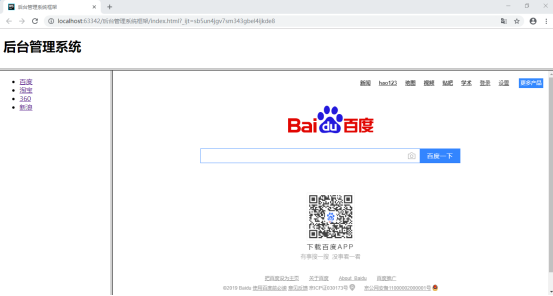
简单后台管理系统框架--HTML练手项目2【Frameset】
【本文为原创,转载请注明出处】

技术【HTML】 布局【Frameset】
无步骤

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后台管理系统框架</title> </head> <frameset rows="15%,*"> <frame src="title.html"> <frameset cols="20%,*"> <frame src="list.html"> <frame src="https://www.baidu.com/" name="dispaly"> </frameset> </frameset> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>List</title> </head> <body> <ul> <li><a href="https://www.baidu.com/" target="dispaly">百度</a></li> <li><a href="https://www.taobao.com/" target="dispaly">淘宝</a></li> <li><a href="https://hao.360.com/" target="dispaly">360</a></li> <li><a href="https://www.sina.com.cn/" target="dispaly">新浪</a></li> </ul> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>后台管理系统</h1> </body> </html>
-------------------------------------------------------------------------
【完整代码链接:还未上传,可私聊我】
【不足之处望指出,一起努力学习前端】




