率是03.1416
2.自定义管道
2.1创建管道
在终端输入:$ ng g pipe pipe/multiple
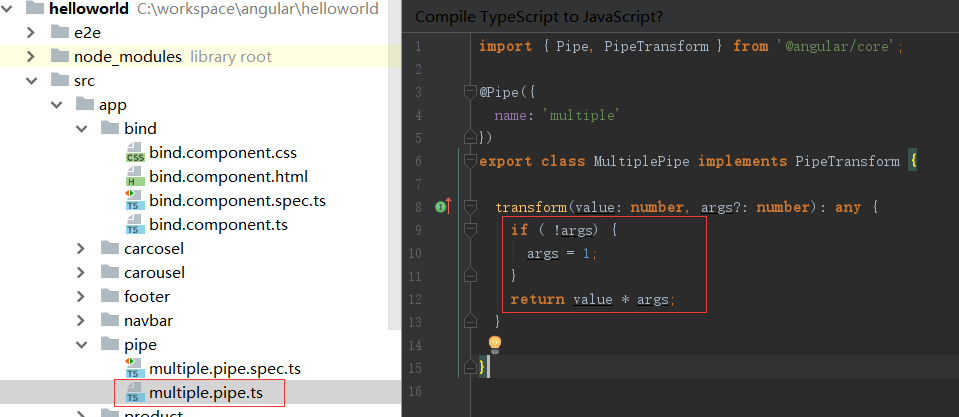
2.2管道定义

2.3管道使用
html模板代码:
<p>管道示例{{size | multiple:'2'}}</p>
注释:transform参数value:要过滤的值,args?表示参数,可以为空
结果:size为2时,结果为2*2


