angular4 数据绑定
数据绑定指的是组件(component)与模板(html)之间的数据交互
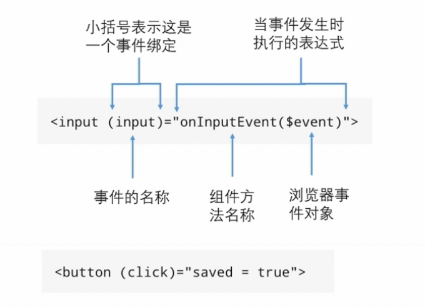
1.事件绑定
从模板到组件控制器的单向绑定。

例子:
html模板代码:
<button (click)="doOnClick($event)">点我</button>
组件类中添加方法:
doOnClick(event:any){
console.log(event);
}
2.属性绑定
从组件控制器到模板的单向绑定。
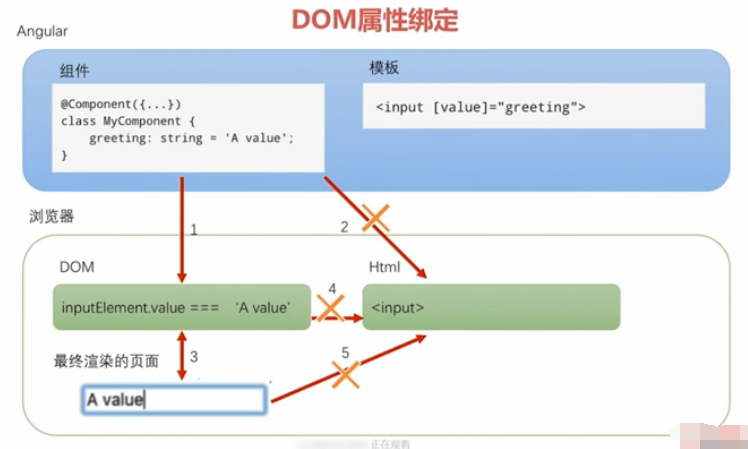
DOM属性绑定
代码形式:
1.使用[]
<input [value]="greeting">
2.插值表达式
<input value="{{greeting}}">
绑定过程:

1.当组件的greeting值发生改变时,angular使用单向绑定机制更新DOM;
2.当组件的greeting值发生改变时不会改变html属性,即html代码中input标签的value不变;
3.浏览器会保持DOM和UI同步,所以angular更新了dom的value值之后,新的value的值被渲染到页面上;
4.DOM的value属性的改变不会更新input标签的html属性;
5.在页面输入新的值,不会更新input标签的html属性;
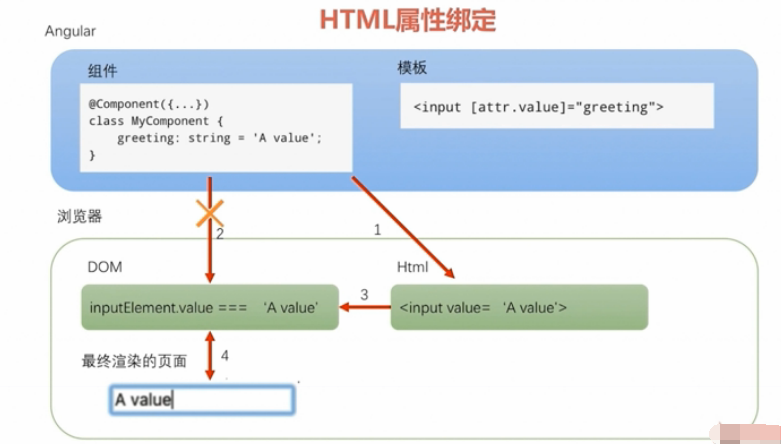
HTML属性绑定
代码形式:



绑定过程:

1.当组件的greeting值发生变化时,angular会使用单向数据绑定更新html元素;
2.angular不会更新DOM节点的属性;
3.浏览器同步html属性和DOM属性,所以dom的value属性会变成A value;
4.浏览器同步DOM和UI
DOM属性和HTML属性的关系
1.就算名字相同,HTML属性和DOM属性也不是同一样东西。
2.HTML属性的值指定了初始值,DOM属性的值表示当前值;DOM属性的值可以改变;HTML属性的值不能改变。
3.模板绑定是通过DOM属性和事件来工作的,而不是HTML属性。
实例:
html模板代码:
<input value="Tom" (input)="doOnInput($event)">
组件类添加方法:
doOnInput(event:any){ //DOM属性的value值 console.log(event.target.value); //HTML属性的value值 console.log(event.target.getAttribute('value')); }
执行代码,dom属性的value会随着输入框输入的值变化而变化,而html属性的value值一直是tom。
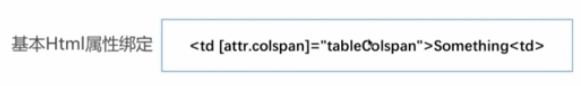
结论:正常情况下我们优先使用DOM绑定就行,但是不是所有的HTML属性都有对应的DOM属性,这时候我们就要使用HTML属性绑定,如下:
html模板代码:
<table> <tr><td colspan="{{1+1}}"></td>DOM属性绑定实例</tr> </table>
上述代码运行之后报错,因为插值表达式属于DOM属性绑定,而table没有对应的DOM属性。
改成如下:
html模板代码:
<table> <tr><td [attr.colspan] ="size"></td>HTML属性绑定实例</tr> </table>
组件类添加属性:
size:number = 2;
3.双向绑定
angular提供了[(ngModel)]来实现双向绑定,从模板到组件的数据绑定,ngModel使用的是元素默认的事件,比如input框触发的就是input事件,所以只能用在特定的表单元素中。
注:要在app.module.ts中导入import { FormsModule } from '@angular/forms';
例子:
在输入框输入,触发input事件,获取输入的值赋值给name然后从组件传递到模板展示。
没有使用ngModel之前:
html模板代码:
<input [value]="name" (input)="doOnInput($event)"> {{name}}
使用了ngMode之后:
html模板代码:
<input [(ngModel)]="name"> {{name}}
ts组件类代码:
constructor(){ setInterVal(() =>{ this.name="tom" },3000) } doOnInput(event){ this.name = event.target.value; }


