ionic app 目录结构说明
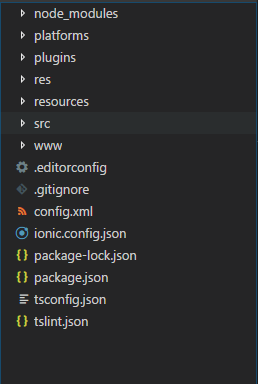
通过命令ionic start myApp tabs生成ionic app,如下目录结构:

node_modules :node各类依赖包;
platforms:生成android或者ios安装包路径( platforms\android\build\outputs\apk:apk所在位置);
plugins:插件文件夹,里面放置各种cordova安装的插件;
res:用来放不同分辨率的图标
resources :android/ios 资源(更换图标和启动动画)
src:开发工作目录,页面、样式、脚本和图片都放在这个目录下
www:静态文件
config.xml: 配置文件
package-lock.json:锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致
package.json: 项目依赖的包在这里管理,如果项目中丢失或者初始化,使用 npm install 命令的时候,会加载此配置文件中的依赖包。
tsconfig.json: TypeScript项目的根目录,指定用来编译这个项目的根文件和编译选项
tslint.json:格式化和定义typeScript质量检测的规则,不需要修改,创建项目规则就定义好了。


