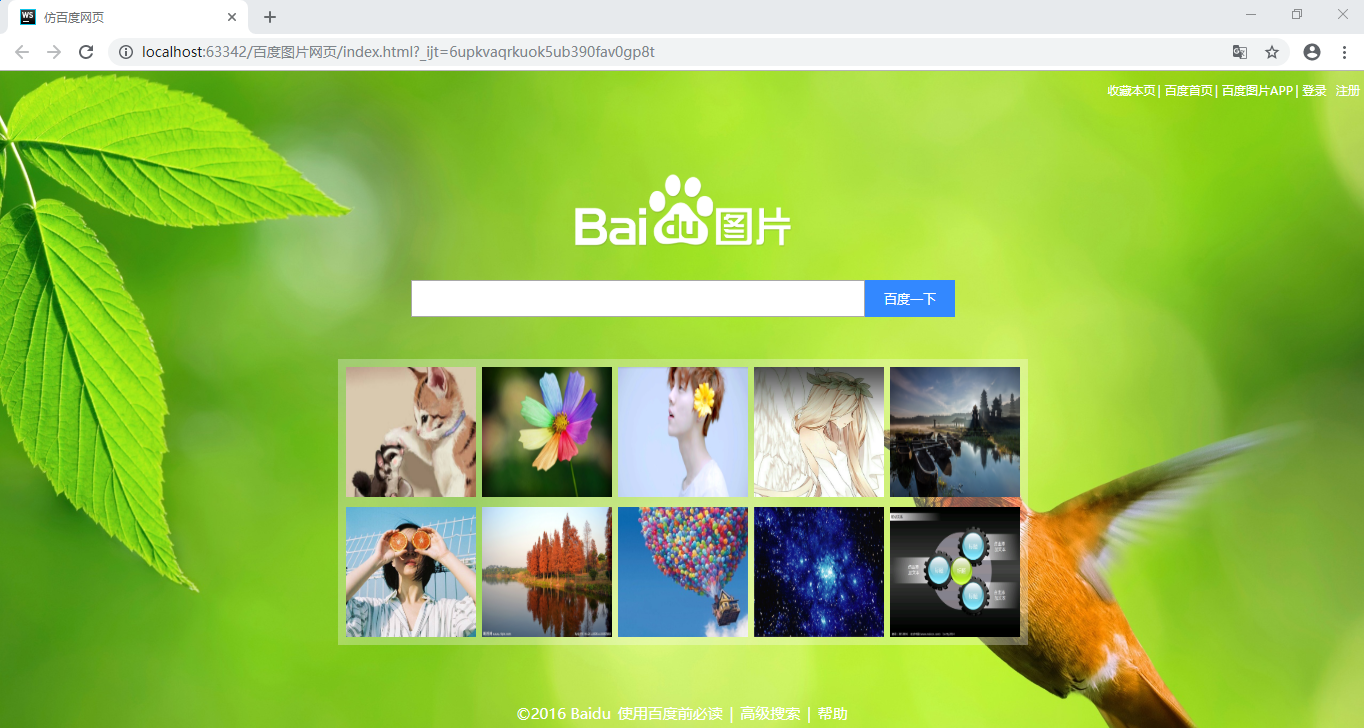
仿百度图片首页--HTML+CSS练手项目1【Table】
【本文为原创,转载请注明出处】

技术【CSS+HTML】 布局【Table】
图片准备【百度图标、10张不同类型图】
------------------------------------------------------------------------------------------------------------
步骤1 table 布局

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>仿百度网页</title> 6 </head> 7 <body> 8 <table"> 9 <tr> 10 <td></td> 11 <td></td> 12 <td></td> 13 <td></td> 14 <td></td> 15 <td></td> 16 <td></td> 17 <td></td> 18 <td></td> 19 </tr> 20 <tr> 21 <td colspan="9"></td> 22 </tr> 23 <tr> 24 <td colspan="9"> 25 <input type="text"/><button></button> 26 </td> 27 </tr> 28 <tr> 29 <td colspan="9"> 30 <table > 31 <tr> 32 <td></td> 33 <td></td> 34 <td></td> 35 <td></td> 36 <td></td> 37 </tr> 38 <tr> 39 <td></td> 40 <td></td> 41 <td></td> 42 <td></td> 43 <td></td> 44 </tr> 45 </table> 46 </td> 47 48 </tr> 49 <tr> 50 <td colspan="9"> 51 </td> 52 </tr> 53 </table> 54 </body> 55 </html>
步骤2 填充HTML内容
html要求:跨行合并
table嵌套table

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>仿百度网页</title> </head> <body> <table> <tr> <td><a href="#">收藏本页</a></td> <td><span>|</span></td> <td><a href="#">百度首页</a></td> <td><span>|</span></td> <td><a href="#">百度图片APP</a></td> <td><span>|</span></td> <td><a href="#">登录</a></td> <td><span> </span></td> <td><a href="#">注册</a></td> </tr> <tr> <td colspan="9"><img src="img/logo.png"/></td> </tr> <tr> <td colspan="9"> <input type="text"/><button>百度一下</button> </td> </tr> <tr> <td colspan="9"> <table> <tr> <td><a href="#"><img src="img/img01.jpeg" /></a></td> <td><a href="#"><img src="img/img02.jpeg" /></a></td> <td><a href="#"><img src="img/img03.jpeg" /></a></td> <td><a href="#"><img src="img/img04.jpeg" /></a></td> <td><a href="#"><img src="img/img05.jpeg" /></a></td> </tr> <tr> <td><a href="#"><img src="img/img06.jpeg" /></a></td> <td><a href="#"><img src="img/img07.jpeg" /></a></td> <td><a href="#"><img src="img/img08.jpeg" /></a></td> <td><a href="#"><img src="img/img09.jpeg" /></a></td> <td><a href="#"><img src="img/img10.jpeg" /></a></td> </tr> </table> </td> </tr> <tr> <td colspan="9"> <span>©2016 Baidu</span> <a href="#">使用百度前必读</a> <span>|</span> <a href="#">高级搜索</a> <span>|</span> <a href="3">帮助</a> </td> </tr> </table> </body> </html>
步骤3 CSS样式【大小、位置、颜色、图片】
css要求:导航栏浮右,字体颜色大小,内外边距
百度图标大小,位置居中,内外边距
输入框和按钮颜色、长度和宽度,字体颜色,内外边距
照片模块的位置、半透明背景、图片大小,内外边距
底部导航栏位置居中,居于底部【不足之处,浏览器窗口大小改变任一直位于底部】

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>仿百度网页</title> <link rel="stylesheet" href="css/index.css"> </head> <body> <table class="table-one"> <tr class="nav"> <td><a href="#">收藏本页</a></td> <td><span>|</span></td> <td><a href="#">百度首页</a></td> <td><span>|</span></td> <td><a href="#">百度图片APP</a></td> <td><span>|</span></td> <td><a href="#">登录</a></td> <td><span> </span></td> <td><a href="#">注册</a></td> </tr> <tr class="logo"> <td colspan="9"><img src="img/logo.png"/></td> </tr> <tr class="search"> <td colspan="9"> <input type="text"/><button>百度一下</button> </td> </tr> <tr class="picture"> <td colspan="9"> <table class="table-two"> <tr> <td><a href="#"><img src="img/img01.jpeg" /></a></td> <td><a href="#"><img src="img/img02.jpeg" /></a></td> <td><a href="#"><img src="img/img03.jpeg" /></a></td> <td><a href="#"><img src="img/img04.jpeg" /></a></td> <td><a href="#"><img src="img/img05.jpeg" /></a></td> </tr> <tr> <td><a href="#"><img src="img/img06.jpeg" /></a></td> <td><a href="#"><img src="img/img07.jpeg" /></a></td> <td><a href="#"><img src="img/img08.jpeg" /></a></td> <td><a href="#"><img src="img/img09.jpeg" /></a></td> <td><a href="#"><img src="img/img10.jpeg" /></a></td> </tr> </table> </td> </tr> <tr class="foot"> <td colspan="9"> <span>©2016 Baidu</span> <a href="#">使用百度前必读</a> <span>|</span> <a href="#">高级搜索</a> <span>|</span> <a href="#">帮助</a> </td> </tr> </table> </body> </html>

*{ /* 消除浏览器的影响*/ margin: 0px; padding: 0px; } body{ background: url("../img/background.jpg"); /*设置背景图片大小 background-size: 100%;*/ background-size: 100%; } a{ text-decoration: none; } table{ width: 100%; height: 100%; } /*顶部导航*/ .nav{ float:right; } .nav td{ float: left; padding: 5px 2px 5px 0px; } .nav a{ font-size: 11px; color: #FFFFFF; } .nav span{ font-size: 11px; color: #FFFFFF; } /*网页logo*/ .logo td{ text-align: center; } .logo img{ width: 250px; margin: 50px 0px 10px 0px ; } /*搜索框*/ .search td{ text-align: center; padding: 0px 0px 40px 0px; } .search input{ width: 450px; width: 450px; height: 33px; /*input和button对不齐 input和button都加上vertical-align:top;*/ vertical-align: top; } .search button{ width: 90px; height: 37px; font-size: 13px; color: #FFFFFF; background-color: #38f; /*input和button对不齐 input和button都加上vertical-align:top;*/ vertical-align: top; border: #38f;; } /*图片*/ .table-two{ width: 674px; height: 272px; margin: 0 auto; /*半透明背景色 background-color:rgba(255,255,255,0.3);*/ background-color:rgba(255,255,255,0.3); padding: 4px 4px 0px 4px; } .table-two img{ width: 130px; height: 130px; margin: 2px 2px 2px 2px; } /*脚注*/ .foot td{ position: fixed; bottom: 5px; left: 0; right: 0; text-align: center; } .foot a,span{ color: #FFFFFF; font-size: 15px; padding: 0px 2px 0px 0px; }
步骤4 知识点整理
设置背景图片大小 background-size: 100%;
margin:0 auto; 与 text-aglin的区别 【未整理】
底部导航栏 position: fixed; bottom: 5px; left: 0;right: 0;*/
半透明背景色 background-color:rgba(255,255,255,0.3);
input和button对不齐 vertical-align:top;
-------------------------------------------------------------------------
【完整代码链接:https://github.com/C-XingM/Search】
【不足之处望指出,一起努力学习前端】




