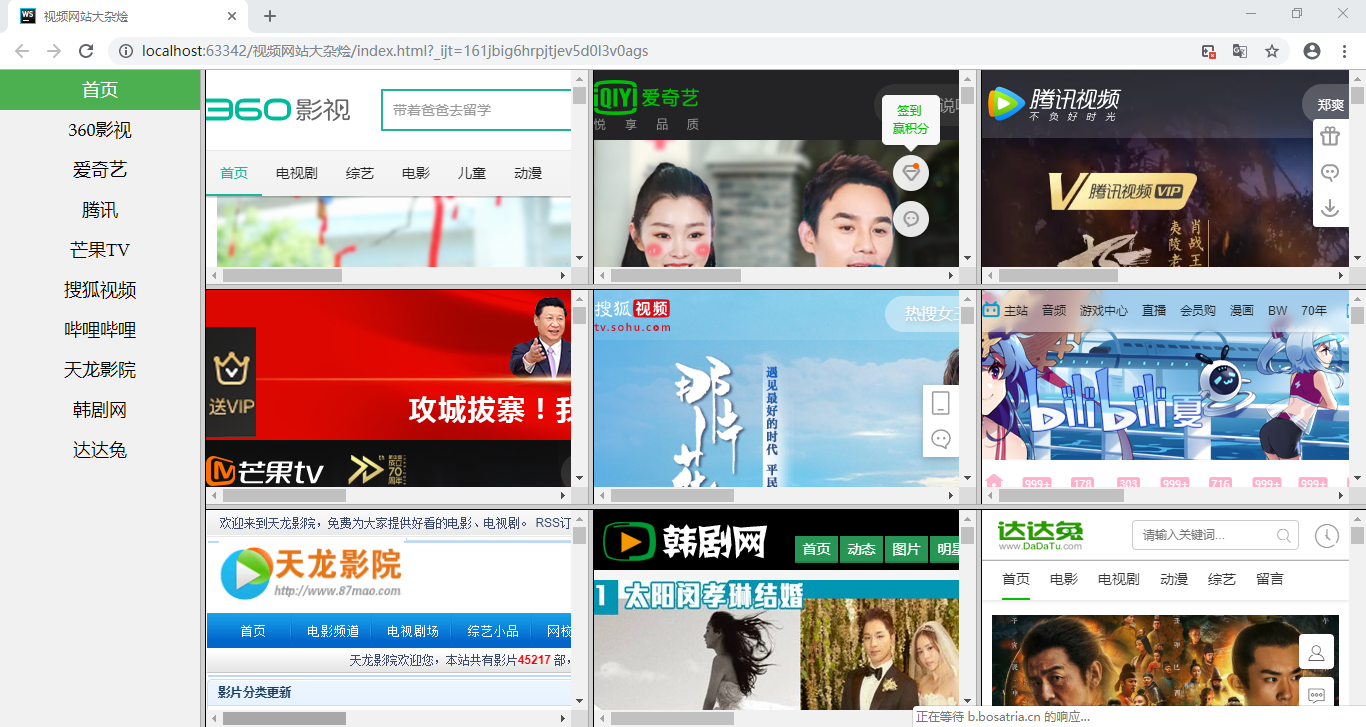
视频网站大杂烩--HTML+CSS练手项目1【Frameset】
【本文为原创,转载请注明出处】

技术【CSS+HTML】 布局【Frameset】
------------------------------------------------------------------------------------------------------------
步骤1 Frameset 布局

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>视频网站大杂烩</title> <link rel="stylesheet" href=""> </head> <frameset cols="200px ,*"> <frame src="html/list.html" noresize="noresize"/> <frame name="video" src="html/video.html" noresize="noresize"/> </frameset> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>video</title> <link rel="stylesheet" href=""> </head> <frameset rows="33.33%,33.33%,*"> <frameset cols="33.33%,33.33%,*"> <frame src="http://www.360kan.com/"/> <frame src="http://www.iqiyi.com/"/> <frame src="https://v.qq.com/"/> </frameset> <frameset cols="33.33%,33.33%,*"> <frame src="https://www.mgtv.com/"/> <frame src="https://tv.sohu.com/"/> <frame src="https://www.bilibili.com/"/> </frameset> <frameset cols="33.33%,33.33%,*"> <frame src="http://www.73mao.com/"/> <frame src="http://www.hanju.cc/"/> <frame src="https://www.dadatutu.com/"/> </frameset> </frameset> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>video</title> </head> <frameset rows="33.33%,33.33%,*"> <frameset cols="33.33%,33.33%,*"> <frame src="http://www.360kan.com/"/> <frame src="http://www.iqiyi.com/"/> <frame src="https://v.qq.com/"/> </frameset> <frameset cols="33.33%,33.33%,*"> <frame src="https://www.mgtv.com/"/> <frame src="https://tv.sohu.com/"/> <frame src="https://www.bilibili.com/"/> </frameset> <frameset cols="33.33%,33.33%,*"> <frame src="http://www.73mao.com/"/> <frame src="http://www.hanju.cc/"/> <frame src="https://www.dadatutu.com/"/> </frameset> </frameset> </html>
步骤2 CSS样式【大小、位置、颜色、图片】
css要求:左边导航栏列表居中,颜色,字体大小

*{ margin:0px; padding: 0px; } body{ background-color: #f1f1f1; } ul{ /* 消除有序列表的项目符号 list-style-type:none; */ list-style-type:none; } li{ width: 100%; height: 40px; line-height:40px;; } li a{ text-decoration: none; display: block; text-align: center; font-size: 18px; font-family: "Book Antiqua"; color: #000; } li a:hover{ background-color: #555; color: #FFFFFF; } .list-homepage{ background-color: #4CAF50; color: white; } /* 消除有序列表的项目符号 list-style-type:none; */ /*<li>里面的<a>内容居中:display: block; text-align: center;*/
步骤4 知识点整理
1.消除有序列表的项目符号 list-style-type:none;
2.<li>里面的<a>内容居中:display: block; text-align: center;
3.垂直导航栏【未整理】
4.调用网页适应frame大小 【未整理】
------------------------------------------------------------------------------------------------------------
【完整代码链接:还未上传,可私聊我】
【不足之处望指出,一起努力学习前端】





 浙公网安备 33010602011771号
浙公网安备 33010602011771号