jQuery 选择器
【参考网址:http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp】
1.jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
2.jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
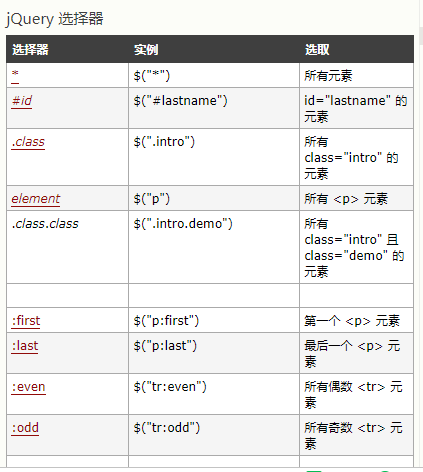
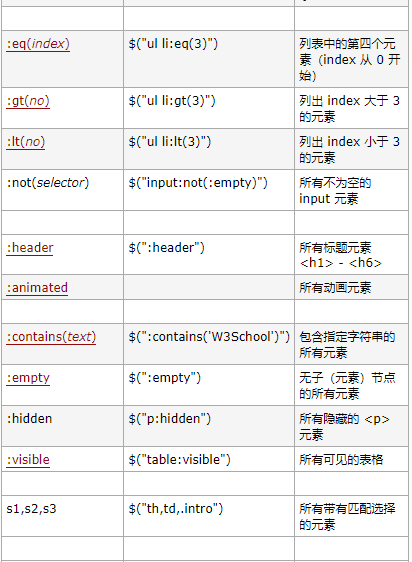
3.更多的jQuery选择器





<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>动画效果</title> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <style> *{ margin: 0; padding: 0; } body{ width: 400px; margin: 150px auto; } div,button{ width: 100px; height: 100px; margin: 10px; background-color:yellow ; float: left; } button{ background-color: gainsboro; border: 1px solid #ddd; border-radius: 50px; } .color{ background-color: green; } </style> </head> <body> <div></div> <div id="move"></div> <div></div> <button>run</button> <script> $(function () { $("button").click(function () { $("div:animated").toggleClass("color"); }) function animatedIt() { $("#move").slideToggle("slow",animatedIt); } animatedIt(); }) </script> </body> </html>




