简单注册表单--HTML练手项目3【Table】
【本文为原创,转载请注明出处】

技术【HTML】 布局【Table】
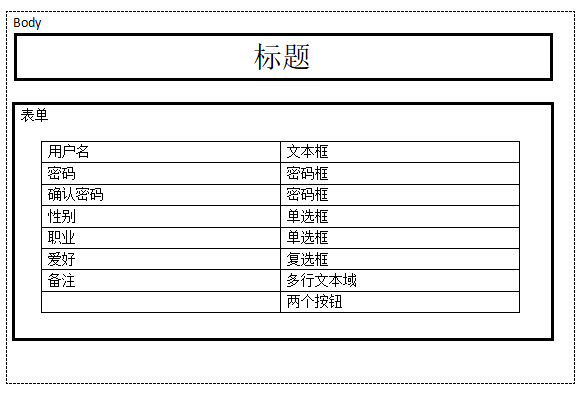
步骤1 划分table布局

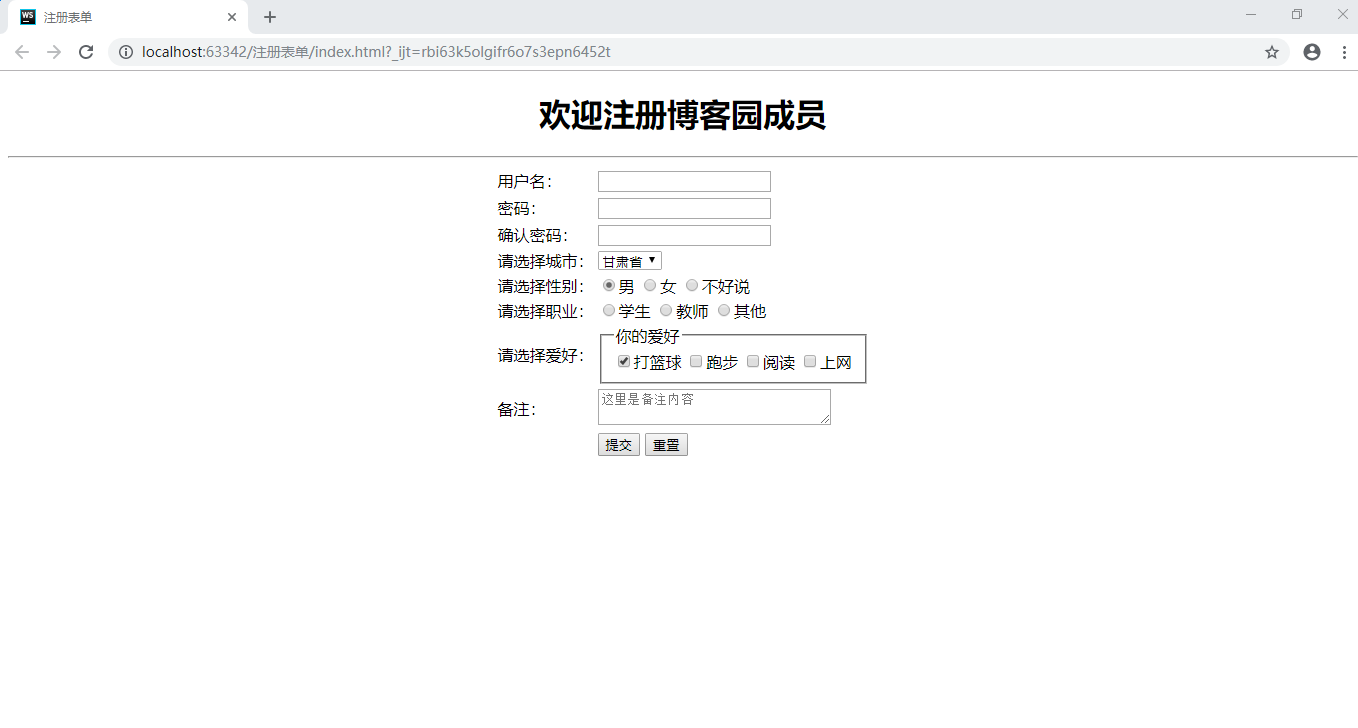
步骤2 填充内容
文本框+密码框+单选框+复选框+多行文本域+按钮
<input> <select><textarea>
步骤3 知识点整理
1.table https://www.cnblogs.com/Caixingmin/articles/11135084.html
2.表单 https://www.cnblogs.com/Caixingmin/articles/11145061.html
3.文本框、密码框、单选框、复选框、提交按钮 https://www.cnblogs.com/Caixingmin/articles/11145695.html
4. 多行文本域 https://www.cnblogs.com/Caixingmin/articles/11146312.html
5.下拉框 https://www.cnblogs.com/Caixingmin/articles/11146159.html
【完整代码链接:还未上传,可私聊我】
【不足之处望指出,一起努力学习前端】




 浙公网安备 33010602011771号
浙公网安备 33010602011771号